Custom iOS UIDatepicker using UIAppearance
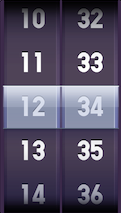
la nouvelle application D'alarme D'UNIQLO a une coutume UIDatePicker :

et je veux créer ma propre coutume UIDatePicker .
j'ai essayé de changer l'apparence du curseur de données, mais en cherchant UI_APPEARANCE_SELECTOR dans le UIDatePicker retourne rien .
ce qui signifie qu'il n'est pas possible de changer des valeurs, selon les docs:
Comment changer l'apparence de mon UIDatePicker ?
8 réponses
L'API ne fournit aucun moyen de faire cela. Vous pouvez faire une réplique assez convaincante vous-même en utilisant UIPickerView plutôt qu'UIDatePicker.
comme L'UIDatePicker ou L'UIPickerView n'ont pas le UI_APPEARANCE_SELECTOR et même vous ne pouvez pas changer l'apparence du contenu de UIDatePicker comme son UIControl et n'ayant aucun délégué de sorte qu'il a son apparence native tandis que dans le cas D'UIPickerView vous pouvez changer l'apparence de son contenu similaire à UITableView.
#pragma mark -
#pragma mark UIPicker Delegate & DataSource
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 2;
}
// returns the # of rows in each component..
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
return 100;
}
//- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent: (NSInteger)component {
// return [NSString stringWithFormat:@"%d",row];
//}
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view {
UILabel *label= [[[UILabel alloc] initWithFrame:CGRectMake(30.0, 0.0, 50.0, 50.0)] autorelease];
[label setBackgroundColor:[UIColor clearColor]];
[label setTextColor:[UIColor blueColor]];
[label setFont:[UIFont boldSystemFontOfSize:40.0]];
[label setText:[NSString stringWithFormat:@"%d",row]];
return label;
}

regardez ça.
ajouter cette méthode dans votre fichier d'implémentation
-(UIView *)pickerViews{
return ([datePicker.subviews objectAtIndex:0]);
}
-(void)viewDidLoad{
[super viewDidLoad];
[[self pickerViews].subviews enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
NSLog(@"%@ --- > %i",obj, idx);
}];
}
lorsque vous lancez votre application il affichera tous les fichiers du curseur de données sur votre console, il suffit de choisir un index et de le modifier un par un
modifier le viewDidLoad et ajouter ce code
UIView *background = (UIView *)[[self pickerViews].subviews objectAtIndex:0];
background.backgroundColor = [UIColor clearColor];
UIView *wheel2 = (UIView *)[[self pickerViews].subviews objectAtIndex:4];
wheel2.backgroundColor = [UIColor redColor];
UIView *wheel3 = (UIView *)[[self pickerViews].subviews objectAtIndex:11];
wheel3.backgroundColor = [UIColor redColor];
Dans ce cas je change la couleur de fond de l'indice de "0", "4", "11"
avec iOS 5 le protocole UIAppearance a été introduit, ce qui vous permet de personnaliser plusieurs éléments de L'interface utilisateur. UIDatePicker se trouve à se conformer à ce protocole, de sorte que c'est probablement la façon la plus facile de le faire. C'est-à-dire, si vous êtes prêt à prendre en charge seulement les utilisateurs iOS 5. L'option de Matthew serait probablement la meilleure chose suivante, qui devrait aussi fonctionner avec les versions iOS plus anciennes.
il semble assez difficile de changer la façon dont apparaît un UIDatePicker .
l'exemple que vous avez fourni, à mon avis, est une personnalisation sophistiquée d'un simple UIPickerView avec deux colonnes et probablement un rouleau infini simulé (comme le fait Apple dans le cueilleur de date, et il est assez simple à réaliser).
