Détection de double tape sur l'écran de l'ipad ou de l'iphone à l'aide de javascript
je voudrais détecter si un utilisateur a double tapped sur un ipad ou un iphone.
existe-t-il un événement javascript qui fournirait cette fonctionnalité?
10 réponses
vous pouvez utiliser la bibliothèque mobile jQuery pour construire votre application:http://jquerymobile.com/; Il y a beaucoup d'événements tactiles intégrés. Vous pouvez aussi essayer la bibliothèque jQuery touch:http://jqtouch.com/
Cela pourrait être utilisé par un double clic ou un double-clic. En javascript pur:
var mylatesttap;
function doubletap() {
var now = new Date().getTime();
var timesince = now - mylatesttap;
if((timesince < 600) && (timesince > 0)){
// double tap
}else{
// too much time to be a doubletap
}
mylatesttap = new Date().getTime();
}
Une idée de base est de faire comme ceci:
pour créer un événement double-tap (ou double-click), vous devez créer du code sur le
onClickévénement.la raison pour laquelle vous voulez probablement double-tap/click est parce que vous avez déjà quelque chose attaché à la
onClickun autre geste sur le même élément.Cela signifie que votre
onClickl'événement ne devrait lancer que leonClickmanifestation après unsetTimeout()est reconnu.ainsi le code de base lancerait la fonction attachée à la
onClickévénement à l'aide d'unsetTimeout()la commande. Le premier clic, dit "Démarrer la minuterie + la fonction d'exécution à l'aide desetTimeout()après le dire..500 millisecondes. La deuxième fois que vous avez cliqué, vous devez vérifier si le deuxième clic était à l'intérieur d'une période de temps spécifique afin de compter comme un double-tap. Donc si l'Heure de fin était moins de 500 millisecondes, vous annuleriez lesetTimeout()à l'aide declearTimeout()et ensuite lancer une fonction complètement différente (la fonction que vous vouliez lancer pour double tab/clic)arrêter l'action par défaut? - Probablement quelque chose comme
stopPropagation()oucancelBubble()ferait l'affaire. Honnêtement, je ne sais pas, mais c'est là que je commencerais mes recherches.
Détecter Les Doubles Appuyez Sur
essayez l'extrait suivant sur un appareil tactile
event.preventDefault() désactiver double zoom avantdiv#double-tap
document.getElementById("double-tap").addEventListener("touchstart", tapHandler);
var tapedTwice = false;
function tapHandler(event) {
if(!tapedTwice) {
tapedTwice = true;
setTimeout( function() { tapedTwice = false; }, 300 );
return false;
}
event.preventDefault();
//action on double tap goes below
alert('You tapped me Twice !!!');
}
div#double-tap {
height: 50px;
width: 200px;
border: 1px solid black;
background-color: lightblue;
line-height: 50px;
text-align: center;
margin: 50px auto;
}<div id="double-tap">Double Tap Me !!!</div> j'ai créé celui-ci en JavaScript et il semble bien fonctionner. (Je l'ai testé sur mon iPad 2.) Il s'agit essentiellement du code de ce qui est dit ci-dessus.
var clickTimer = null;
function touchStart() {
if (clickTimer == null) {
clickTimer = setTimeout(function () {
clickTimer = null;
alert("single");
}, 500)
} else {
clearTimeout(clickTimer);
clickTimer = null;
alert("double");
}
}
j'ai trouvé cette solution sur Stackoverflow quelque part mais j'ai oublié quel poteau exact. Il fonctionne pour un doubleclick sur un navigateur et double tap sur iPhone.
j'utilise 'touchend click' pour détecter le double clic sur le navigateur et l'iPhone. Pour mettre en œuvre juste sur iPhone, supprimer le clic.
var timeout;
var lastTap = 0;
$('element').on('touchend click',function(e){
var currentTime = new Date().getTime();
var tapLength = currentTime - lastTap;
e.preventDefault();
clearTimeout(timeout);
if(tapLength < 500 && tapLength > 0){
//Double Tap/Click
}else{
//Single Tap/Click
timeout = setTimeout(function(){
//Single Tap/Click code here
clearTimeout(timeout);
}, 500);
}
lastTap = currentTime;
});
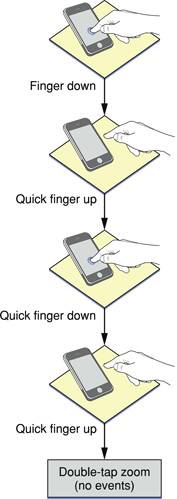
double clic sur un iPad est délicat parce que le navigateur, par défaut, absorbe cet événement comme un événement "zoom", comme vu ici:

Toutefois, si vous annuler le comportement par défaut, vous pouvez saisir le doubletap vous-même. Voici un exemple d'un plugin qui fait cela pour vous--jQuery doubletap plugin.
basé sur les derniers jquery docs, double tap implementation
technoweenie de jquery.doubletap does et ce lien: jQuery mobile événements enfin lancé semble être en mesure de résoudre la tâche ...
vous pouvez aussi utiliser jquery.doigt qui prend en charge délégué événements.