Déployer des applications WebGL en tant qu'applications natives iOS ou Android?
quelqu'un sait-il comment déployer une application WebGL en tant qu'application native iOS ou Android? Les intergiciels commerciaux sont acceptables, bien qu'un projet ouvert soit préférable. Grâce.
8 réponses
quelque part près du haut de votre point de vue contrôleur de mise en œuvre:
@interface UIWebView()
- (void)_setWebGLEnabled:(BOOL)newValue;
@end
par programme la création d'une UIWebView et l'activation de WebGL:
UIWebView *webDetailView = [[UIWebView alloc] initWithFrame:mainScreenFrame];
id webDocumentView = [webDetailView performSelector:@selector(_browserView)];
id backingWebView = [webDocumentView performSelector:@selector(webView)];
[backingWebView _setWebGLEnabled:YES];
bien sûr, comme cela a été dit, ce n'est pas garanti de travailler sur les futures versions iOS et votre application sera rejetée depuis L'App Store. C'est seulement vraiment utile pour le travail de passe-temps et les tests internes.
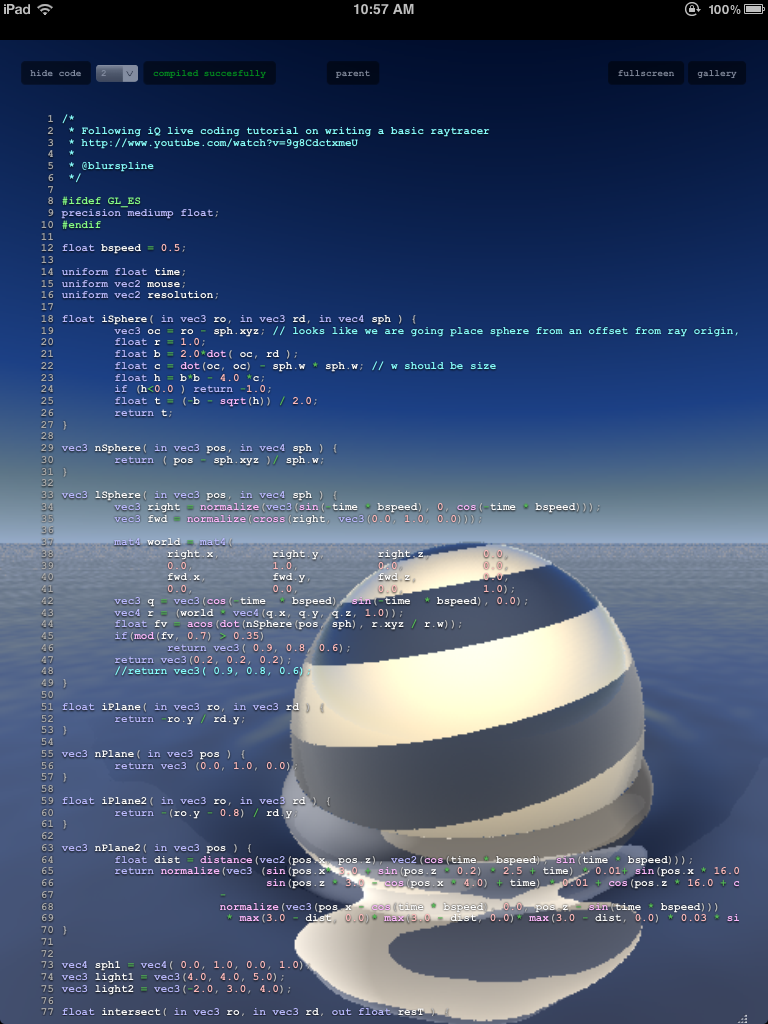
un exemple de WebGL tournant sur mon iPad 2:

WebKit sur iOS supporte effectivement WebGL, à partir de 4.x (je ne sais pas qui .x version). Il est activé dans le webview utilisé par le cadre iAd, toutes les autres utilisations de WebKit (Safari et UIWebView) ont WebGL désactivé.
