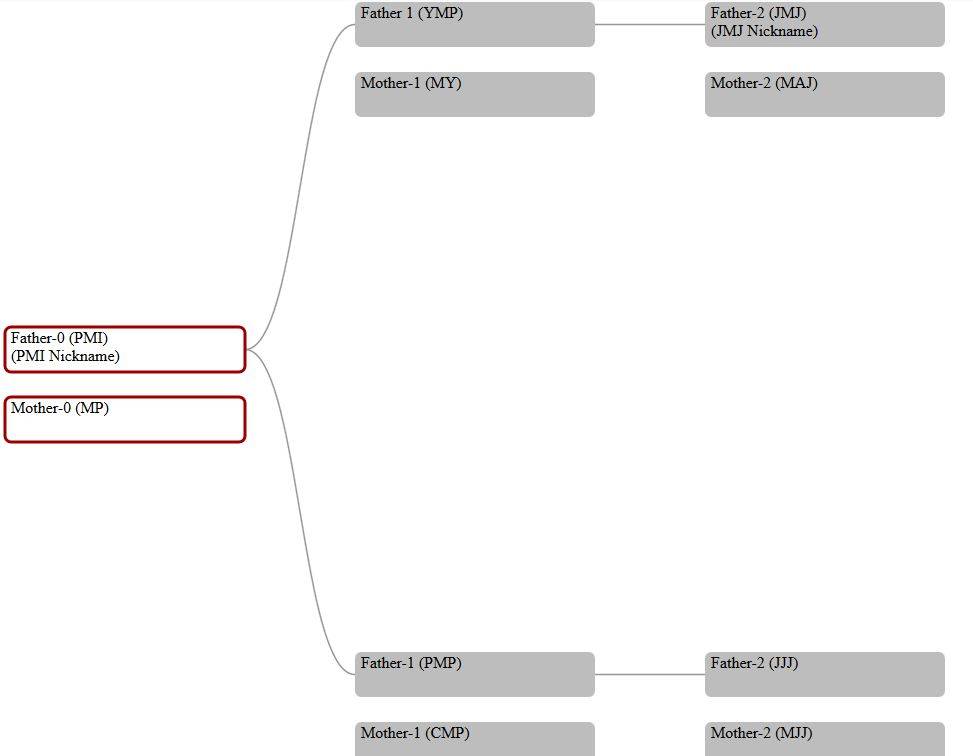
d3.js Arbre de la Famille des Époux en Évidence
lien de Code: http://jsfiddle.net/mj58659094/yKUsQ/ ;

lorsque cliqué sur une personne (noeud), il sélectionne également le conjoint. Je veux seulement sélectionner (surligner) la personne sur laquelle j'ai cliqué (mari ou femme ou enfant). (Quand j'inspecte le html dans FireBug, les noeuds de conjoint (g transform= " translate (0,70)") sont à l'intérieur des noeuds de personne. Je pense qu'ils devraient être à l'extérieur, mais à l'intérieur de g class="node" du groupe). Je ne sais pas comment résoudre ce problème. Quelqu'un, s'il vous plaît aider. Grâce.
1 réponses
mise à Jour: Modifier en dessous de
je pense que vous avez raison en ce que la meilleure façon de résoudre votre problème onclick est de garder les conjoints d'une personne dans le même groupe que la personne (au lieu d'un groupe imbriqué). En plus de cela, je pense que vous appliquez le onclick au mauvais endroit. Mon conseil est de
-
changer les lignes 325-330 à la ligne suivante
var node = g.append("svg:g").attr("class", "node") .selectAll("g") .data(function (d) { return d.nodes; }) .enter().append("svg:g"); node.append("svg:rect") .on("click", clickedNode);Actuellement, vous appliquiez le
onclickau groupe contenant à la fois la personne et son conjoint, alors que vous voulez utiliser leonclicksur chaque personne/conjoint séparément. Notez qu'une fois ce changement effectué, vous devrez mettre à jour votre code pour tester lerectde chaque noeud (au lieu du groupe de noeudsg) pour savoir s'il est sélectionné (lignes 355-365). Vous devrez également mettre à jour votre CSS pour le style.node rect.normalet.node rect.selectedaux lignes 25 et 29 de votre fichier CSS. -
la deuxième question Est que vous dessinez seulement le premier conjoint pour chaque personne. Actuellement, la fonction
updateSpousesitère sur chaque personne, puis ajoute un groupe avec un rectangle pour le premier conjoint. Ce que vous devez faire est d'abord ajouter un groupe pour chaque personne avec des conjoints, puis sur les conjoints de chaque personne. Voici une ébauche de comment modifierupdateSpousespour vous obtenir commencé:var node = svgTree.selectAll(".node g") .append("svg:g").attr("transform", function (d, i) { if (i == d3.familyTree.rootGeneration) return "translate(" + (d.spouseX) + "," + (d3.familyTree.gapBetweenSpouses) + ")"; else return "translate(" + 0 + "," + (d3.familyTree.gapBetweenSpouses) + ")"; }) .filter(function (d, i) { return personSpouses" in d }); var spouses = node.selectAll(".spouse") .data(function(d){ return d.personSpouses }).enter() .append("rect") .on("click", clickedNode);
Modifier
en réponse à votre commentaire, je suis allé de l'avant et modifié votre code original http://jsfiddle.net/mdml/xJBXm / . Voici un bref résumé des modifications que j'ai apportées:
- j'ai mis chaque personne dans un groupe, qui a ensuite son propre attribut
onclick(lignes 141-146), de sorte que lorsque vous cliquez sur le rectangle / texteclickedNodeest appelé. - j'ai aussi mis de chaque conjoint dans un groupe (tel que décrit ci-dessus), de sorte que chacun d'eux individuellement, sont cliquables (lignes 229-232).
- j'ai modifié les fonctions
resetNodePersonSelectedetsetNodePersonSelectedpour qu'elles cherchent/mettent à jour les conjoints en plus des enfants.
j'ai décrit les changements de haut niveau ci-dessus, mais faites-moi savoir si vous avez d'autres questions sur le application.