Diminution de la hauteur de bootstrap 3.0 navbar
j'essaie de diminuer la hauteur de bootstrap 3.0 navbar qui est utilisée avec un comportement de sommet fixe. Ici, je suis en utilisant le code.
HTML
<div class="tnav">
<div class="navbar navbar-fixed-top" role="banner">
<div class="navbar-inner-sm">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<nav class="collapse navbar-collapse" role="navigation">
<ul class="nav navbar-nav pull-right">
<li class="active">
<a href="../getting-started">Getting started</a>
</li>
<li>
<a href="../css">Ext01</a>
</li>
<li>
<a href="../components">Language</a>
</li>
<li>
<a href="../javascript">My Account</a>
</li>
<li>
<a href="../customize">Sign Out</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
CSS
.tnav .navbar { background:#F06; height:30px; }
.navbar-inner-sm{background-color: #282828;padding: 1px 20px;background-repeat: repeat-x;-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .25), inset 0 -1px 0 rgba(0, 0, 0, .1);-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .25), inset 0 -1px 0 rgba(0, 0, 0, .1);box-shadow: 0 1px 3px rgba(0, 0, 0, .25), inset 0 -1px 0 rgba(0, 0, 0, .1);background-image: linear-gradient(top, #333333, #222222);}
.navbar-inner-sm .nav {position: relative;left: 0;display: block;float: left;margin: 0 10px 0 0;}
.navbar-inner-sm .nav.pull-right {float: right;}
.navbar-inner-sm .nav > li {display: block;float: left;}
.navbar-inner-sm .nav > li > a {float: none;padding: 4px 5px;line-height: 19px;color: #999999;text-decoration: none;text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);}
.navbar-inner-sm .nav > li > a:hover {background-color: transparent;color: #ffffff;text-decoration: none;}
.navbar-inner-sm .nav .active > a,.navbar .nav .active > a:hover {color: #ffffff;text-decoration: none;background-color: #003753;}
.navbar-inner-sm .divider-vertical {height: 27px;width: 1px;margin: 0 9px;overflow: hidden;background-color: #282828;border-left: 1px solid #3f3f3f; border-right: 1px solid #161616;}
.navbar-inner-sm .nav.pull-right {margin-left: 10px;margin-right: 0;}
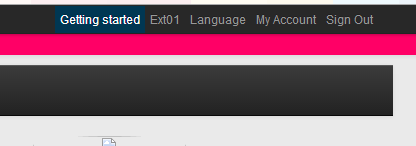
résultat

de l'écran il montre, barre de nav a diminué en sortie mais la taille ne diminue pas. la hauteur originale est indiquée en couleur rose.
au-dessus du script css fonctionne presque bien dans bootstrap 2.*
Est-il possible de diminuer la hauteur correctement.
10 réponses
après avoir passé quelques heures, l'ajout de la classe css suivante a corrigé mon problème.
travail avec Bootstrap 3.0.*
.tnav .navbar .container { height: 28px; }
travail avec Bootstrap 3.3.4
.navbar-nav > li > a, .navbar-brand {
padding-top:4px !important;
padding-bottom:0 !important;
height: 28px;
}
.navbar {min-height:28px !important;}
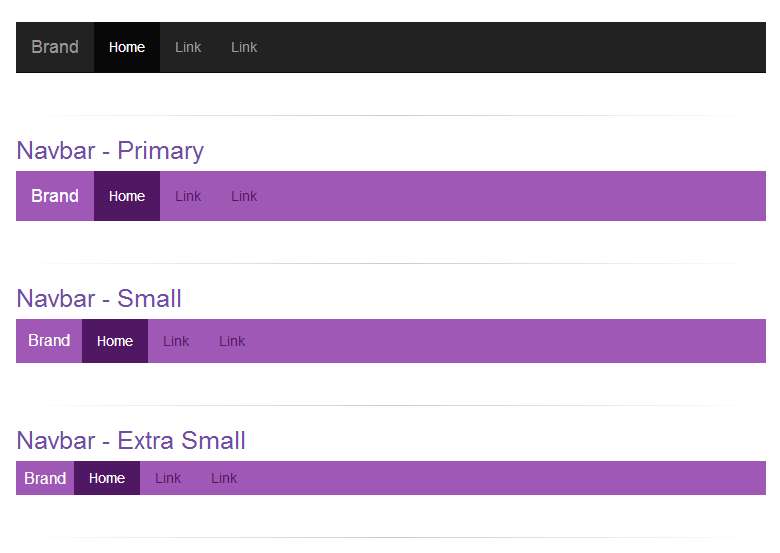
mise à Jour Code complet pour personnaliser et diminuer la hauteur de navbar avec capture d'écran.

