Différence entre marge et rembourrage?
Quelle est exactement la différence entre marge et capitonnage dans CSS? Ça ne semble pas servir à grand-chose. Pourriez-vous me donner un exemple des différences (et pourquoi il est important de les connaître)?
21 réponses
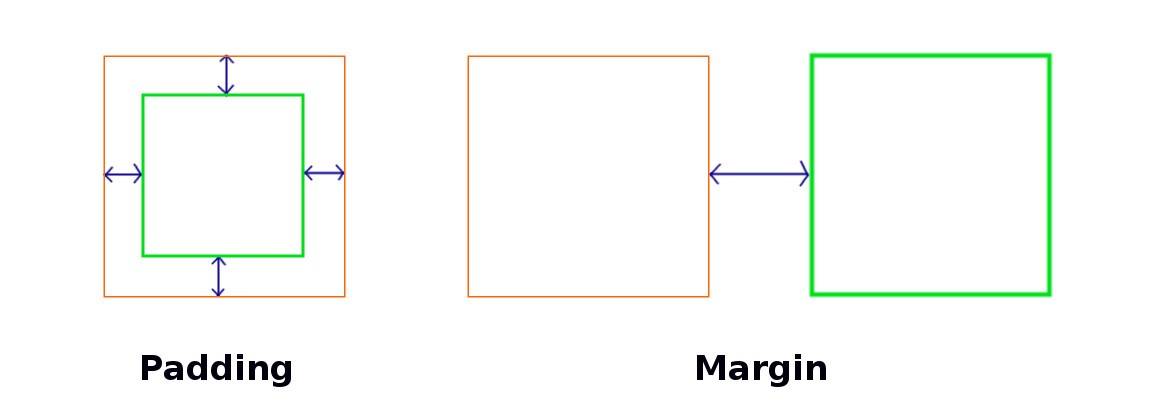
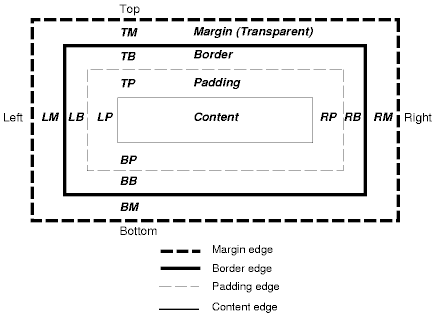
padding est l'espace entre le contenu et le border , alors que margin est l'espace à l'extérieur de la frontière. Voici une image que j'ai trouvée à partir d'une recherche rapide sur Google, qui illustre cette idée.

une chose clé qui manque dans les réponses ici:
Haut/Bas marges sont pliables.
Donc si vous avez une marge de 20px à la partie inférieure d'un élément et d'un 30px marge en haut de l'élément suivant, la marge entre les deux éléments seront 30px plutôt que de 50px. Ceci ne s'applique pas à la marge ou au rembourrage gauche/droite.
est appliquée à l'élément à l'extérieur de de vous, ce qui permet de déterminer la distance entre votre élément et les autres éléments.
le rembourrage est appliqué au à l'intérieur de de votre élément.
en outre, l'utilisation de marge n'affectera pas les dimensions de votre élément tandis que le rembourrage fera vos dimensions d'éléments par exemple, si vous avez un div 100x100px avec un padding 5 px, votre div sera en fait 105x105px
rappelez-vous ces 3 points:
- la marge est l'espace supplémentaire autour de la commande.
- le rembourrage est un espace supplémentaire intérieur la commande.
- le rembourrage de un témoin externe est la marge D'un témoin interne .