il est possible d'activer WebGL en utilisant des API privées (cela ne passera pas le processus de soumission). Dans votre sous-classe webview:
- (void)setWebGLEnabled:(BOOL)enableWebGL {
UIWebDocumentView* webDocumentView = [self _browserView];
WebView* backingWebView = [webDocumentView webView];
[backingWebView _setWebGLEnabled:enableWebGL];
}
(par)
cela vous permettra au moins de commencer à expérimenter avec WebGL sur iOS.
pas sûr du support WebGL sur Android. Assez des commentaires récents sur la question dans le tracker Android suggérer qu'il n'est pas encore disponible.
une table de support agréable pour WebGL dans les navigateurs (mobiles):Quand puis-je utiliser WebGL
La meilleure façon de procéder semble pour l'instant être d'inclure votre propre version de WebKit compatible avec WebGL dans votre wrapper d'application pour iOS et Android.
comme la version iOS de WebKit ne supporte pas WebGL nativement, je pense que vous avez deux options:
implémentez vous-même L'API WebGL dans le contexte JavaScript D'un WebView en redirigeant les appels vers L'OpenGL natif via iframe RPC ou ainsi. Il n'y a malheureusement pas de façon propre d'appeler les fonctions (Objective-)C à partir de JavaScript sur iOS. La Performance pourrait être un problème.
AOT-compiler ou interpréter le JavaScript dans une exécution tierce, puis implémenter WebGL à partir de là. Les compilateurs JIT sont interdits sur iOS, donc quelque chose comme V8 ne fonctionnera pas. Appcelerator Titanium compile statiquement JavaScript autant que je sache, et dispose également d'un interpréteur. Vous pourriez utiliser cela, mais vous auriez encore besoin de mettre en œuvre la colle WebGL vous-même.
Je ne suis pas au courant de l'existence de ponts WebGL pour iOS, donc je pense que vous besoin d'écrire vous-même ou demandez à quelqu'un de le faire pour vous. Un problème qui pourrait ne pas être possible de surmonter est si vous utilisez autre chose que WebGL pour afficher des choses - par exemple HTML, 2D
Je ne sais pas grand chose sur Android, mais compte tenu des règles sont plus détendue là, il pourrait être possible d'intégrer un navigateur WebGL-compatible là.
je ne pense pas qu'il y a tout facile converter outils. Vous devrez probablement prendre votre base de code WebGL et réécrire dans OpenGL pour les deux plateformes, pour créer des applications natives.
ce n'est pas encore prêt, mais ForPlay peut être en mesure d'agir comme une plate-forme de développement commune pour Android et WebGL via GWT.
Bundling WebKit et les ressources de votre application (.js, textures, etc) dans une application iOS ou Android ne semble pas trop difficile. Je suppose que depuis Google et Apple sont des contributeurs majeurs au projet WebKit, tout le soutien nécessaire (pour multitouch et autres choses) est déjà là.
PS: de nombreuses applications iOS utilisent JavaScript interprété ou Lua. Les règles sont là pour empêcher votre application d'exécuter le code de tierce partie (esp à partir de l'internet), PAS le code que vous regroupez dans votre propre application.
EDIT: pour clarifier, je pense que vous avez besoin d'implémenter votre propre vue web en utilisant webkit (construit à partir de la source) afin d'utiliser WebGL et passez le processus de screening D'Apple, car l'activation de WebGL dans la vue Web fournie par Apple entraînera le rejet de votre application.
il y a quelques options pour pouvoir déployer une application WebGL native. EjectaGL est une excellente implémentation WebGL mais un peu plus difficile à maîtriser (http://codehum.com/stuff/ejectagl/).
une autre option est Ludei qui a récemment annoncé son soutien pour WebGL sur iOS et Android. Il est plus facile à utiliser et prend en charge l'accélération pour la toile HTML5 en 2D et 3D via WebGL. Il fournit également un moyen de monétiser votre application en utilisant IAPs, annonces et beaucoup de extension. Il est beaucoup plus facile de tester en utilisant L'application de Lancement de CocoonJS et leur compilateur cloud.
www.ludei.com http://blog.ludei.com/webgl-demos-arrive-to-google-play-store/
Phonegap. Il vous permet de construire des applications" natives " HTML+CSS+JS en utilisant L'installation Webkit standard sur votre système D'exploitation. Et il fournit un pont javascript-à-natif pour vous permettre de faire des choses qui ne sont pas possibles dans les webapps purs.