CSS:
/* navbar */
.navbar-primary .navbar { background:#9f58b5; border-bottom:none; }
.navbar-primary .navbar .nav > li > a {color: #501762;}
.navbar-primary .navbar .nav > li > a:hover {color: #fff; background-color: #8e49a3;}
.navbar-primary .navbar .nav .active > a,.navbar .nav .active > a:hover {color: #fff; background-color: #501762;}
.navbar-primary .navbar .nav li > a .caret, .tnav .navbar .nav li > a:hover .caret {border-top-color: #fff;border-bottom-color: #fff;}
.navbar-primary .navbar .nav > li.dropdown.open.active > a:hover {}
.navbar-primary .navbar .nav > li.dropdown.open > a {color: #fff;background-color: #9f58b5;border-color: #fff;}
.navbar-primary .navbar .nav > li.dropdown.open.active > a:hover .caret, .tnav .navbar .nav > li.dropdown.open > a .caret {border-top-color: #fff;}
.navbar-primary .navbar .navbar-brand {color:#fff;}
.navbar-primary .navbar .nav.pull-right {margin-left: 10px; margin-right: 0;}
.navbar-xs .navbar-primary .navbar { min-height:28px; height: 28px; }
.navbar-xs .navbar-primary .navbar .navbar-brand{ padding: 0px 12px;font-size: 16px;line-height: 28px; }
.navbar-xs .navbar-primary .navbar .navbar-nav > li > a { padding-top: 0px; padding-bottom: 0px; line-height: 28px; }
.navbar-sm .navbar-primary .navbar { min-height:40px; height: 40px; }
.navbar-sm .navbar-primary .navbar .navbar-brand{ padding: 0px 12px;font-size: 16px;line-height: 40px; }
.navbar-sm .navbar-primary .navbar .navbar-nav > li > a { padding-top: 0px; padding-bottom: 0px; line-height: 40px; }
Code D'Usage:
<div class="navbar-xs">
<div class="navbar-primary">
<nav class="navbar navbar-static-top" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-8">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-8">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
</div>
</div>
solution de travail:
Bootstrap 3.0 par défaut a un rembourrage de 15px en haut et en bas, donc nous avons juste besoin de le surpasser!
par exemple:
.navbar-nav > li > a {padding-top:10px !important; padding-bottom:10px !important;}
.navbar {min-height:40px !important}
remplace simplement la hauteur minimale réglée .navbar comme ainsi:
.navbar{
min-height:20px; //* or whatever height you require
}
modifier la hauteur d'un élément à une hauteur inférieure à la hauteur minimale ne fera pas de différence...
