Une police sur mesure dans un storyboard?
j'ai une police ajoutée à mon projet iOS. C'est dans le projet et copié quand le projet se construit. Il semble être une police valide et apparaîtra si je liste Toutes les polices sur le périphérique via l'application. J'ai le plist correctement configuré pour inclure la police. Je n'arrive pas à trouver la find pour l'utiliser dans Mes commandes texte, boutons, etc dans la section storyboard de Xcode 4.2. De plus, il ne semble pas me permettre de taper le nom de la police, il m'oblige à utiliser la boîte de dialogue police. J'ai essayé pour installer cette police dans le système, mais ne semble pas à l'obtenir à afficher dans cette liste. Dois-je le faire en code SEULEMENT OU puis-je le faire à travers l'interface storyboard?
noter que je peux obtenir ce travail en code, mais il serait beaucoup plus pratique de le faire via le storyboard.
7 réponses
mise à jour: Xcode 6 Interface Builder vous permet maintenant de sélectionner des polices personnalisées et de les rendre correctement au moment de la conception.
je sais que cette question est assez ancienne, mais j'ai eu du mal à trouver un moyen facile de spécifier une police personnalisée dans Storyboard (ou Interface Builder) facilement pour iOS 5 et j'ai trouvé une solution assez commode.
tout d'abord, assurez-vous que vous avez ajouté la police au projet en suivant ce tutoriel . Rappelez-vous également que la police personnalisée UINavigationBar, UITabBar et UISegmentedControl peut être spécifiée en utilisant la méthode setTitleTextAttributes: de la uiappearance proxy .
ajouter les catégories ci-dessous au projet pour UIButton, UITextField, UILabel et tout autre composant qui nécessite une police personnalisée. Les catégories implémentent simplement une nouvelle propriété fontName qui modifie la police actuelle de l'élément tout en maintenant la taille de la police.
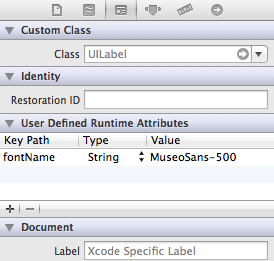
pour spécifier la police dans le Storyboard, il suffit de sélectionner l'élément désiré (étiquette, bouton, textview, etc) et d'ajouter un attribut D'exécution défini par L'utilisateur avec chemin de la clé défini à nom de police de type chaîne de caractères et valeur avec le nom de votre police personnalisée.

et c'est tout, vous n'avez même pas besoin de importer les catégories. De cette façon, vous n'avez pas besoin d'un exutoire pour chaque composant de L'interface utilisateur qui nécessite une police personnalisée et vous n'avez pas besoin de le coder manuellement.
tenir compte du fait que la police n'apparaîtra pas dans le Storyboard, mais vous la verrez lors de l'exécution sur votre appareil ou simulateur.
"1519100920 Catégorie" fichiers
UIButton+TCCustomFont.h :
#import <UIKit/UIKit.h>
@interface UIButton (TCCustomFont)
@property (nonatomic, copy) NSString* fontName;
@end
UIButton+TCCustomFont.m :
#import "UIButton+TCCustomFont.h"
@implementation UIButton (TCCustomFont)
- (NSString *)fontName {
return self.titleLabel.font.fontName;
}
- (void)setFontName:(NSString *)fontName {
self.titleLabel.font = [UIFont fontWithName:fontName size:self.titleLabel.font.pointSize];
}
@end
UILabel+TCCustomFont.h :
#import <UIKit/UIKit.h>
@interface UILabel (TCCustomFont)
@property (nonatomic, copy) NSString* fontName;
@end
UILabel+TCCustomFont.m :
#import "UILabel+TCCustomFont.h"
@implementation UILabel (TCCustomFont)
- (NSString *)fontName {
return self.font.fontName;
}
- (void)setFontName:(NSString *)fontName {
self.font = [UIFont fontWithName:fontName size:self.font.pointSize];
}
@end
UITextField+TCCustomFont.h :
#import <UIKit/UIKit.h>
@interface UITextField (TCCustomFont)
@property (nonatomic, copy) NSString* fontName;
@end
UITextField+TCCustomFont.m :
#import "UITextField+TCCustomFont.h"
@implementation UITextField (TCCustomFont)
- (NSString *)fontName {
return self.font.fontName;
}
- (void)setFontName:(NSString *)fontName {
self.font = [UIFont fontWithName:fontName size:self.font.pointSize];
}
@end
aussi téléchargeable à partir de GIST et aussi comme un seul fichier .
