Désactiver les extensions en mode développeur dans Chrome
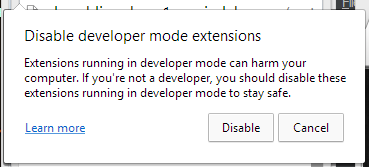
depuis la dernière version de chrome (34.0.1847.116) la semaine dernière, j'ai reçu les "Disable developer mode extensions" lors de tests automatisés effectués avec watir-webdriver.
cela semble être l'extension offensive mais cela n'a pas de sens pour moi qu'il s'agisse d'une extension potentiellement dangereuse étant donné son utilisation par le chromedriver.
toute personne qui a trouvé une solution pour cela, car je ne suis pas en mesure de revenir à la version précédente ou trouver un installateur pour une version plus ancienne à laquelle retourner et cela fait des ravages avec mes tests.


14 réponses
lors de la création de chrome driver, utilisez l'option pour le désactiver. Son fonctionnement sans aucune extension.
utiliser le code suivant snippet
ChromeOptions options = new ChromeOptions();
options.addArguments("chrome.switches","--disable-extensions");
System.setProperty("webdriver.chrome.driver",(System.getProperty("user.dir") + "//src//test//resources//chromedriver_new.exe"));
driver = new ChromeDriver(options);
Le officiel pour désactiver le pop-up semble être comme ceci:
-
Pack d'extension (
chrome://extensions/, cochez "mode Développeur', cliquez sur 'Pack d'extension...') et de l'installer via glisser-déposer.crxfichier dans lechrome://extensionsde la page.(vous obtiendrez un popup" extensions non supportées désactivées", si vous essayez de redémarrer Chrome à ce stade)
puis pour Win7 / 8:
- :
http://dl.google.com/dl/edgedl/chrome/policy/policy_templates.zip - Copie
[zip]\windows\admx\chrome.admxc:\windows\policydefinitions - Copy
[zip]\windows\admx\[yourlanguage]\chrome.admlà
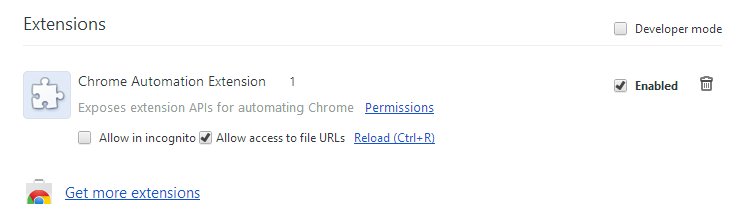
c:\windows\policydefinitions\[yourlanguage]\chrome.adml(Non.c:\windows\[yourlanguage]) - dans Chrome, aller à la page Extensions ( chrome://extensions )
- Vérifiez la case à cocher en haut de la page
- Faites défiler la liste des extensions désactivées et notez L'ID (s) de la
extensions que vous voulez activer. LogMeIn, par exemple, est ID:
nmgnihglilniboicepgjclfiageofdfj - cliquez sur
Start>Run, et tapezgpedit.msc<ENTER> - Développer
User Configuration>Administrative Templates>Google Chrome>Extensions - double-cliquez pour ouvrir
Configure extension installation whitelistPolitique - sélectionnez
Enabled, puis cliquez surShow... - dans la liste, entrez les ID des extensions que vous avez notées à L'Étape 7
- cliquez sur
OKet redémarrez Chrome
C'est ça!
à partir de juillet 2018, cette approche ne fonctionne plus: il semble que Google a cessé d'honorer la "liste blanche"
à partir de mai 2015 Chrome beta/dev/canary sur Windows (voir les lignes 75-78) toujours afficher cet avertissement.
-
je viens de corriger chrome.dll (dev channel, 32-bit) en utilisant la version de démonstration de hiew32: lancez-le, passez à hex view (entrer la clé), rechercher Extensiondevelopermodew Learning (F7) puis appuyez sur F6 pour trouver le code de référence, aller à proximité INC EAX ligne, qui est suivie par RETN, appuyez sur F3 pour éditer, tapez 90 au lieu de 40, qui sera rendu comme NOP (no-op), save (F9).
