Différence entre la dimension android: pt et dp
la documentation dit que 160 dp (indépendant de la densité) égale 1 pouce. Et 72 pt, c'est aussi 1 pouce. Donc, je ne vois pas pourquoi android définir une mesure dp alors qu'il semble fonctionner la même chose que les points. Quelqu'un peut-il expliquer cela? Pourquoi utiliser dp si je peux utiliser pt?
7 réponses
la documentation Android utilisée pour déclarer incorrectement que 160 dp égale toujours 1 pouce indépendamment de la densité de l'écran. Ceci a été rapporté comme un bug qui a été acceptée et la documentation mise à jour.
Depuis la mise à jour de la documentation:
160 dp ne sera pas toujours égal à 1 pouce, il variera avec différentes tailles d'écran et densités. Sur un écran avec une densité de 160dpi (mdpi), 160 dp équivaut à 1 pouce.
1 pt sera toujours égale à 1/72 en, quelle que soit la densité de l'écran.
la documentation Android pour ceci est ici.
mise à jour:
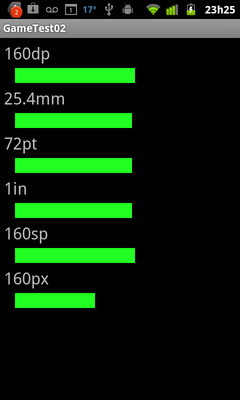
j'ai fait une petite application pour essayer et vérifier les différentes tailles. Il semble que ce qui est ci-dessus est correct, du moins quand il est montré sur mon HTC Aria. Voici une capture d'écran:

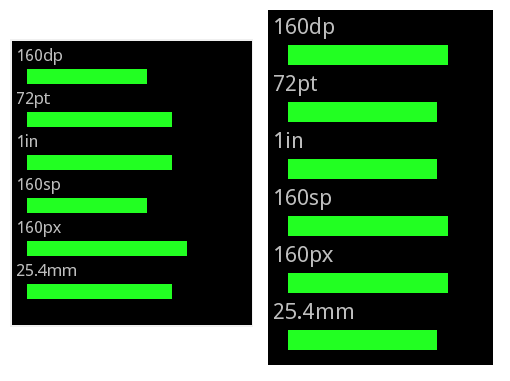
il est intéressant de noter que ces tailles ne correspondent pas exactement dans l'éditeur graphique eclipse. DP et sp tailles faibli en fonction de la taille de l'écran et de la résolution de l'éditeur. Voici quelques screenshots de l'éditeur (la gauche est 2.7 dans QVGA slider, la droite est 10.1 dans WXGA, clipped):

Il serait intéressant de voir si ces éditeur rend correspondre avec les dispositifs. Est-ce que quelqu'un peut vérifier ces tailles? Je joindrai mon xml ci-dessous au cas où quelqu'un voudrait aider.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:orientation="vertical">
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="22sp" android:padding="5sp" android:text="160dp"></TextView>
<View android:id="@+id/view1" android:layout_height="20dip" android:layout_width="160dp" android:layout_marginLeft="20sp" android:background="#FF22FF22"></View>
<TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="22sp" android:padding="5sp" android:text="72pt"></TextView>
<View android:id="@+id/view2" android:layout_height="20dip" android:layout_width="72pt" android:layout_marginLeft="20sp" android:background="#FF22FF22"></View>
<TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="22sp" android:padding="5sp" android:text="1in"></TextView>
<View android:id="@+id/View01" android:layout_height="20dip" android:layout_width="1in" android:layout_marginLeft="20sp" android:background="#FF22FF22"></View>
<TextView android:layout_width="wrap_content" android:textSize="22sp" android:layout_height="wrap_content" android:text="160sp" android:padding="5sp" android:id="@+id/TextView01"></TextView>
<View android:layout_marginLeft="20sp" android:layout_width="160sp" android:id="@+id/View04" android:background="#FF22FF22" android:layout_height="20dip"></View>
<TextView android:layout_width="wrap_content" android:textSize="22sp" android:layout_height="wrap_content" android:padding="5sp" android:id="@+id/TextView02" android:text="160px"></TextView>
<View android:layout_marginLeft="20sp" android:id="@+id/View03" android:background="#FF22FF22" android:layout_height="20dip" android:layout_width="160px"></View>
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="22sp" android:padding="5sp" android:text="25.4mm"></TextView>
<View android:id="@+id/View02" android:layout_height="20dip" android:layout_marginLeft="20sp" android:background="#FF22FF22" android:layout_width="25.4mm"></View>
</LinearLayout>
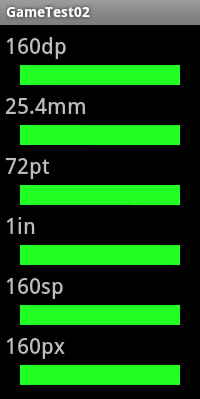
Edit: ajout de 2 dispositifs supplémentaires Jean exemple. Sur la gauche un Samsung Nexus S (OS 2.3.3). Sur la droite, un Samsung Galaxy Tab 10.1 (OS 3.1). Pas de mods.