dépannage
si vous exécutez contre des erreurs d'exécution parce que la propriété fontName n'est pas spécifiée, ajoutez simplement le drapeau -all_load sous autres drapeaux de linker dans les paramètres du projet pour forcer le linker à inclure les catégories.
De Xcode6.0, comme Xcode6.0 libération note:
Interface Builder rend personnalisé incorporé iOS polices lors de la conception du temps, de donner un aperçu plus précis de la façon dont le fini app look, avec les dimensions correctes.
vous pouvez définir une police étiquette dans le storyboard.Vous pouvez le faire ainsi
- Obtenez-vous personnalisés fichier de police( .ttf, .ttc)
-
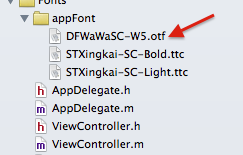
Importer les fichiers de polices dans votre projet Xcode

-
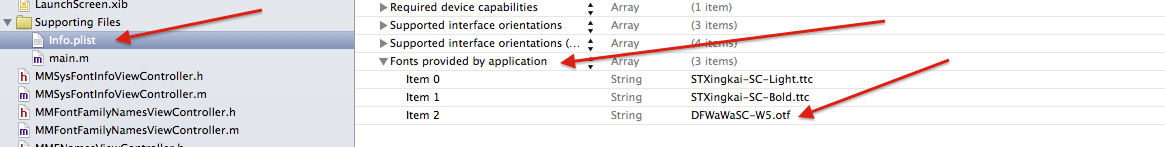
Dans le app-info.plist , ajouter une clé nommée polices fournies par l'application .C'est un type de tableau , ajoutez tout votre nom de fichier police au tableau, note:y compris l'extension de fichier.

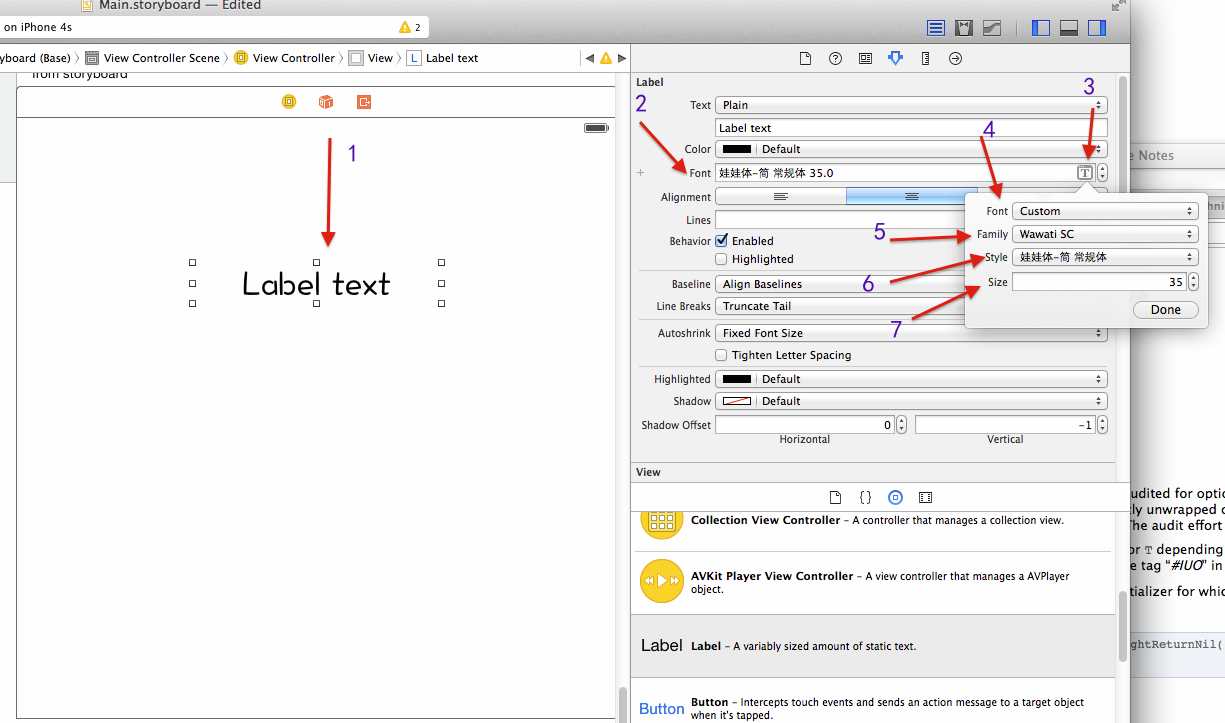
- dans le storyboard , faites glisser un UILabel à votre interface,sélectionnez l'étiquette , et naviguez vers le Inspecteur D'attribut , cliquez sur le bouton droit icône de la zone de sélection de police .Dans le panneau contextuel , choisissez Font à Custom , et choisissez la Family de votre nom de police Embedded.

ref
c'est un bug dans XCode, il est là depuis 3.x et toujours pas réparé. Moi aussi, j'ai connu le même problème, même essayé de l'ajouter à mon système avec pas de chance. Voici un autre article de SO à ce sujet polices n'affichant pas dans L'Interface Builder
la réponse de Monjer est la bonne. Si vous, comme moi, ne voyez pas la police ajoutée après la compilation, assurez-vous d'ajouter les polices aux phases de construction (cibles - > phases de construction - > ressources de paquet de copie - > ajouter vos fichiers de police)
