Différences entre les douilles.io et websockets
quelles sont les différences entre les sockets.io and websockets in
nœud.js?
Sont - elles toutes les deux des technologies push de serveur?
La seule différence que j'ai senti était,
-
socket.io m'a permis d'envoyer/émettre des messages en spécifiant un nom d'événement.
-
dans le cas d'une douille.io un message du serveur va atteindre sur tous les clients, mais pour le même dans websockets j'ai été forcé de garder un tableau de toutes les connexions et boucle à travers elle pour envoyer des messages à tous les clients.
aussi, Je me demande pourquoi les inspecteurs web (comme Chrome/firebug / fiddler) sont incapables de saisir ces messages (à partir de la socket.io / websocket) du serveur?
veuillez clarifier ceci.
5 réponses
Socket.IO utilise des WebSockets quand il le peut.
ses avantages sont qu'il simplifie l'utilisation de WebSockets comme vous l'avez décrit dans #2, et probablement plus important, il fournit des basculements vers d'autres protocoles dans le cas où les WebSockets ne sont pas pris en charge sur le navigateur ou le serveur. J'éviterais d'utiliser des WebSockets directement à moins que vous ne soyez très familier avec les environnements qu'ils ne fonctionnent pas et que vous soyez capable de contourner ces limitations.
c'est une bonne lecture sur les deux WebSockets et Socket.IO.
idées fausses
il y a peu d'idées fausses communes concernant WebSocket et Socket.IO:
-
la première idée fausse est que L'utilisation de Socket.IO est beaucoup plus facile que D'utiliser WebSocket, ce qui ne semble pas être le cas. Voir les exemples ci-dessous.
-
la seconde idée fausse est que WebSocket n'est pas largement pris en charge par les navigateurs. Voir ci-dessous pour plus d'info.
-
la troisième idée fausse est cette Socket.IO dégrade la connexion comme un repli sur les navigateurs plus anciens. Il suppose en fait que le navigateur est vieux et démarre une connexion AJAX au serveur, qui est ensuite mis à niveau sur les navigateurs supportant WebSocket, après un certain trafic est échangé. Voir ci-dessous pour plus de détails.
mon expérience
j'ai écrit un module npm pour démontrer le différence entre WebSocket et Socket.IO:
- https://www.npmjs.com/package/websocket-vs-socket.io
- https://github.com/rsp/node-websocket-vs-socket.io
il s'agit d'un exemple simple de code côté serveur et côté client-le client se connecte au serveur en utilisant soit WebSocket soit Socket.IO and the server sends three messages in 1s intervals, qui sont ajoutés au DOM par le client.
Côté Serveur
comparez l'exemple côté serveur d'utilisation de WebSocket et Socket.IO to do the same in an Express.js app:
Serveur WebSocket
exemple de serveur WebSocket utilisant Express.js:
var path = require('path');
var app = require('express')();
var ws = require('express-ws')(app);
app.get('/', (req, res) => {
console.error('express connection');
res.sendFile(path.join(__dirname, 'ws.html'));
});
app.ws('/', (s, req) => {
console.error('websocket connection');
for (var t = 0; t < 3; t++)
setTimeout(() => s.send('message from server', ()=>{}), 1000*t);
});
app.listen(3001, () => console.error('listening on http://localhost:3001/'));
console.error('websocket example');
Source: https://github.com/rsp/node-websocket-vs-socket.io/blob/master/ws.js
Socket.IO Server
Socket.Exemple de serveur IO utilisant Express.js:
var path = require('path');
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', (req, res) => {
console.error('express connection');
res.sendFile(path.join(__dirname, 'si.html'));
});
io.on('connection', s => {
console.error('socket.io connection');
for (var t = 0; t < 3; t++)
setTimeout(() => s.emit('message', 'message from server'), 1000*t);
});
http.listen(3002, () => console.error('listening on http://localhost:3002/'));
console.error('socket.io example');
Source: https://github.com/rsp/node-websocket-vs-socket.io/blob/master/si.js
côté Client
comparez L'exemple côté client d'utilisation de WebSocket et Socket.IO to do the same in the browser:
WebSocket Client
WebSocket exemple de client utilisant le JavaScript vanille:
var l = document.getElementById('l');
var log = function (m) {
var i = document.createElement('li');
i.innerText = new Date().toISOString()+' '+m;
l.appendChild(i);
}
log('opening websocket connection');
var s = new WebSocket('ws://'+window.location.host+'/');
s.addEventListener('error', function (m) { log("error"); });
s.addEventListener('open', function (m) { log("websocket connection open"); });
s.addEventListener('message', function (m) { log(m.data); });
Source: https://github.com/rsp/node-websocket-vs-socket.io/blob/master/ws.html
Socket.Io Client
Socket.Exemple de client IO utilisant JavaScript vanille:
var l = document.getElementById('l');
var log = function (m) {
var i = document.createElement('li');
i.innerText = new Date().toISOString()+' '+m;
l.appendChild(i);
}
log('opening socket.io connection');
var s = io();
s.on('connect_error', function (m) { log("error"); });
s.on('connect', function (m) { log("socket.io connection open"); });
s.on('message', function (m) { log(m); });
Source: https://github.com/rsp/node-websocket-vs-socket.io/blob/master/si.html
Réseautrafic
Pour voir la différence dans le trafic réseau, vous pouvez exécuter mon test . Voici les résultats que j'ai eu:
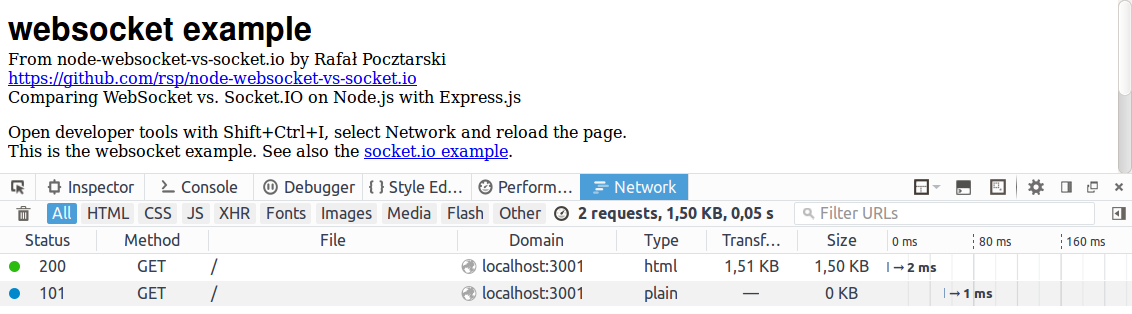
Résultats WebSocket
2 requêtes, 1.50 KB, 0.05 s
de ces 2 demandes:
- page HTML elle-même
- mise à niveau de la connexion à WebSocket
(la mise à niveau de la connexion la requête est visible sur les outils de développement avec une réponse 101 protocoles de commutation.)