Sur le Nexus S, 160dp est légèrement plus grand que 1 pouce. Toutes les unités physiques normales (in, mm, pt) sont toutes de même taille. Je l'ai mesuré avec une règle, et la barre de 160 dp est environ 1mm plus grande qu'elle ne devrait. Alors que les unités physiques sont 1mm plus courtes qu'elles ne le devraient.
sur L'onglet, Toutes les barres sont exactement la même, et 1mm de plus que ce que j'ai mesuré avec une règle.
la documentation indique que 160 dp (indépendant de la densité) égale 1 pouce. Et 72 pt, c'est aussi 1 pouce.
La nuance ici est de 160 dp (ou dip grosso modo 1 pouce, while 72 ptexactement 1 pouce. La différence est comment android convertit les deux unités en pixels, qui dépend de la densité de l'écran de l'appareil.
un simple dp est un px sur un appareil à 160 dpi. Android utilise le "seau de densité" dans lequel l'appareil tombe, et multiplie un scaler pour convertir dppx.
Bucket | DPI | Scaler
---------------------
ldpi | 120 | 0.75
mdpi | 160 | 1.00
tvdpi | 213 | 1.33
hdpi | 240 | 1.50
xhdpi | 320 | 2.00
xxhdpi | 480 | 3.00
dppx convertit suivant cette formule: dp * scaler = px.
un simple pt est exactement 1/72 de pouce sur n'importe quelle densité d'écran. Android convertit ptpx en utilisant le dpi exact (xdpi et ydpi) de l'écran de l'appareil.
ptpx convertit selon cette formule: pt / 72 * dpi = px.
Je ne vois donc pas pourquoi android définit une mesure dp alors qu'elle semble fonctionner de la même façon que les points. Quelqu'un peut-il expliquer cela? Pourquoi utiliser dp si je peux utiliser pt?
prenez un exemple, affichez 160 dp et 72pt sur un appareil 160 dpi. Un appareil de 160 dpi tombe dans le seau de densité mdpi, avec un scaler de 1.0. Utiliser les formules ci-dessus pour convertir px.
160 dp * 1.0 = 160 px
72 pt / 72 * 160 = 160 px
Qu'en est-il sur un 170 dpi dispositif? Un appareil de 170 dpi tombe dans le seau de densité mdpi, avec un scaler de 1.0.
160 dp * 1.0 = 160 px
72 pt / 72 * 170 = 170 px
Qu'en est-il d'un appareil de 150 dpi? Un appareil de 150 dpi tombe dans le seau de densité mdpi, avec un scaler de 1.0.
160 dp * 1.0 = 160 px
72 pt / 72 * 150 = 150 px
La morale de l'histoire est-à -dp conserve les dimensions exactes et aide à conserver la performance, permettant une certaine variation de taille physique en fonction de la densité de l'appareil. D'autre part, pt est exactement la même taille physique sur chaque densité, ce qui conduit à une montant différent de px être utilisé, ce qui peut nuire à la performance et causer des Alias et des artefacts s'il est utilisé sur les images. dp est recommandé sauf si des dimensions physiques absolument exactes sont nécessaires (vous avez une règle à l'écran, etc).
j'ai écrit un blog en profondeur sur les unités dimension D'Android, qui donne plus d'informations et le code échantillon - Compréhension de la Densité de l'Indépendance en Android
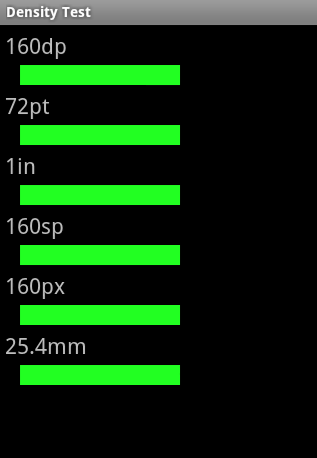
par curiosité, J'ai essayé la mise en page de la réponse de John sur mes deux appareils: ASUS Transformer (10.1 in) et HTC Legend (3.2 in). Les résultats ont été assez intéressant:
Transformateur (rognée):