la solution de redent84 était géniale!
je voudrais juste ajouter une amélioration, ajouter la catégorie sur NSObject, donc vous n'avez qu'à le faire une fois.
NSObject+CustomFont.h
#import <Foundation/Foundation.h>
@interface NSObject (CustomFont)
@property (strong, nonatomic) NSString *fontName;
@property (strong, nonatomic) UIFont *font;
@end
NSObject+CustomFont.m
#import "NSObject+CustomFont.h"
@implementation NSObject (CustomFont)
@dynamic font;
- (NSString *)fontName
{
return self.font.fontName;
}
- (void)setFontName:(NSString *)fontName
{
self.font = [UIFont fontWithName:fontName size:self.font.pointSize];
}
@end
aucun de ceux-ci n'a fonctionné pour moi, mais cela a fonctionné.
#import <UIKit/UIKit.h>
@interface UILabelEx : UILabel
@end
#import "UILabelEx.h"
#import "Constants.h"
@implementation UILabelEx
- (void) traitCollectionDidChange: (UITraitCollection *) previousTraitCollection {
[super traitCollectionDidChange: previousTraitCollection];
self.font = [UIFont fontWithName:APP_FONT size:self.font.pointSize];
}
@end
à partir de XCode 9.4, XCode ne respecte toujours pas les polices directement dans le storyboard. Vous pouvez les voir au moment de la conception, mais pas à l'exécution. Si vous utilisez l'API fontWithName, vous savez qu'elle renvoie zéro, mais lorsqu'elle est utilisée dans storyboard/xib, il n'y a aucun moyen de savoir pourquoi elle n'apparaît pas.
-
la seule façon de s'assurer qu'il fonctionne facilement à partir de Storyboard/XIB à l'exécution est d'ajouter .ttc/.ttf dans
Copy Bundle ResourcesPhase de construction. -
à partir du 9.4, en ajoutant des noms de fichiers de police à info.plist ne semble plus une exigence.