Prise en charge de différentes résolutions android
Question Modifiée:
résolution Mobile:
je voudrais concevoir différents écrans dpi comme les résolutions suivantes.
320x480,
480×800,
540x960,
720x1280 (Samsung S3),
1080x1920 (S4,Nexus5, Nexus 5x, Moto G4),
2560 x 1440 (Nexus 6, Nexus 6p, Samsung edge)
résolution des comprimés:
480x800 (micromax),
600x1024 (samsung tab2),
800x1280 (nexus 7),
1200x1920 (New nexus 7),
2048x1536 (nexus 9)
je veux utiliser différentes tailles de police en fonction de la résolution d'affichage de l'appareil.
Q1) Quelle est la best façon de résoudre ce problem ?
Q2) Quelle est la meilleure option pour faire du codage throw ou XML?
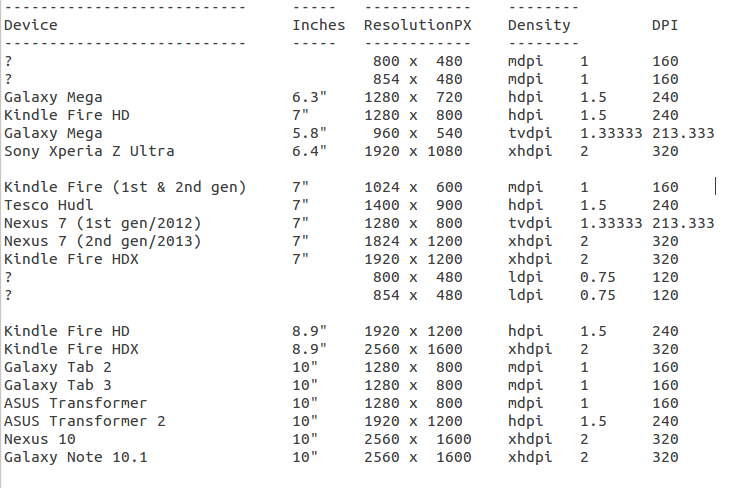
Q3) quel dossier dessinable représente quelle résolution de périphérique?
T4) de l'Application icône de lancement de la taille de la résolution?
8 réponses
App icône de lancement de la taille, en pixels, pour une résolution différente
"1519150920 Mobile" Résolution- mipmap-mdpi (48X48)
- mipmap-hdpi (72X72)
- mipmap-xhdpi (96X96)
- mipmap-xxhdpi (144X144)
- mipmap-xxxhdpi (192X192)
Disposition Des Tablettes:
utilisez les dossiers suivants si vous souhaitez avoir des mises en page spécifiques aux tablettes:
layout-large-mdpi (1024x600)
layout-large-tvdpi (800x1280)
layout-large-xhdpi (1200x1920)
layout-xlarge-mdpi (1280x800)
layout-xlarge-xhdpi (2560x1600)
dossiers Tirables:
-
Mobile
res/drawable (default) res/drawable-ldpi/ (240x320 and nearer resolution) res/drawable-mdpi/ (320x480 and nearer resolution) res/drawable-hdpi/ (480x800, 540x960 and nearer resolution) res/drawable-xhdpi/ (720x1280 - Samsung S3, Micromax Canvas HD etc) res/drawable-xxhdpi/ (1080x1920 - Samsung S4, HTC one, Nexus 5, etc) res/drawable-xxxhdpi/ (1440X2560 - Nexus 6,Samsung S6edge). -
La Résolution De La Tablette:

Tailles De Police:
NOTE: Always essayez D'utiliser SP chaque fois que vous traitez avec
textSize, commetextsize=12sp
-
utilisation prédéfinie
textAppearance:il définira la taille du texte automatiquement selon la densité de l'appareil.