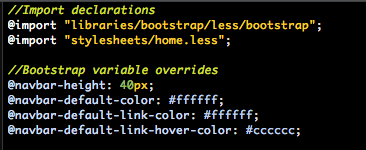
si vous utilisez moins de source, il devrait y avoir une variable pour la hauteur navbar dans le fichier variables.less . Si vous n'utilisez pas la source, alors vous pouvez la personnaliser en utilisant le personnaliser Utility que le site de bootstrap fournit. Et puis vous pouvez le télécharger et l'inclure dans votre projet. La variable que vous recherchez est: @navbar-height
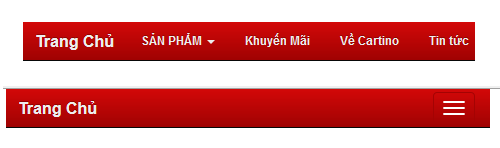
C'est mon expérience
.navbar { min-height:38px; }
.navbar .navbar-brand{ padding: 0 12px;font-size: 16px;line-height: 38px;height: 38px; }
.navbar .navbar-nav > li > a { padding-top: 0px; padding-bottom: 0px; line-height: 38px; }
.navbar .navbar-toggle { margin-top: 3px; margin-bottom: 0px; padding: 8px 9px; }
.navbar .navbar-form { margin-top: 2px; margin-bottom: 0px }
.navbar .navbar-collapse {border-color: #A40303;}

la seule façon qui a fonctionné pour moi est expliquée à ce lien: comment diminuez-vous la hauteur navbar dans Bootstrap 3?
il diminue la hauteur navbar avec seulement deux lignes de code
si vous générez vos feuilles de style avec LESS / SASS et que vous importez Bootstrap là-bas, j'ai trouvé que le fait de surcharger la variable @navbar-height permet de définir la hauteur de la navbar, qui est à l'origine définie dans les variables.moins fichier.
je pense que nous pouvons écrire ce Moins de styles, sans changer la couleur existante. Les suivants ont travaillé pour moi (dans Bootstrap 3.2.0)
.navbar-nav > li > a { padding-top: 5px !important; padding-bottom: 5px !important; }
.navbar { min-height: 32px !important; }
.navbar-brand { padding-top: 5px; padding-bottom: 10px; padding-left: 10px; }
le dernier ('navbar-brand') n'est réellement nécessaire que si vous avez du texte comme nom de votre 'marque'.
a voulu ajouter mon 2 pence et un merci à James Poulose pour sa réponse originale il était le seul qui a fonctionné pour mon projet particulier (MVC 5 avec la dernière version de Bootstrap 3).
ceci est principalement destiné aux débutants, pour la clarté et pour faciliter les futures modifications je vous suggère d'ajouter une section au bas de votre fichier CSS pour votre projet par exemple j'aime faire ceci:
/* Bootstrap overrides */
.some-class-here {
}
reprenant la réponse de James Poulose au-dessus de I fait:
/* Bootstrap overrides */
.navbar-nav > li > a { padding-top: 8px !important; padding-bottom: 5px !important; }
.navbar { min-height: 32px !important; }
.navbar-brand { padding-top: 8px; padding-bottom: 10px; padding-left: 10px; }
j'ai changé les valeurs du dessus de rembourrage pour pousser le texte vers le bas sur mon élément navbar. Vous pouvez à peu près outrepasser n'importe quel élément Bootstrap comme celui-ci et c'est une bonne façon de faire des changements sans gâcher les classes de base Boostrap parce que la dernière chose que vous voulez faire est de faire un changement là-bas et puis de le perdre lorsque vous avez mis à jour Bootstrap!
enfin pour encore plus de séparation j'aime partager mes fichiers CSS et utiliser @import déclarations pour importer vos sous-fichiers dans un fichier CSS principal pour une gestion facile par exemple:
@import url('css/mysubcssfile.css');
note : si vous tirez dans plusieurs fichiers, vous devez vous assurer qu'ils chargent dans le bon ordre.
J'espère que ça aidera quelqu'un.
j'ai eu le même problème, la hauteur de ma barre de menu fournie par bootstrap était trop grande, en fait j'ai téléchargé un bootstrap erroné, finalement se débarrasser de lui en téléchargeant le bootstrap original à partir de ce site.. http://getbootstrap.com/2.3.2 / souhaitez utiliser bootstrap dans yii( netbeans) suivez ce tutoriel, https://www.youtube.com/watch?v=XH_qG8gphaw ... La voix n'est pas présent, mais les étapes sont lents, vous pouvez facilement comprendre et les mettre en œuvre. Merci