De différence entre la taille de l'écran" et "densité de l'écran" dans Android?
j'ai quelques questions:
-
Qu'est-ce que la taille de l'écran ?
-
Qu'est-ce que densité d'écran ?
-
Qu'est-ce qu'une différence entre taille de l'écran et densité de l'écran ?
-
Comment puis-je prendre en charge différentes densités et différentes tailles d'écran sur Android?
j'ai déjà lu la documentation officielle , mais je n'ai pas pu comprendre la différence entre taille de l'écran et densité de l'écran .
6 réponses
- densité de L'écran signifie le nombre de pixels apparaissant dans une zone constante de l'écran, points par pouce = dpi
- Dimension de L'écran désigne l'espace disponible pour afficher une interface, la diagonale de l'écran, pouce
- résolution D'écran nombre de pixels disponibles sur l'écran, Pixel indépendant de l'échelle = sp
- pixel indépendant de la densité = pixel virtuel qui est indépendant de la densité de l'écran, dp
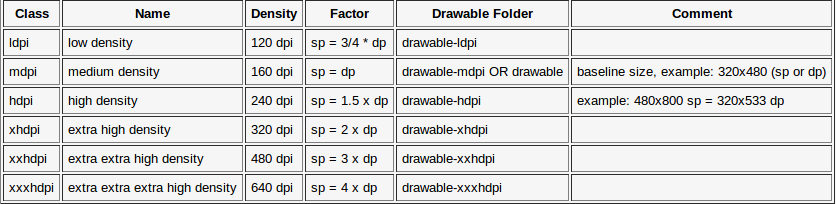
Classes De Densité:

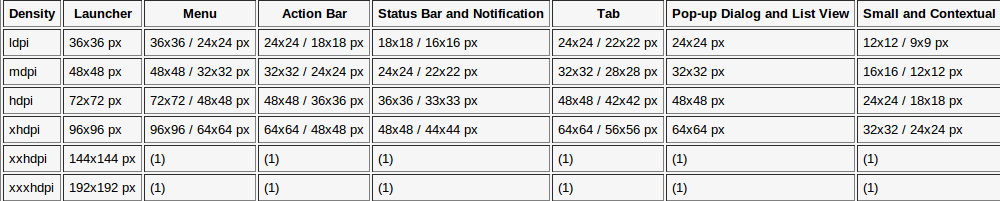
Tailles D'Icône:

- (1) la documentation de Google dit: "les Applications ne doivent pas généralement se soucier de cette densité; en se basant sur des graphiques XHIGH étant mis à niveau jusqu'à elle devrait être suffisante pour presque tous les cas."
- lanceur icônes pour Android Market: 512x512 px.
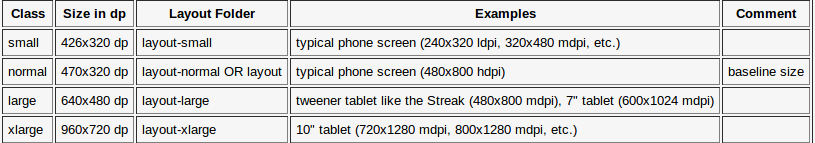
Classes De Taille D'Écran:

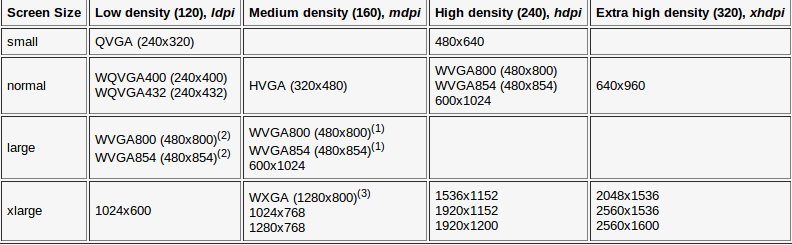
Configuration:

- (1) pour émuler cette configuration, spécifiez une densité personnalisée de 160 lors de la création d'un appareil virtuel Android qui utilise une peau WVGA800 ou WVGA854.
- (2) pour émuler cette configuration, spécifiez une densité personnalisée de 120 lors de la création d'un appareil virtuel Android qui utilise une peau WVGA800 ou WVGA854.
- (3) cette peau est disponible avec la plateforme Android 3.0.
Meilleures Pratiques:
-
utilisez les unités wrap_content, match_parent ou
dplorsque vous spécifiez des dimensions dans un fichier de mise en page XML. Sauf pour la définition des tailles de texte:sp(mise à l'échelle dépend du réglage de l'utilisateur) -
n'utilisez pas de valeurs de pixels codés dans votre code d'application.
-
N'utilisez pas AbsoluteLayout,utilisez Layout Relative.
-
fournit d'autres tirages bitmap pour différentes densités d'écran.
-
fournit une icône de lanceur pour xxhdpi, mais pas d'autres icônes.
taille de l'écran est d'environ combien de pixels, vous pouvez afficher à l'écran.
densité est basée sur votre appareil de taille réelle, si elle est petite et a une résolution plus élevée, que la densité est élevée parce que vous montrez plus de pixels dans moins d'espace physique.
1.screen size concerns an absolute number of pixels. (check out wikipedia Image Resolution)
2.Density (aka Pixels per inch - PPI) concerns a relative number of pixels per inch. (check out the wikipedia Pixel Density)
pour simplifier:
- taille de l'Écran est la taille physique de l'écran (en pouces ou en cm)
- la densité de L'écran est le rapport de combien de pixels / surface de la taille de l'écran (c'est pourquoi l'unité est dpi, ou points par pouce )
Simplement screen size se réfère à la taille de l'écran.Cela varie d'un appareil à l'autre. screen density se réfère à la quantité de pixels dans un écran.Les deux ne sont pas indépendants, bien que la taille de l'écran affecte la densité de l'écran.
s'il vous plaît suivre le lien ci-dessous pour tous les détails:
http://developer.android.com/training/multiscreen/index.html
aussi, ce lien donne des concepts très clairs:
Squelette de l'Application pour prendre en charge plusieurs écran
il existe différents Termes et ne peut pas être utilisé de façon interchangeable
densité = combien de pixels apparaissent dans une zone constante de l'affichage, points par pouce = dpi ou ppi(pixels par pouce)
size = espace disponible pour afficher une interface, la diagonale de l'écran, en pouce
résolution = nombre de pixels disponibles dans le d'affichage, de l'échelle du pixel = sp