<TextView android:textAppearance="?android:attr/textAppearanceSmall"/> <TextView android:textAppearance="?android:attr/textAppearanceMedium"/> <TextView android:textAppearance="?android:attr/textAppearanceLarge" />exemple d'utilisation:
<TextView style="@android:style/TextAppearance.Small" android:text="Sample Text - Small" /> <TextView style="@android:style/TextAppearance.Medium" android:text="Sample Text - Medium" /> <TextView style="@android:style/TextAppearance.Large" android:text="Sample Text - Large" /> -
utiliser
dimension.xmlpour chaque dispositif:de Google IO Pdf , nous voyons la structure ci-dessous:
-
Mobile:
res/values/dimens.xml(default) res/values-ldpi/dimens.xml (240x320 and nearer resolution) res/values-mdpi/dimens.xml (320x480 and nearer resolution) res/values-hdpi/dimens.xml (480x800, 540x960 and nearer resolution) res/values-xhdpi/dimens.xml (720x1280 - Samsung S3, Micromax Canvas HD, etc) res/values-xxhdpi/dimens.xml (1080x1920 - Samsung S4, HTC one, etc)res/values-xxxhdpi / dimens.xml (1440x2560-Nexus 6, Samsung S6edge).
-
comprimé:
pour comprimé, vous pouvez utiliser un dossier plus spécifique comme
values-xlarge,values-large.res/values-large/dimens.xml (480x800) res/values-large-mdpi/dimens.xml (600x1024)ou
res/values-sw600dp/dimens.xml (600x1024) res/values-sw720dp/dimens.xml (800x1280) res/values-xlarge-xhdpi/dimens.xml (2560x1600 - Nexus 10") res/values-large-xhdpi/dimens.xml (1200x1920 - Nexus 7"(latest))
-
pour plus d'informations:
Consultez prise en charge de Plusieurs Écrans .
voir Page# 77 de Google IO Pdf pour le dessin densité du dispositif . En cela, vous trouverez le moyen de gérer
dimens.xmlpour les différents appareils.- préparez vos applications pour Nexus 6 et Nexus 9 .
Extrait de prise en charge de Plusieurs Écrans :
le pixel indépendant de la densité est équivalent à un pixel physique sur un Écran 160 dpi, qui est la densité de base assumée par le système pour un "medium " écran de densité. À l'exécution, le système de manière transparente prend en charge toute mise à l'échelle des unités dp, si nécessaire, sur la base de la la densité de l'écran en cours d'utilisation. La conversion des unités dp en écran les pixels sont simples:
px = dp * (dpi / 160). Par exemple, sur un 240 dpi écran, 1 dp égale 1,5 pixels physiques. Vous devez toujours utiliser dp unités lors de la définition de L'interface utilisateur de votre application, pour assurer l'affichage votre INTERFACE utilisateur sur des écrans avec des densités différentes.
tout d'abord, vous créez les différents dossiers de valeurs pour différents écrans.et mettre la taille en fonction des écrans
dans res->values->dimens.xml fichier et appeler la taille de police simple en utilisant "@dimen/text_size" .
res/values/dimens.xml
res/values-small/dimens.xml
res/values-normal/dimens.xml
res/values-xlarge/dimens.xml
//for small
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">15sp</dimen>
</resources>
//for normal
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">20sp</dimen>
</resources>
//for large
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">30sp</dimen>
</resources>
//for xlarge
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">40sp</dimen>
</resources>
et récupérer la taille de police dans TextView comme indiqué ci-dessous.
<TextView
android:id="@+id/lblHeader"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size"
android:textStyle="bold"
android:typeface="serif" />
fondamentalement, vous devez créer un style de texte quelque chose comme ceci:
<style name="CodeFont">
<item name="android:textSize">30sp</item>
</style>
plus d'informations ici http://developer.android.com/guide/topics/ui/themes.html
et l'utilisation de la prise en charge android pour les différents écrans guide pour créer les différentes tailles que vous voulez pour les différents écrans dans les dossiers res droite comme décrit dans: http://developer.android.com/guide/practices/screens_support.html
Side note: Je ne comprends pas vraiment dans quelle situation voudriez-vous faire cela, en utilisant des unités SP pour les tailles de police sera l'échelle des polices pour regarder plus ou moins la même taille sur les téléphones différents.
