Tri par défaut dans l'en-tête de tri des matériaux angulaires
Comment puis-je changer le code Matériel angulaire ci-dessous, de sorte que la table de données est triée par colonne 'Nom', ordre ascendant par défaut. La flèche (indiquant la direction de tri actuelle) doit être affichée.
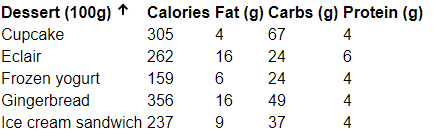
C'est ce que je veux réaliser:

Code Original:
<table matSort (matSortChange)="sortData($event)">
<tr>
<th mat-sort-header="name">Dessert (100g)</th>
<th mat-sort-header="calories">Calories</th>
<th mat-sort-header="fat">Fat (g)</th>
<th mat-sort-header="carbs">Carbs (g)</th>
<th mat-sort-header="protein">Protein (g)</th>
</tr>
<tr *ngFor="let dessert of sortedData">
<td>{{dessert.name}}</td>
<td>{{dessert.calories}}</td>
<td>{{dessert.fat}}</td>
<td>{{dessert.carbs}}</td>
<td>{{dessert.protein}}</td>
</tr>
</table>
j'essayais quelque chose comme ça, mais ça ne marche pas (aucune flèche affichée, pas triée)
<table matSort (matSortChange)="sortData($event)" matSortActive="name" matSortStart="asc" matSortDisableClear>
Voici le lien pour Plunker
3 réponses
Vous êtes confondant matSortStartmatSortDirection.
essaye ceci:
<table matSort (matSortChange)="sortData($event)" matSortActive="name" matSortDirection="asc" matSortDisableClear>
https://plnkr.co/edit/sg0hC5d8LTjLKhbH9Eug?p=preview
matSortStart peut être utilisé pour inverser le cycle utilisé lors du tri (par exemple, lorsque l'utilisateur clique pour trier, il démarre à desc au lieu d'asc).
vous pouvez programmatiquement trier la table en invoquant le sort(Sortable) méthode de la source de données. En supposant que vous avez un dataSource propriété component pour la source de données:
// to put next to the class fields of the component
@ViewChild(MatSort) sort: MatSort
// to put where you want the sort to be programmatically triggered, for example inside ngOnInit
this.sort.sort(<MatSortable>({id: 'name', start: 'asc'});
this.dataSource.sort = this.sort;
peut-être avez-vous essayé d'appeler l'init de la page la fonction sort forcée sur le nom et la direction?
ngOnInit() {
let defSort: Sort = {};
defSort.direction = 'asc';
defSort.active = 'name';
this.sortData(defSort);
}