La Date et l'heure de la boîte de dialogue sélecteur
je veux créer un dialogue qui peut sélectionner le time et le date en même temps .
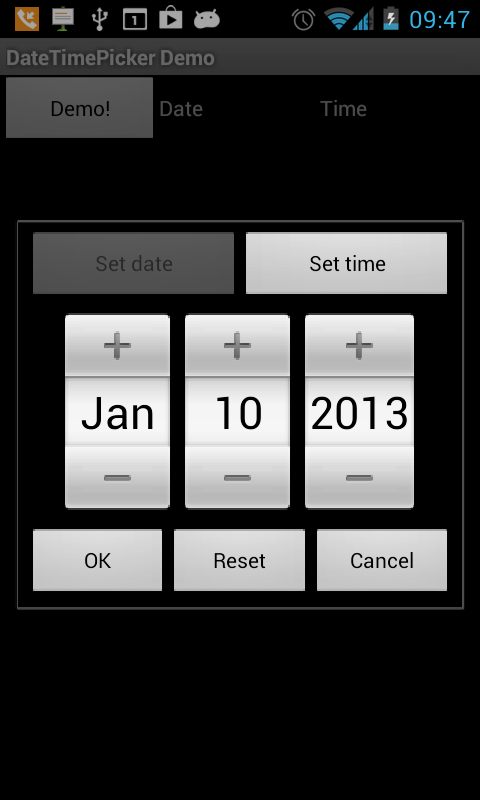
Je sais que il n'y a pas de widget par défaut qui puisse faire cela sur Android . Je sais également qu'il ya open source projects sur la façon dont le personnel similaire. Le problème dans ce projet est que dans le dialogue nous avons deux boutons: datePicker et timePicker .

Et ce n'est pas ce que je veux faire: je veux que la date et l'heure sélecteur apparaissent en même temps.
Donc je pense que les deux principaux problèmes seront:
- pour la première fois, faites apparaître le capteur d'heure et de date dans le même dialogue.
- et le deuxième problème sera de changer l'apparence de l'heure et la date sélecteur (la couleur orange).
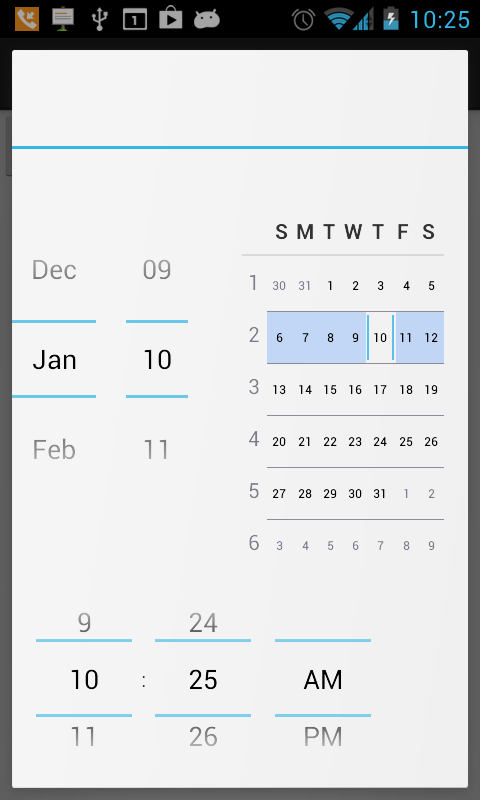
le premier problème a été résolu par Bhavesh. Voici ce que j'obtiens:

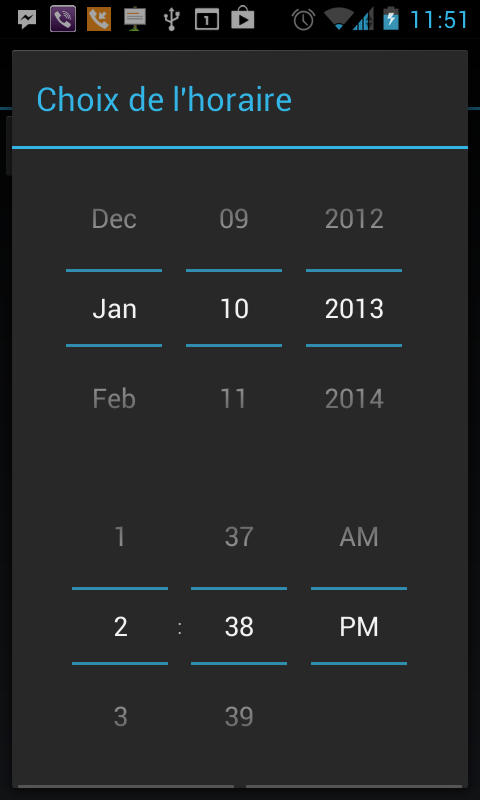
le problème maintenant est que je veux changer tous couleur de la barre bleue en couleur orange .
J'ai ajouté android:calendarViewShown="false" pour supprimer le calendrier dans la droite :) Merci Bhavesh et j'ai changé le thème en HOLO
Voici ce que j'obtiens:
Vous pouvez télécharger le code (c'est le mieux que je puisse faire). Vous pouvez télécharger à partir de ici .
3 réponses
faire apparaître pour la première fois le capteur d'heure et de date dans le même dialogue
ici je peux vous aider un peu quoi: vous pouvez créer un layout composé d'un DatePicker et un TimePicker dans un LinearLayout avec l'orientation définie à la verticale.
custom_dialog.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</DatePicker>
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</TimePicker>
</LinearLayout>
ensuite, utilisez cette mise en page pour créer votre dialogue.
Dialog dialog = new Dialog(mContext);
dialog.setContentView(R.layout.custom_dialog);
dialog.setTitle("Custom Dialog");
Pour réagir à l'interaction de l'utilisateur avec votre TimePicker , faites quelque chose comme ceci:
TimePicker tp = (TimePicker)dialog.findViewById(R.id.timepicker1);
tp.setOnTimeChangedListener(myOnTimechangedListener);
pour obtenir les valeurs de la Date - et TimePicker lorsque l'Utilisateur a fini de les définir, ajouter un bouton OK dans votre dialogue, puis lire la date et les valeurs d'Heure de la Date - et TimePicker lorsque l'utilisateur presse OK.
Pour faire quelque chose qui ressemble exactement comme dans vos captures d'écran, je vous recommande de faire toutes les choses personnalisé avec votre propre logique.
pour changer les couleurs de la barre bleue essayez ci-dessous.
Définissez votre propre thème comme suit, qui s'étend THEME_HOLO_DARK
essayez comme suit:-
<style name="testo" parent="@android:style/Widget.DeviceDefault.DatePicker">
<item name="android:divider">@drawable/MyDivider</item>
</style>
cochez la case changement-basique-thème-couleur-de-android-application
il y a beaucoup de solutions disponibles il y en a une, j'aime cette méthode simple:
String mDateTime;
void getDateTime(){
final Calendar c = Calendar.getInstance();
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
int day = c.get(Calendar.DAY_OF_MONTH);
final int hour = c.get(Calendar.HOUR_OF_DAY);
final int minute = c.get(Calendar.MINUTE);
mDateTime = "";
new DatePickerDialog(
mContext, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
mDateTime = year +"-"+ month +"-"+ dayOfMonth;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
new TimePickerDialog(mContext, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
mDateTime+=" "+hourOfDay+":"+minute;
}
}, hour, minute, false).show();
}
},500);
}
}, year, month, day).show();
}