pour éviter les problèmes de différentes résolutions d'écran et de différentes densités, Je dimensionne et positionne tout en fonction du pourcentage de largeur et de hauteur de l'écran. Si le texte est redimensionné en fonction du pourcentage de largeur ou de hauteur de l'écran, la police sera la taille correcte sur tous les appareils et toutes les résolutions. Pour obtenir la taille de police correcte basée sur une largeur et une hauteur de son espace, il suffit d'utiliser cette fonction:
private float SetTextSize(String text, int width, int height)
{
Paint paint = new Paint();
float textWidth = paint.measureText(text);
float textSize = (int) ((width / textWidth) * paint.getTextSize());
paint.setTextSize(textSize);
textWidth = paint.measureText(text);
textSize = (int) ((width / textWidth) * paint.getTextSize());
// Re-measure with font size near our desired result
paint.setTextSize(textSize);
// Check height constraints
FontMetricsInt metrics = paint.getFontMetricsInt();
float textHeight = metrics.descent - metrics.ascent;
if (textHeight > height)
{
textSize = (int) (textSize * (height / textHeight));
paint.setTextSize(textSize);
}
return textSize;
}
Voici le code pour obtenir la largeur et hauteur de l'écran:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR2)
{
Point size = new Point();
getWindowManager().getDefaultDisplay().getSize(size);
screenWidth = size.x;
screenHeight = size.y;
}
else
{
Display display = getWindowManager().getDefaultDisplay();
screenWidth = display.getWidth();
screenHeight = display.getHeight();
}
pour obtenir la taille de police que vous voulez, il suffit de créer une zone basée sur la largeur et la hauteur de l'écran et de la modifier jusqu'à ce que la taille de police semble correcte. Une fois que vous l'avez bien regardé, il devrait être bien sur tous les appareils.
float textSize = SetTextSize("text", (int) (screenWidth * 0.1), (int) (screenHeight * 0.15));
j'espère que cela vous aide à
tout d'abord votre conception de l'application pour une résolution .
exemple: supposons Votre résolution mobile 380*480
mobile screen width:380
textView size is 80dp
Assume : if width is 380dp then 100 % then
textview width 80dp then how many %(per).
ower answer is: 25 %
programmatically find screen size using belove formula
DisplayMetric displaymetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displaymetrics);
ScreenHeight = displaymetrics.heightPixels;
ScreenWidth = displaymetrics.widthPixels;
txt_height = (int)((ScreenHeight*14.58)/100);
txt_width = (int)((ScreenWidth*37.5)/100);
LinearLayout.LayoutParams normal_param = new LinearLayout.LayoutParams(txt_height ,txt_width );
txt_Name.setLayoutParams(normal_param);
je pense que c'est une bonne réponse:
taille du Texte et les différentes android tailles d'écran
Mais voici comment vous pouvez le faire avec la résolution d'écran :
vous pouvez créer un répertoire de ressources "valeurs" pour chaque résolution comme
values-wWIDTHp-hHEIGHTdp (you can also use values-wWIDTHp or values-hHEIGHTdp)
for example: 320*480 will be values-w320p-h480dp
dans chaque dir (y compris les valeurs par défaut dir) créer un fichier nommé" dimens.xml" avec le contenu:
for exmaple (the value related to the resolution):
<dimen name="def_font_size">10sp</dimen>
maintenant vous pouvez utiliser le "@dimen/def_font_size" ou créer un style dans le répertoire de valeurs par défaut.
Ajouter à la "les styles.xml":
<style name="FontSize">
<item name="android:textSize">@dimen/def_font_size</item>
</style>
j'ai créé une fonction qui convertit la taille de dp à la taille en fonction de la taille de l'écran et cela fonctionne bien pour moi. Toute personne ayant un problème avec la taille du texte selon l'écran devrait donner un essai.
public float convertFromDp(int input) {
final float scale = getResources().getDisplayMetrics().density;
return ((input - 0.5f) / scale);
}
simple donner la valeur qu'il donne à la taille de vue de texte programmiquement comme ci-dessous
tvTextView1.setTextSize(convertFromDp(24));
pour la prise en charge du périphérique nexus 6 , créez le dossier drawable-560dpi et mettez toutes les images dedans.