Taille sur mesure pour la vue modale chargée avec la présentation de la feuille de formulaire
j'essaie de charger un UIViewController dans iPad avec la présentation de la feuille de forme. Le problème est la taille de cette nouvelle vue, j'ai mis les valeurs de taille dans L'IBuilder mais la vue modale prendre une valeur fixe.
J'ai aussi essayé de faire ceci dans prepareForSegue comme ceci:
HelpViewController *viewController = segue.destinationViewController;
viewController.view.superview.frame = CGRectMake(0, 0, 200, 200);
mais ne travaille pas, de l'aide? Merci!
9 réponses
pour iOS 8, utiliser:
self.preferredContentSize = CGSizeMake(width, height);
j'ai placé ce dans viewDidLoad.
Swift 3
self.preferredContentSize = CGSize(width: 100, height: 100)
EDIT
Utiliser preferredContentSize.
Vieux
Vous pouvez essayer ce pour afficher la vue dans le centre
HelpViewController * viewController = [[[HelpViewController alloc] init] autorelease];
viewController.modalPresentationStyle=UIModalPresentationFormSheet;
viewController.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self presentViewController:viewController animated:YES completion:^{
viewController.view.superview.frame = CGRectMake(0, 0, 200, 200);
viewController.view.superview.center = self.view.center;
}];
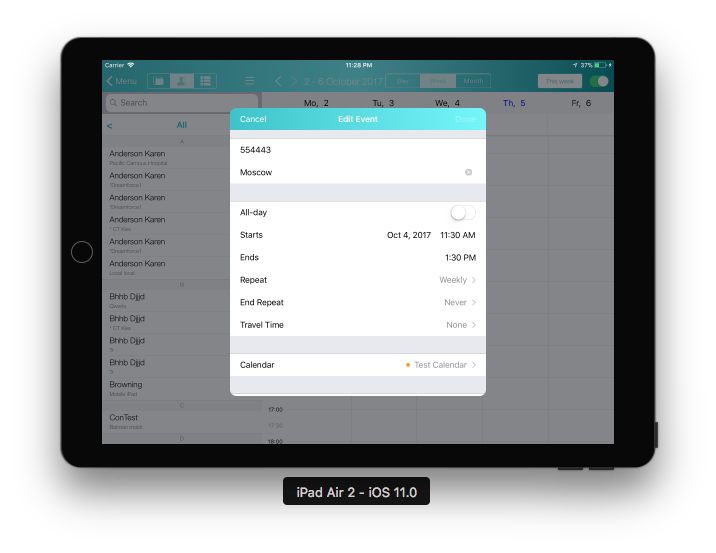
preferredContentSize n'a pas fonctionné pour moi sur iOS 11 par exemple lors de la présentation EKEventEditViewController.
cela ne fonctionne que si j'annule getter de preferredContentSize. Quelque chose comme ceci:
private class CLEventEditViewController: EKEventEditViewController {
override var preferredContentSize: CGSize {
get {
if let fullSize = self.presentingViewController?.view.bounds.size {
return CGSize(width: fullSize.width * 0.5,
height: fullSize.height * 0.75)
}
return super.preferredContentSize
}
set {
super.preferredContentSize = newValue
}
}
}
Je l'ai résolu comme @ Stuart Campbell et @Viruss mca.
Modifié
après le commentaire DE @Erich, Je l'ai réécrit pour courir dans iOS 8 aussi. Ci-dessous le code:
HelpViewController * viewController = [[[HelpViewController alloc] init]];
viewController.modalPresentationStyle=UIModalPresentationFormSheet;
[self presentViewController:viewController animated:YES completion:nil];
--
//HelpViewController.m
- (void) viewWillLayoutSubviews{
[super viewWillLayoutSubviews];
if (!didLayout) {
[self layout];
didLayout = YES;
}
}
- (void) layout{
self.view.superview.backgroundColor = [UIColor clearColor];
CGRect screen = self.view.superview.bounds;
CGRect frame = CGRectMake(0, 0, <width>, <height>);
float x = (screen.size.width - frame.size.width)*.5f;
float y = (screen.size.height - frame.size.height)*.5f;
frame = CGRectMake(x, y, frame.size.width, frame.size.height);
self.view.frame = frame;
}
j'ai contourné ce problème en plaçant mon contenu dans une vue dans le vc modal. Ensuite, définir le fond vc transparent et dans les paramètres viewWillAppear le fond formsheet transparent. Cela signifie que vous ne voyez que le contenu.