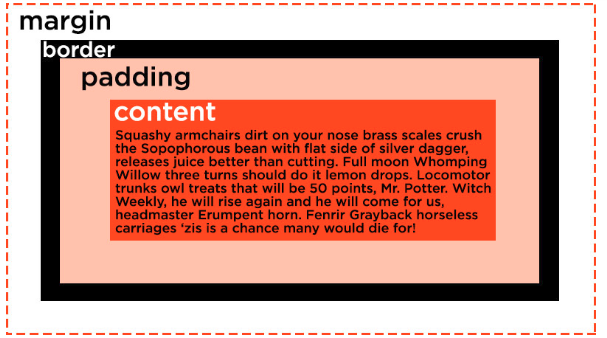
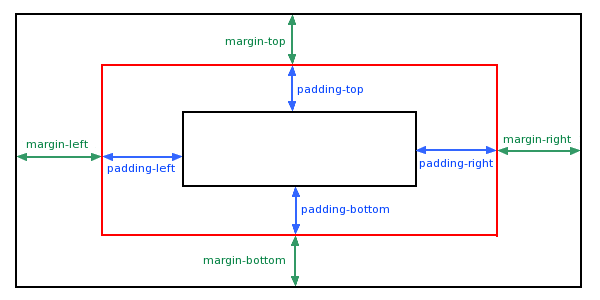
image de démonstration: (où la boîte rouge est le contrôle du désir)

la définition la plus simple est ; le rembourrage est un espace donné à l'intérieur de la bordure de l'élément de conteneur et la marge est donnée à l'extérieur. Pour un élément qui n'est pas un conteneur, le remplissage peut ne pas beaucoup de sens, mais la marge defenitly aidera à organiser.
capitonnage
Padding est une propriété CSS qui définit l'espace entre le contenu d'un élément et sa bordure (si elle a une bordure). Si un élément a une bordure autour de lui, padding donnera de l'espace de cette bordure au contenu de l'élément qui apparaît dans cette bordure. Si un élément n'a pas de bordure autour de lui, l'ajout de rembourrage n'a aucun effet sur cet élément, car il n'y a pas de bordure pour donner de l'espace.
marge
Marge est une propriété CSS qui définit l'espace de l'extérieur d'un élément de son prochain élément extérieur.
Marge affecte les éléments qui ont ou n'ont pas de frontières. Si un élément a une bordure, la marge définit l'espace entre cette bordure et l'élément extérieur suivant. Si un élément n'a pas de frontière, alors la marge définit l'espace entre le contenu de l'élément vers le prochain élément externe.
différence entre le rembourrage et la marge
"ainsi la différence entre marge et rembourrage est que tandis que le rembourrage traite de l'espace intérieur, marge traite de l'espace extérieur à l'élément extérieur suivant.
Remplissage est l'espace à l'intérieur la frontière, alors que la Marge est l'espace à l'extérieur de la frontière.
marge = espace autour (extérieur) de l'élément du bord vers l'extérieur.
padding = espace autour (à l'intérieur) de l'élément de texte à la frontière.
voir ici: http://jsfiddle.net/robx/GaMpq /
L'une des principales différences entre la marge et le rembourrage n'est mentionnée dans aucune des réponses: cliquabilité et Détection de vol stationnaire
L'Augmentation du rembourrage augmente la taille effective de l'élément. Parfois, j'ai une petite icône que je ne veux pas la rendre visiblement plus grand, mais l'utilisateur doit interagir avec l'icône. J'augmente le remplissage de l'icône pour lui donner une plus grande empreinte pour les clics et le vol stationnaire. Augmentation de l'icone la marge n'aura pas le même effet.
Une réponse à une autre question sur ce sujet donne un exemple.
il est bon de connaître les différences entre margin et padding . Comme je le sais:
- La marge est le espace extra-atmosphérique d'un élément, tandis que le rembourrage est le espace intérieur d'un élément. En d'autres termes, la marge est l'espace à l'extérieur d'un élément de frontière, tandis que le remplissage est l'espace à l'intérieur de ses frontières.
-
Vous pouvez définir la valeur
autoà la marge. Cependant, il n'est pas possibilité de rembourrage. voir ce .
Note: utilisermargin: autopour centrer horizontalement un élément de bloc à l'intérieur de son parent. De plus, il est possible de centrer un élément à l'intérieur d'une flexbox verticalement ou horizontalement, ou les deux, en réglant la marge sur auto. voir ce . - La marge peut être n'importe quel nombre de flotteurs, mais le remplissage ne doit pas être négatif.
-
Lorsque vous style un élément de rembourrage sera de style aussi; mais pas de marge. Marge obtient le style de l'élément parent. Par exemple, lorsque vous définissez la propriété
background-colorà noir, son espace intérieur (c.-à-d. rembourrage) sera noir, mais pas son espace extérieur (c.-à-d. marge).
marge est l'espace personnel d'un élément - la distance que l'élément veut garder avec d'autres éléments autour de lui.
