Personnaliser L'appel MKAnnotationView
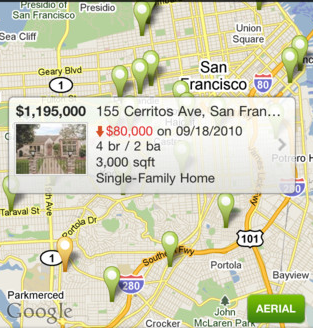
je veux créer un callout mkannotationview personnalisé comme montré dans cette image. J'ai testé plusieurs solutions mais elles ne permettent que la personnalisation des images gauche/droite et du Titre/Sous-titre. Quelqu'un peut-il me fournir le code source ou tutoriel lien?
actuellement, je n'en sais rien. S'il vous plaît aider.

2 réponses
je comprends que vous vouliez un pin avec un callout personnalisé.
Nous ne pouvons pas créer une légende, mais nous pouvons créer une annotation avec une vue personnalisée. Le truc est donc d'ajouter une deuxième annotation lorsque la première est sélectionnée, et de faire en sorte que la vue de la 2e annotation ressemble à une bulle de callout.
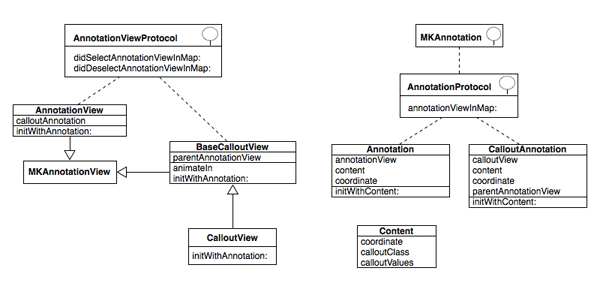
C'est la solution posté par les utilisateurs djibouti33 et jacob-jennings dans la réponse: MKAnnotationView - Verrouillage personnalisé de la vue d'annotation à la broche sur l'emplacement des mises à jour , qui à son tour est basé dans un blog post de l'Asynchronisme des Solutions. Pour des raisons d'explication, voici quelques UML d'un projet Fourché:

C'est un gros piratage, mais aussi la façon la plus propre que j'ai vu pour implémenter des annotations personnalisées.
commence par une classe NSObject "Content" qui a une coordonnée, la classe de la vue callout à utiliser (dans L'UML est AnnotationView, mais vous pouvez en créer plus et les définir ici), et un dictionnaire de valeurs aléatoires avec le titre, l'url de la photo, etc. Utilisez cette classe pour initialiser un objet Mkannotation "Annotation".
#import <MapKit/MapKit.h>
@interface Content : NSObject
@property (nonatomic,assign) CLLocationCoordinate2D coordinate;
// ...
@interface Annotation : NSObject <MKAnnotation, AnnotationProtocol>
-(id) initWithContent:(Content*)content;
// ...
L'Annotation implémente AnnotationProtocol pour annoncer qu'elle veut gérer la création de sa propre MKAnnotationView. Autrement dit, votre MKMapViewDelegate devrait avoir un code comme ceci:
- (MKAnnotationView *)mapView:(MKMapView *)aMapView viewForAnnotation:(id<MKAnnotation>)annotation
{
// if this is a custom annotation, delegate the implementation of the view
if ([annotation conformsToProtocol:@protocol(AnnotationProtocol)]) {
return [((NSObject<AnnotationProtocol>*)annotation) annotationViewInMap:mapView];
} else {
// else, return a standard annotation view
// ...
}
}
la vue retournée sera de type AnnotationView, qui implémente AnnotationViewProtocol pour annoncer qu'il veut gérer la sélection/désélection. Par conséquent, dans votre contrôleur de vue de carte, les méthodes mapView:didSelectAnnotationView: et mapView:didDeselectAnnotationView: devraient déléguer de manière similaire à ce que nous avons vu avant.
Lorsque l'annotation est sélectionnée, un deuxième annotation (CalloutAnnotation) est ajoutée, qui suit le même comportement, mais cette fois la vue retournée (CalloutView) est initialisée à partir d'un XIB, et contient le code graphique de base (dans BaseCalloutView) pour animer et répliquer un callout.
initialiseur de la classe CalloutView:
- (id)initWithAnnotation:(CalloutAnnotation*)annotation
{
NSString *identifier = NSStringFromClass([self class]);
self = [super initWithAnnotation:annotation reuseIdentifier:identifier];
if (self!=nil){
[[NSBundle mainBundle] loadNibNamed:identifier owner:self options:nil];
// prevent the tap and double tap from reaching views underneath
UITapGestureRecognizer *tapGestureRecognizer = ...
}
return self;
}
pour pouvoir pousser un autre contrôleur de vue depuis la vue callout, j'ai utilisé des notifications.
la réponse SO I liée en haut contient deux projets complets mettant en œuvre ce code (les noms de classe peuvent différer). J'ai un autre projet utilisant L'UML ci-dessus à https://github.com/j4n0/callout .
j'ai ajouté custom UIButton dans MKAnnotationView. Et en cliquant sur ce bouton j'ai montré popOver avec rootViewController avec la vue similaire à celle que vous avez montrée ci-dessus.