// In Modal vc
- (void)viewWillAppear:(BOOL)animated
{
self.view.superview.backgroundColor = [UIColor clearColor];
[super viewWillAppear:animated];
}
j'ai tout paramétré à partir de storyboard et j'ai utilisé une séquence, si j'utilise du code, vous devez aussi paramétrer cela.
parentViewController.modalPresentationStyle = UIModalPresentationPageSheet;
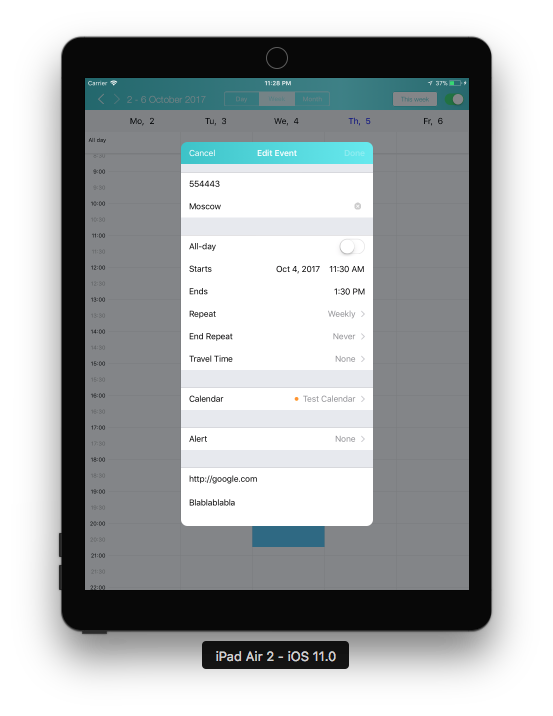
ma solution est fortement basée sur d'autres solutions postées ici mais comme j'ai dû essayer beaucoup de choses différentes pour la faire fonctionner, je l'affiche. Le mien est pour iOS 10 avec Swift 3.1 dans une application en mode portrait seulement. (Non testé en mode paysage) le but de ma solution était d'afficher un modal plus petit que la vue de présentation, et de sorte que je puisse voir la vue de présentation en arrière-plan.
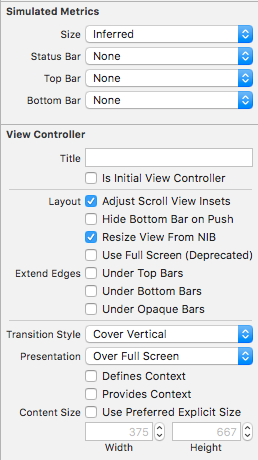
j'ai dû configurer le UIViewController correctement dans Interface Builder ou mon code ne marcherait pas. Voici mes paramètres. J'ai trouvé ma solution pour travailler avec les deux Cross Dissolve et Cover Vertical styles de transition. Je pense que pour moi, l'essentiel de l'IB a été l' Over Full Screen pour la Présentation - il ne semble pas fonctionner avec certains autres valeurs pour ce paramètre.
voici le code dans le UIViewController que je veux présenter modalement. Alors j'appelle ça utiliser present(_:animated:completion:) ailleurs. En outre, dans la CV je vais présenter modalement, j'ai un bool,didLayout initialisé false:
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
if !didLayout {
let width:CGFloat = self.view.bounds.width * 0.95 //modify this constant to change the amount of the screen occupied by the modal
let height:CGFloat = width * 1.618 //golden ratio
self.view.superview!.backgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.15) //slightly dim the background to focus on the modal
let screen = self.view.superview!.bounds
let frame = CGRect(x: 0, y: 0, width: width, height: height)
let x = (screen.size.width - frame.size.width) * 0.5
let y = (screen.size.height - frame.size.height) * 0.5
let mainFrame = CGRect(x: x, y: y, width: frame.size.width, height: frame.size.height)
self.view.frame = mainFrame
didLayout = true
}
}
j'ai aussi eu ce problème, vous devriez redimensionner le cadre de superview après l'avoir présenté.
HelpViewController *viewController = segue.destinationViewController;
viewController.modalPresentationStyle = UIModalPresentationPageSheet;
[self presentViewController:viewController animated:YES completion:nil];
viewController.view.superview.frame = CGRectMake(0, 0, 200, 200);
le post D'Erich a fonctionné pour moi, mais sur iOS 10 avec Swift 3, j'ai dû utiliser:
self.preferredContentSize = CGSize(width, height)
j'ai aussi placé dans viewdidload
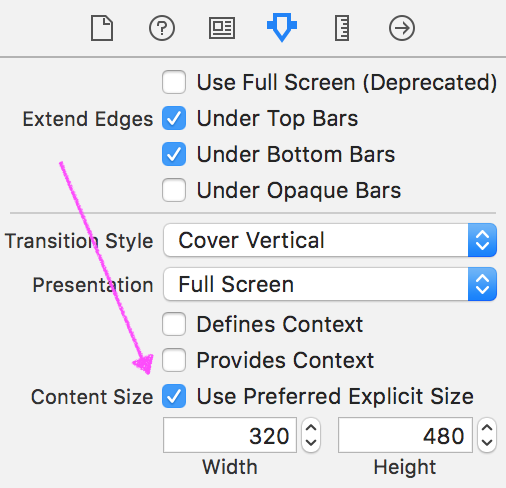
aussi, comme avdyushin a dit, j'ai dû vérifier le Use Preferred Explicit Size boîte.