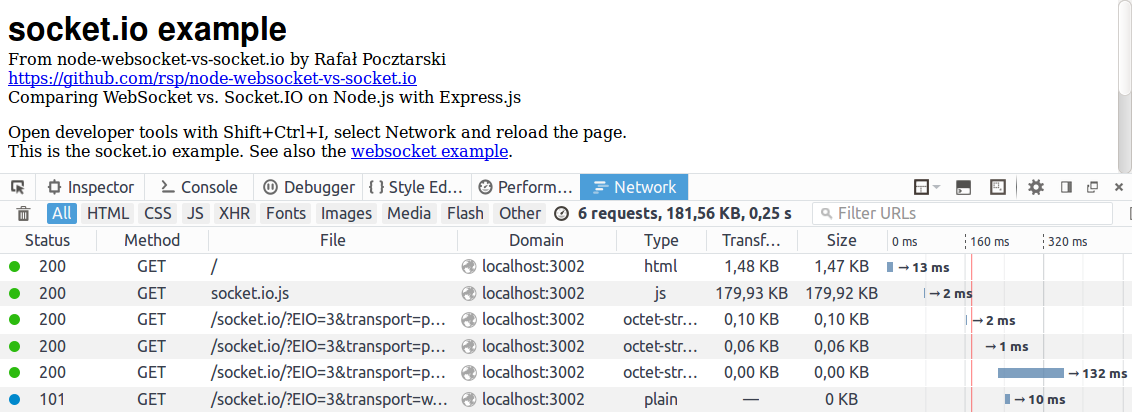
Socket.IO Results
6 demandes de, 181.56 KO, 0,25 s
de ces 6 demandes:
- la page HTML elle-même
- Socket.Io's JavaScript (180 kilooctets)
- first long polling demande AJAX
- deuxième interrogation requête AJAX
- troisième interrogation requête AJAX
- mise à niveau de la connexion à WebSocket
Captures d'écran
résultats de WebSocket que j'ai obtenu sur localhost:
Socket.IO résultats que j'ai obtenus sur localhost:
Testez-vous
démarrage Rapide:
# Install:
npm i -g websocket-vs-socket.io
# Run the server:
websocket-vs-socket.io
Open http://localhost:3001/ dans votre navigateur, ouvrez les outils de développement avec Shift+Ctrl+I, ouvrez L'onglet Réseau et rechargez la page avec Ctrl+R pour voir le trafic réseau pour la version WebSocket.
Open http://localhost:3002 / dans votre navigateur, ouvrez les outils de développement avec Shift+Ctrl+I, ouvrez le Onglet Réseau et recharger la page avec Ctrl+R pour voir le trafic réseau pour la Socket.Version IO.
à désinstaller:
# Uninstall:
npm rm -g websocket-vs-socket.io
compatibilité du navigateur
depuis juin 2016 WebSocket fonctionne sur tout sauf Opera Mini, y compris IE supérieur à 9.
il s'agit de la compatibilité du navigateur WebSocket sur puis-je utiliser à partir de juin 2016:
Voir http://caniuse.com/websockets pour la mise à jour d'informations.
je vais fournir un argument contre l'utilisation de socket.io.
je pense en utilisant socket.ce n'est pas une bonne idée. Laisse IE8 déchirer.
dans le passé, Il ya eu de nombreux cas où de nouvelles versions de NodeJS a cassé socket.io. Vous pouvez consulter ces listes pour des exemples... https://github.com/socketio/socket.io/issues?q=install+erreur
si vous allez développer une application Android ou quelque chose qui doit fonctionner avec votre application existante, vous seriez probablement d'accord de travailler avec WS tout de suite, socket.io pourrait vous causer des ennuis...
Plus le module WS pour Noeud.JS est incroyablement simple à utiliser.
Utilisant Socket.IO est fondamentalement comme l'utilisation de jQuery-vous voulez prendre en charge les navigateurs plus anciens, vous devez écrire moins de code et la bibliothèque fournira avec des retombées. Socket.io utilise la technologie websockets si disponible, et si non, vérifie le meilleur type de communication disponible et l'utilise.
Socket.IO utilise WebSocket et quand WebSocket n'est pas disponible utilise fallback algo pour faire des connexions en temps réel.