Différents dossiers de valeurs dans android
je crée des dossiers différents values dans mon application (values, values-ldpi, values-mdpi, values-hdpi, values-xhdpi, values-nodpi, values-w360dp-mdpi) . Mais certains appareils qui appartiennent même catégorie. Mais le fait d'avoir différentes tailles d'écran. Mais je vois donner la taille de la police en fonction des densités de l'appareil dans ce que la réponse fournie par @PankajSharma suggère de créer des dossiers comme -
res/values/dimens.xml
res/values-small/dimens.xml
res/values-normal/dimens.xml
res/values-xlarge/dimens.xml
je veux savoir quelle est la différence entre ma façon et l'autre? Je pense que la réponse fournie par @PankajSharma est facile. Je veux aussi pour savoir lequel est le meilleur?
3 réponses
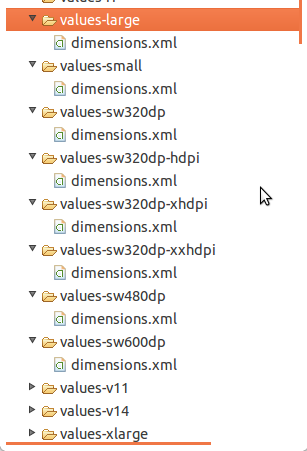
l'approche que vous utilisez est valide, mais un peu dépassée. De HoneyComb , il y a une nouvelle voie pour corriger tout cela. Votre dossier de ressources devrait maintenant ressembler à ceci:

, Veuillez consulter le lien que j'ai posté et vous familiariser avec Smallest Width concept.
Espérons que cela aide :)
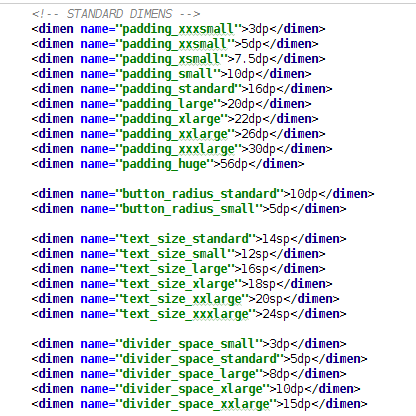
EDIT: ajouter à ce post, essayez d'établir une sorte de normalisation dans votre dimens.xml , quelque chose comme:
cela facilite la maintenance du code et réduit le nombre de dossiers dimen . Normalement plutôt que d'avoir values-hdpi , values-xhdpi , etc. des fichiers comme values-sw480dp-xhdpi peuvent avoir plus de valeurs à ajuster, mais là encore tout cela est contextuel.
créer une mise en page unique pour les écrans par défaut 4,7 pouces (hdpi) dans le dossier de mise en page et les dimensions dans le dossier de valeurs. C'est votre Superset .
maintenant, disons que vous voulez vos dispositions pour les appareils de 7 pouces. Créer des valeurs-sw600dp dossier de 7 pouces en orientation Portrait
maintenant permet de dire que vous voulez vos dispositions pour les dispositifs de 10 pouces créent des valeurs-dossier dw720dp
NOTE: devant les noms de dossier.
permet maintenant de dire que vous avez de nouveaux appareils tels que Xperia SP (4.7' et XHDPI) et Nexus 5(5 " et XXHDPI).
pour ceux-ci, vous pouvez créer des valeurs-xhdpi et valeurs-XXHDPI dossiers et similaire add-land pour l'orientation du paysage..
j'espère que vous avez compris comment créer des dossiers..
maintenant votre superset est défini dans le dossier des valeurs. La plupart des dimensions ne seront utilisées qu'ici. Maintenant exécutez votre application dans d'autres appareils. Quelle que soit l'inadéquation qui se produit, il suffit d'ajouter cette dimension spécifique dans leur dossier de valeurs respectif
pour vérifier à partir de quel dossier vos mises en page, les images sont utilisées, utilisez mon astuce.
créer cinq mêmes chaînes et y mettre tous les dossiers de valeurs comme ceci :- Écran Par Défaut L'écran de 4,7 Écran XHDPI Écran MDPI
créer cinq dossiers à dessiner, la plupart d'entre eux seront déjà là : - drawable-hdpi, drawable-mdpi, drawable-xhdpi, drawable-xxhdpi, drawable-xxxhdpi Mettre les captures d'écran ci-dessous dans leur dossier respectif sous le même nom





