Débogage des iframes avec les outils de développement Chrome
Je voudrais utiliser la console de développement Chrome pour regarder les variables et les éléments DOM dans mon application, mais l'application existe dans un iframe (puisque c'est une application OpenSocial).
Donc la situation est:
<containing site>
<iframe id='foo' src='different domain'>
... my app ...
</iframe>
</containing site>
Y a-t-il un moyen d'accéder aux choses qui se passent dans ce iframe à partir de la console de développement? Si j'essaie de faire document.getElementById("foo").something, ça ne fonctionne pas, probablement parce que le iframe est dans un domaine différent.
Je ne peux pas ouvrir le contenu iframe dans un nouvel onglet, car le iframe doit pouvoir parler au site contenant ainsi.
4 réponses
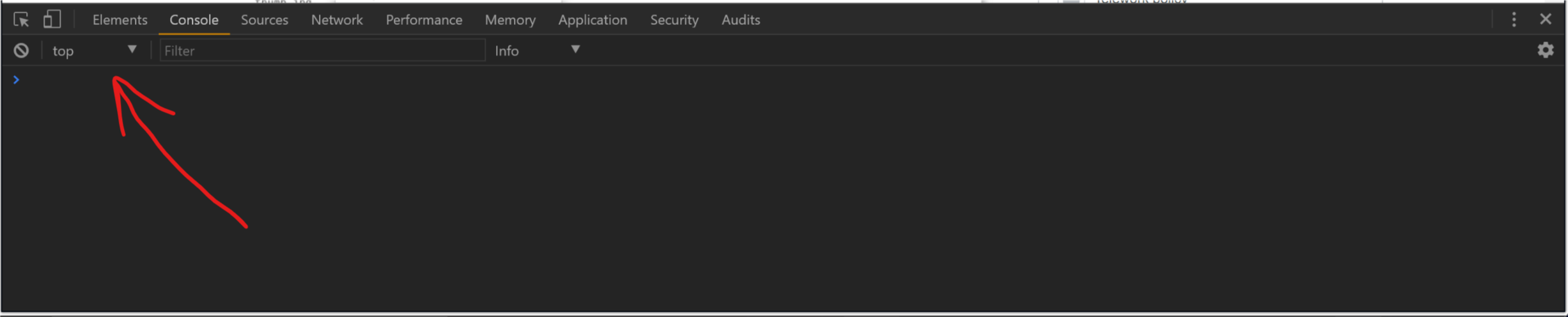
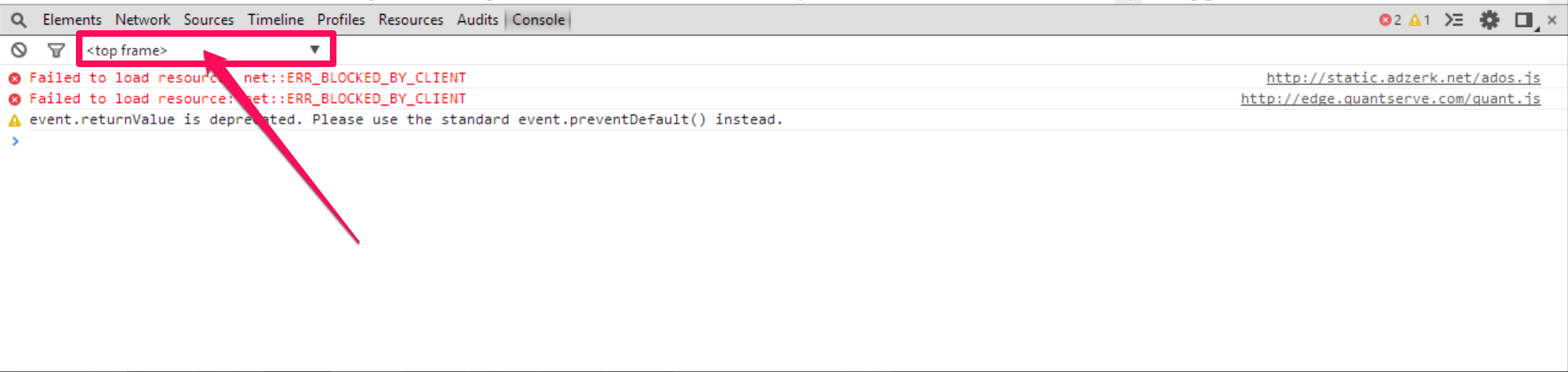
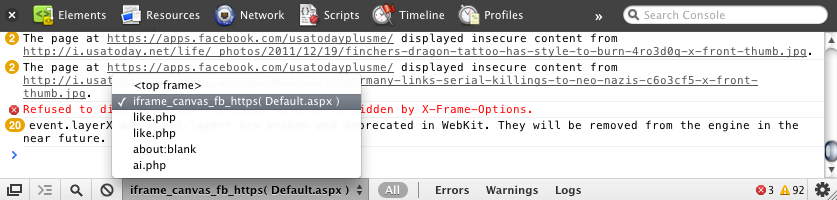
Dans les outils de développement de Chrome, il y a une barre en haut, appelée Execution Context Selector (h / t felipe-sabino), juste sous les éléments, le réseau, les Sources... onglets, qui change en fonction du contexte de l'onglet en cours. Lorsque, dans l'onglet Console il y a une liste déroulante dans la barre qui vous permet de sélectionner l'image contexte dans lequel la Console fonctionnera. Sélectionnez votre image dans cette liste déroulante et vous vous retrouverez dans le cadre de contexte. : D
Chrome v59

Chrome v33

Chrome v32 et inférieure de

Actuellement, l'évaluation dans la console est effectuée dans le contexte du cadre principal de la page et elle adhère à la même politique d'origine croisée que le cadre principal lui-même. Cela signifie que vous ne pouvez pas accéder aux éléments de l'iframe sauf si le cadre principal le peut. Vous pouvez toujours définir des points d'arrêt et déboguer votre code à l'aide du panneau Scripts.
Mise à Jour: Ce n'est plus vrai. Voir la réponse de Metagrapher .
Dans mon scénario assez complexe, la réponse acceptée pour savoir comment faire cela dans Chrome ne fonctionne pas pour moi. Vous pouvez essayer le débogueur Firefox à la place (partie des outils de développement Firefox), qui montre toutes les "Sources", y compris celles qui font partie d'un iFrame
Lorsque l'iFrame pointe vers votre site comme ceci:
<html>
<head>
<script type="text/javascript" src="/jquery.js"></script>
</head>
<body>
<iframe id="my_frame" src="/wherev"></iframe>
</body>
</html>
Vous pouvez accéder à iFrame DOM via ce genre de chose.
var iframeBody = $(window.my_frame.document.getElementsByTagName("body")[0]);
iframeBody.append($("<h1/>").html("Hello world!"));