-
méthode simplifiée trouvée par @Gsx, qui fonctionne également pour 64 bits Chrome dev:
- lancer la démo hiew32 (en mode administrateur) et ouvrir Chrome.dll
- basculer vers l'hex (
Enterclé) - recherche de Extensiondévelopper l'apprentissage (
F7) - appuyez sur
F3pour modifier et remplacer la première lettre "E" avec n'importe quel autre caractère - enregistrer (
F9).
-
patch.BATscript
bien sûr, cela ne durera que jusqu'à la prochaine mise à jour. auto-patcher ou un lanceur qui patche la dll en mémoire.
ne peut pas être désactivé. Citant: " Désolé, nous savons que c'est ennuyeux, mais vous les rédacteurs de logiciels malveillants..."
vos seules options sont: adapter vos tests automatisés à ce nouveau comportement, ou télécharger le script incriminé dans Chrome Web Store (ce qui peut être fait de manière" non listée").
je souffrais du même problème, et j'ai essayé ce qui suit:
- emballer l'extension non emballée
- mode D'arrêt du développeur
- Glisser-déposer de la .fichier crx de l'emballage de l'extension
- Fermer Chrome, puis l'ouvrir à nouveau.
quelques choses à noter:
- The .fichier pem doit être conservé avec le .crx
- ne mettez pas le .crx et la .pem dans le dossier de l'déballé extension.
quand J'ai rouvert Chrome, j'ai eu un popup qui m'a parlé de la nouvelle extension emballée, donc J'ai redémarré Chrome pour voir si elle le ferait à nouveau, et il ne l'a pas fait.
j'espère que cette solution a fonctionné!
le réglage des extensions désactivées ne fonctionnait pas pour moi. Au lieu de cela, j'ai utilisé la classe Robot pour cliquer le bouton Annuler.
import java.awt.Robot;
import java.awt.event.InputEvent;
public class kiosk {
public static void main(String[] args) {
// As long as you don't move the Chrome window, the Cancel button should appear here.
int x = 410;
int y = 187;
try {
Thread.sleep(7000);// can also use robot.setAutoDelay(500);
Robot robot = new Robot();
robot.mouseMove(x, y);
robot.mousePress(InputEvent.BUTTON1_MASK);
robot.mouseRelease(InputEvent.BUTTON1_MASK);
Thread.sleep(3000);// can also use robot.setAutoDelay(500);
} catch (AWTException e) {
System.err.println("Error clicking Cancel.");
e.printStackTrace();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
(en réponse à Antony Hatchkins)
C'est la façon actuelle, littéralement officielle de définir les politiques de Chrome: https://support.google.com/chrome/a/answer/187202?hl=en
les Modèles Windows et Linux, ainsi que la politique commune la documentation pour tous les systèmes d'exploitation est disponible ici: https://dl.google.com/dl/edgedl/chrome/policy/policy_templates.zip (fichier Zip) de Google Chrome templates et la documentation)
Instructions pour Windows (avec mes ajouts):
ouvrez le modèle ADM ou ADMX que vous avez téléchargé:
- extrait " chrome.adm " dans la langue de votre choix parmi les "policy_templates.zip " téléchargé plus tôt (par exemple "policy_templates.zip\windows\adm\fr-fr\google chrome.adm").
- naviguer Pour Démarrer > Exécuter: gpedit.MSC.
- Naviguer à la Stratégie de l'Ordinateur Local > Ordinateur / Utilisateur Configuration > Modèles d'Administration.
- cliquez avec le bouton droit de la souris sur Modèles administratifs et sélectionnez Ajouter/Supprimer des modèles.
- ajouter le " chrome.adm" modèle via la boîte de dialogue.
- une fois terminé, Classic Administrative Templates (ADM) / dossier Google / Google Chrome sous Modèles administratifs.