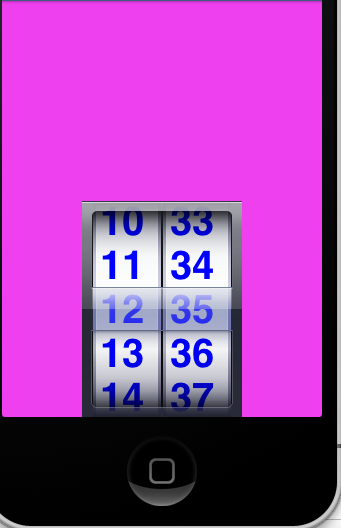
vous pouvez changer peu du UIDatePicker par le UIAppearance proxy, comme vu dans cet exemple:
UIDatePicker *picker = [UIDatePicker appearance];
picker.backgroundColor = [[UIColor redColor] colorWithAlphaComponent:0.3];
UIView *view;
view = [UIView appearanceWhenContainedIn:[UITableView class], [UIDatePicker class], nil];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.5];
UILabel *label = [UILabel appearanceWhenContainedIn:[UITableView class], [UIDatePicker class], nil];
label.font = [UIFont systemFontOfSize:[UIFont systemFontSize]];
label.textColor = [UIColor blueColor];
en utilisant ce morceau de code au début de l'application (il suffit de l'essayer), vous pouvez changer l'aspect de seulement quelques-uns des principaux composants du cueilleur de date.
étiquettes sont impossible à personnaliser (et ce code de test le prouve); apparemment, ils sont changés dans l'aspect chaque fois que vous tournez une colonne, depuis qu'ils sont mis à l'intérieur d'un UITableView contrôleur personnalisé.
pour changer complètement ces apparences vous devriez probablement travailler avec des API privées de Apple, qui aboutiront finalement à votre application étant rejeté .
si vous avez juste besoin d'un capteur de minutes personnalisé (comme montré sur votre capture d'écran), la personnalisation complète de l'apparence n'est accessible qu'en prolongeant la classe UIPickerView ou en assignant un délégué approprié à une instance UIPickerView .
à travers le
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
méthode sur le délégué vous pouvez faire apparaître l'élément unique de la vue de picker comme vous le souhaitez. Ensuite, vous aurez à manipuler de manière appropriée la source de données pour rendre les deux composants du picker pratiquement infinie.
vous pouvez mettre en œuvre un vous-même en utilisant deux UIScrollViews, l'un pendant des heures et l'autre pendant des minutes. Vous auriez juste besoin de comprendre le contentOffset de chaque scrollview quand il a cessé de bouger, qui du haut de ma tête ressemblerait à ceci:
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
if (!decelerate) {
// get the offset here
}
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
// also get the offset here
}
prendre la valeur de l'offset de contenu et le traduire en valeur d'heure et de minute, probablement en divisant la position y de l'offset de contenu par les 24 ou 60 respectivement. Vous aurez besoin de faire de l'art personnalisé vous-même.
pour changer la couleur date picker:
[datePickerView setValue:self.pickerLabelColor forKey:@"textColor"];
et pour changer de police la seule façon que je connaisse est:
créer la catégorie UIFont+System et placer ce code à l'intérieur de
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-Wobjc-protocol-method-implementation"
+ (UIFont *)systemFontOfSize:(CGFloat)fontSize
{
return [UIFont fontWithName:fontName size:fontSize];
}
#pragma clang diagnostic pop
cela définira aussi bien les polices dans un autre endroit de votre application (en remplaçant la police système par votre police).
vous devez passer par L'UICatalog par Apple. Il a toutes les méthodes dans lesquelles un UIDatePicker peut être utilisé, y compris la méthode custom date picker . Étudier ce lien developer.apple.com/library/ios/samplecode/UICatalog/ . Ils ont également mis en place un commutateur standard et la barre de navigation qui est donnée dans ce dernier.
une combinaison de 2 UITableViews est la voie à suivre.
UITableView est un sous-vue de UIScrollView , donc il gère l'événement suivant
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
}
et sur Obtenir la position, il suffit de faire défiler la table au centre en utilisant la méthode suivante
[myTableView scrollToRowAtIndexPath:indexPath atScrollPosition:UITableViewScrollPositionMiddle animated:YES];
Espérons que cette aide.