Et La Légende:

j'ai lutté avec les dimensions mais je pense que j'ai trouvé une façon de le regarder qui a du sens pour moi. Il y a une formule de conversion dans "Beginning Android 4 Application Development" (pg 111) de Wei-Meng Lee:
pixels réels = dp * (dpi / 160 ), où dpi est soit 120, 160, 240 ou 320
donc, en utilisant cette formule, je peux trouver quel dpi pour mon téléphone / émulateur est le plus proche de l'une de ces quatre valeurs et qui va déterminer le rapport (3/4, 1, 3/2 ou 2) utilisé dans le formule pour convertir dp en pixels. Il est important pour moi que dpi dans la formule peut seulement supposer une de ces quatre valeurs malgré la densité réelle de pixel de l'appareil.
faisant référence à:http://en.wikipedia.org/wiki/List_of_displays_by_pixel_density, pour un Nexus avec une densité de pixels de 235 dpi la conversion est:
pixels = dp * 3/2
donc un bouton de 160dp, disons, serait 240px (un peu plus large qu'un pouce avec l'appareil de 235 dpi)
pour une légende HTC, avec une densité de pixels de 181 dpi la formule est:
pixels = dp * 1
(parce que 181 est le plus proche de 160). Pour que le bouton 160dp soit 160pixels, ou un peu moins d'un pouce d' sur l'appareil, avec sa densité de pixels de 181dpi.
cela m'aide à comprendre l'inexactitude de la précédente documentation Android "1 dp sera toujours égal à 1/160in, quelle que soit la densité de l'écran".
ce sont les deux points principaux que j'essaie de faire dans ma tête :)
- une gamme de périphérique réel densités de pixels (par exemple: 141-199) résultat sera le même ratio (1) dans la formule de conversion
- mais à moins que la densité de pixels d'un appareil particulier soit exactement de 160 dpi, Le 160 dp ne sera pas d'un pouce sur l'appareil...une clôture au-dessus ou au-dessous, mais pas exactement
pt Points - 1/72 de pouce sur la taille physique de l'écran.
dp Pixels indépendants de la densité-unité abstraite basée sur la densité physique de l'écran. Ces unités sont relatives à un écran de 160 dpi, donc un dp est un pixel sur un écran de 160 dpi. Le rapport dp / pixel change avec la densité de l'écran, mais pas nécessairement en proportion directe. Note: le compilateur accepte à la fois "dip" et " dp", bien que " dp "soit plus cohérent avec"sp".
Pourquoi utiliser dp si je peux utiliser pt?
les Développeurs sont habitués à penser en termes de pixels. Les pixels indépendants de la densité étaient la façon D'Android de se rapprocher de ce à quoi les développeurs sont habitués. Ceci étant dit, Vous êtes invités à utiliser des points, pouces, ou millimètres si vous préférez.
1 dp sera toujours égal à 1/160 in, quelle que soit la densité de l'écran.
ce n'est pas vrai comme le montre votre application... D'accord?
BR STeN