Padding est combien un élément est absent de lui-même - combien de distance d'un élément veut garder avec les éléments à l'intérieur.
ils sont tous les deux utilisés pour créer des lacunes autour des éléments, mais ils diffèrent dans leur méthode de création de cette lacune. La marge comble l'écart en repoussant les éléments adjacents, tandis que le rembourrage comble l'écart en augmentant sa propre taille ou en réduisant la taille du contenu à l'intérieur.
par défaut, le rembourrage augmentera la taille de l'élément pour accommoder l'écart. Mais si vous mettez "box-sizing: border-box" sur l'élément, alors il va rétrécir la taille du contenu à l'intérieur de l'élément pour accommoder l'écart.
utiliser un rembourrage lorsque:
vous ne voulez pas que votre contenu touche les bords du conteneur. Exemple: vous avez un tas de
éléments à l'intérieur d'un div et vous ne voulez pas que le texte à l'intérieur de
éléments à toucher la frontière du div:
utiliser la marge lorsque:
Vous voulez avoir de l'espace autour de l'élément, ou vous ne voulez pas l'élément toucher d'autres les éléments autour d'elle:
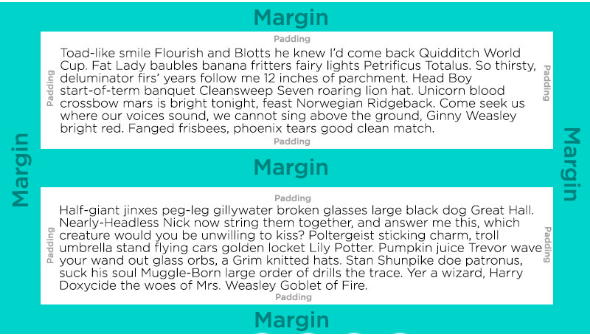
marge espace à l'extérieur de la boîte; rembourrage espace à l'intérieur de la boîte. Il est difficile de voir la différence avec un fond blanc, mais avec une couleur de remplissage, vous pouvez le voir très bien.
marge et le rembourrage sont deux types de rembourrage vraiment....L'un (marge) sort de la bordure des éléments pour l'éloigner des autres éléments et l'autre (rembourrage) sort de la bordure des éléments pour éloigner le contenu de la bordure des éléments.
rembourrage permet au développeur de maintenir l'espace entre le texte et son élément d'enclos. Marge est l'espace que l'élément conserve avec un autre élément du DOM parent.
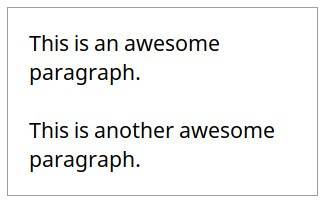
Voir exemple:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UT-8">
<title>Pseudo Elements</title>
<style type="text/css">
body{font-family:Arial; font-size:16px; background-color:#f8e6ae; color:#888;}
.page
{
background-color: #fff;
padding: 10px 30px 50px 50px;
margin:30px 100px 30px 300px;
}
</style>
</head>
<body>
<div class="page">
Notice the distance between the top and this text. Then compare it with the distance between the bottom border and the this text.
</div>
</body>
essayez de mettre une couleur de fond sur un bloc div avec la largeur et la hauteur. Vous verrez que le rembourrage augmente la taille de l'élément, alors que la marge juste le déplace dans le flux du document.
marge est spécifiquement pour déplacer l'élément autour.
il y a une différence importante:
Margin - est à l'extérieur de l'élément, c'est à dire on va appliquer les espaces shift "après" l'élément commence. Padding - est sur l'intérieur, l'autre s'applique à l'espace "avant" l'élément commence.
est appliquée à l'élément extérieur de vous, ce qui influe sur la distance entre votre élément et les autres éléments.
le rembourrage est appliqué à l'intérieur de votre élément, ce qui influe sur la distance entre le contenu de votre élément et la frontière.
en outre, l'utilisation de marge n'affectera pas les dimensions de votre élément tandis que le rembourrage fera vos dimensions d'éléments (hauteur définie + rembourrage) donc par exemple si vous avez un div 100x100px avec un 5 px padding, votre div sera en fait 105x105px
rembourrage est l'espace entre les composants les plus proches sur la page Web et la marge est l'espace à partir de la marge de la page web.
fondamentalement, la différence entre le rembourrage et la marge viennent en termes de l'arrière-plan. Le rembourrage décidera de l'espace entre le contenu, tandis que la marge décidera du bord extérieur des éléments!
Remplissage est l'espace entre vous le contenu et la frontière. Où comme marge est l'espace entre la frontière et l'autre élément.