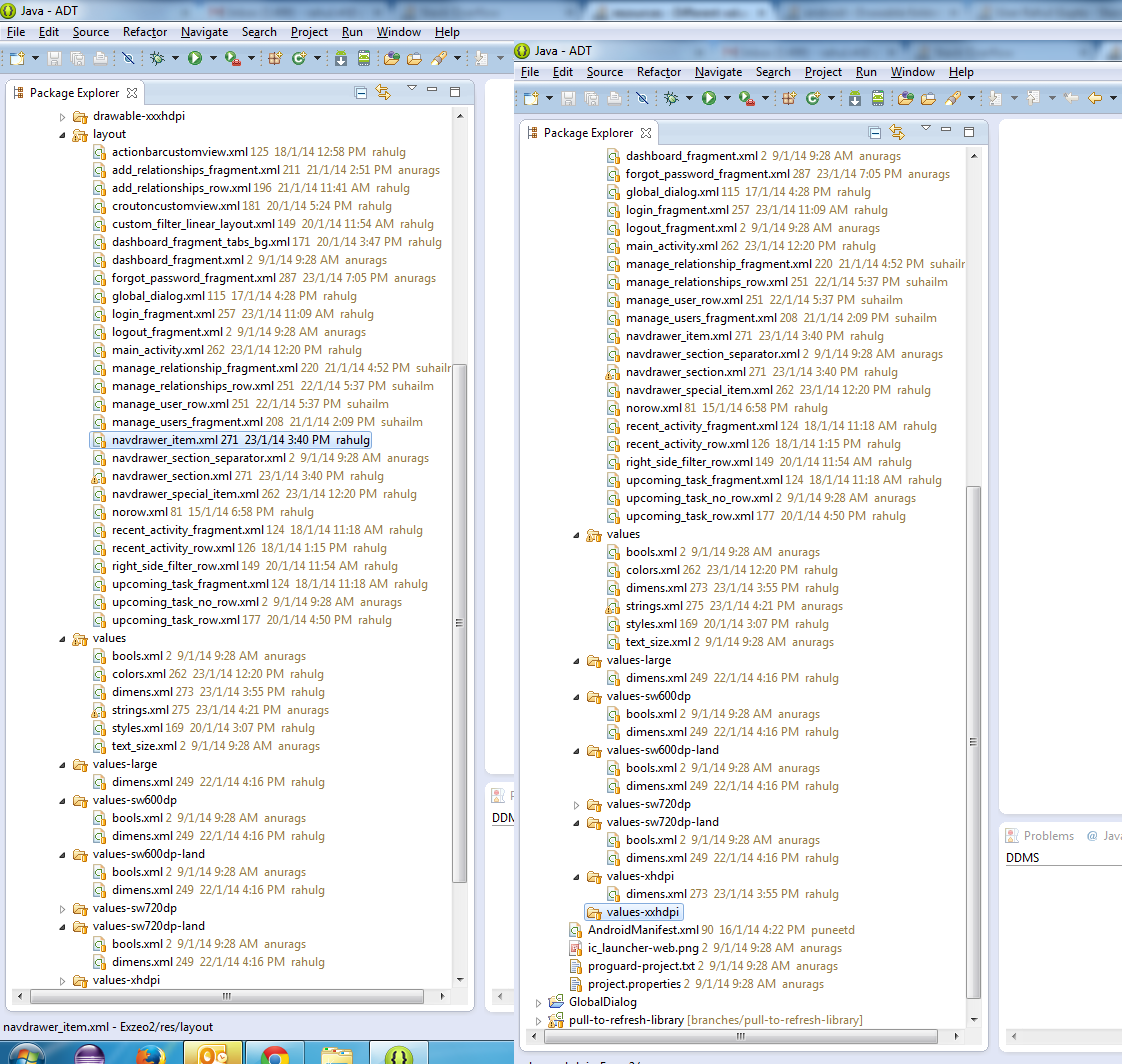
voici à quoi ressemble mon dossier res et je supporte tous les appareils à partir de l'écran 4.7 et au-dessus: -

<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<!-- Various Text Sizes -->
<dimen name="text_size_extra_small">10sp</dimen>
<dimen name="text_size_small">12sp</dimen>
<dimen name="text_size_medium">14sp</dimen>
<dimen name="text_size_normal">16sp</dimen>
<dimen name="text_size_large">18sp</dimen>
<dimen name="text_size_extra_large">20sp</dimen>
<dimen name="text_size_super_large">50sp</dimen>
<dimen name="text_size_super_extra_large">70sp</dimen>
<!-- Various Paddings -->
<dimen name="padding_very_short">2dp</dimen>
<dimen name="padding_short">5dp</dimen>
<dimen name="padding_medium">7dp</dimen>
<dimen name="padding_normal">10dp</dimen>
<dimen name="padding_long">35dp</dimen>
<dimen name="padding_long_gamename">55dp</dimen>
<dimen name="padding_extra_long">15dp</dimen>
<!-- Various Margins -->
<dimen name="margin_very_short">5dp</dimen>
<dimen name="margin_med_short">5dp</dimen>
<dimen name="margin_short">10dp</dimen>
<dimen name="margin_meium">15dp</dimen>
<dimen name="margin_short_player_review">10dp</dimen>
<dimen name="margin_meium_player_review">15dp</dimen>
<dimen name="margin_normal">20dp</dimen>
<dimen name="margin_long">25dp</dimen>
<dimen name="margin_vshape">25dp</dimen>
<!-- Various Width -->
<dimen name="width_extra_min">120dp</dimen>
<dimen name="width_profile_messages_images">70dp</dimen>
<dimen name="width_half">240dp</dimen>
<dimen name="width_normal">300dp</dimen>
<dimen name="width_extra_large">360dp</dimen>
<dimen name="width_popup_window">180dp</dimen>
<!-- Various Height -->
<dimen name="height_very_short_shadow">1dp</dimen>
<dimen name="height_short">40dp</dimen>
<dimen name="width_ListHalf">260dp</dimen>