- peu importe si vous ajoutez le modèle dans la Configuration de L'ordinateur ou de L'utilisateur, les paramètres apparaîtront dans les deux endroits, de sorte que vous pouvez configurer Chrome au niveau de la machine ou de l'utilisateur.
une fois que vous avez terminé avec ceci, continuez de l'étape 5 de réponse D'Antony Hatchkins . Après que vous avez ajouté l'extension ID( s), vous pouvez vérifier que la Politique fonctionne dans Chrome en ouvrant chrome://policy (rechercher ExtensionInstallWhitelist ).
pour toute personne utilisant WebdriverIO , vous pouvez désactiver les extensions en créant votre client comme ceci:
var driver = require('webdriverio');
var client = driver.remote({
desiredCapabilities: {
browserName: 'chrome',
chromeOptions: {
args: [
'disable-extensions'
]
}
}
});
Je ne suis pas sûr que ce soit toujours un problème pour les gens ou pas. Cependant, j'ai lu ce post et plusieurs autres et finalement joué avec ceci et j'ai été capable de le faire fonctionner en C# en utilisant ce code. J'ai tiré de tout cela dans ce post et possible que certains postes liés à ce poste.
j'espère que cela aide, il a certainement résolu mes problèmes dans l'application c# console.
utilisant la version 52.0.2743.116 m de Chrome Selenium 2.9 Pilote De Serveur
var chromeService = ChromeDriverService.CreateDefaultService(@"C:\Selenium\InstalledServerDrivers\");
var options = new ChromeOptions();
options.AddArgument("--disable-extensions");
IWebDriver driver = new ChromeDriver(chromeService, options);
driver.Url = "http://www.google.com/";
Watir-webdriver basé sur Ruby utilisez quelque chose comme ceci:
browser=Watir::Browser.new( :chrome, :switches => %w[ --disable-extensions ] )
pour AngularJS et rapporteur: (non expliqué ailleurs ici)
Modifier la conf.js, ajouter un capabilities section:
exports.config = {
...
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
// Prevent warning about dev tools, which breaks some tests, in Windows at least.
'args': ['--disable-extensions']
}
},
(basé sur cette réponse: https://stackoverflow.com/a/33113360/694469 à propos de quelque chose d'un peu différentes, mais liées)
1) attendez que le ballon popup apparaisse.
2) Ouvrez un nouvel onglet.
3) Fermez le nouvel onglet A. Le menu contextuel sera passé de l'onglet d'origine.
une petite extension Chrome peut automatiser ces étapes:
manifeste.json
{
"name": "Open and close tab",
"description": "After Chrome starts, open and close a new tab.",
"version": "1.0",
"manifest_version": 2,
"permissions": ["tabs"],
"background": {
"scripts": ["background.js"],
"persistent": false
}
}
// This runs when Chrome starts up
chrome.runtime.onStartup.addListener(function() {
// Execute the inner function after a few seconds
setTimeout(function() {
// Open new tab
chrome.tabs.create({url: "about:blank"});
// Get tab ID of newly opened tab, then close the tab
chrome.tabs.query({'currentWindow': true}, function(tabs) {
var newTabId = tabs[1].id;
chrome.tabs.remove(newTabId);
});
}, 5000);
});
avec cette extension installée, lancez Chrome et changez immédiatement les applications avant la fenêtre pop-up apparaît... quelques secondes plus tard, le popup disparaîtra et vous ne le verrez plus lorsque vous reviendrez sur Chrome.
malheureusement, je ne peux pas automatiser le réglage en mode développeur en raison de restrictions dans la largeur en utilisant le navigateur en mode iphone. J'ai trouvé une solution de contournement dangereuse pour l'instant, installer la version dev channel de chrome. Il n'a pas le message d'avertissement, mais je suis sûr qu'il me causera plus de problèmes à long terme lorsque les problèmes sont introduits. J'espère encore me donner quelques jours pour trouver une solution.
en utilisant selenium avec Python, vous démarrez le pilote avec des extensions désactivées comme ceci:
from selenium import webdriver
options = webdriver.chrome.options.Options()
options.add_argument("--disable-extensions")
driver = webdriver.Chrome(chrome_options=options)
le popup 'Disable developer mode extensions' ne s'affichera pas.