Personnaliser la conception D'EditText
j'ai conçu sur mesure EditText

search_page.xml
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:background="#E1E1E1"
android:weightSum="1" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".25"
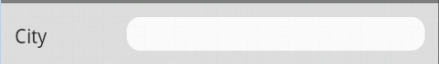
android:text="City" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:background="@drawable/rounded_edittext"
android:layout_weight=".75" />
</LinearLayout>
rounded_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- res/drawable/rounded_edittext.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" >
<solid android:color="#FFFFFF" />
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>
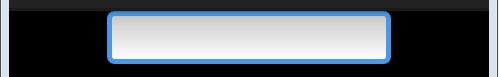
je veux utiliser un code de couleur #2f6699 pour obtenir une couleur de bordure comme un aperçu de l' EditText zone de texte ci-dessous:

Aucune idée sur comment faire?
6 réponses
Utilisez le code ci-dessous dans votre rounded_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#2f6699" />
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
/>
</shape>
Cela devrait fonctionner

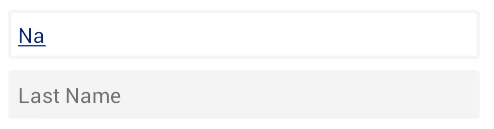
Pour EditText dans l'image ci-dessus, Vous devez créer deux fichiers xml dans res-->dossier drawable. La première sera " bg_edittext_focused.xml" coller les lignes de code
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFFFFF" />
<stroke
android:width="2dip"
android:color="#F6F6F6" />
<corners android:radius="2dip" />
<padding
android:bottom="7dip"
android:left="7dip"
android:right="7dip"
android:top="7dip" />
</shape>
Deuxième fichier sera "bg_edittext_normal.xml" coller les lignes de code
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#F6F6F6" />
<stroke
android:width="2dip"
android:color="#F6F6F6" />
<corners android:radius="2dip" />
<padding
android:bottom="7dip"
android:left="7dip"
android:right="7dip"
android:top="7dip" />
</shape>
Dans res-->drawable dossier, créez un autre fichier xml avec le nom " bg_edittext.xml " qui appellera le code mentionné ci-dessus. coller les lignes de code suivantes ci-dessous dans bg_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bg_edittext_focused" android:state_focused="true"/>
<item android:drawable="@drawable/bg_edittext_normal"/>
</selector>
Enfin, dans res-->mise en page-->exemple.fichier xml dans votre cas où vous avez créé votre editText vous appellerez bg_edittext.xml comme arrière-plan
<EditText
:::::
:::::
android:background="@drawable/bg_edittext"
:::::
:::::
/>
Utilisez le code ci-dessous dans votre rounded_edittext.xml:
<?xml version="1.0" encoding="utf-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:thickness="0dp"
android:shape="rectangle">
<stroke android:width="2dp"
android:color="#2F6699"/>
<corners android:radius="3dp" />
<gradient android:startColor="#C8C8C8"
android:endColor="#FFFFFF"
android:type="linear"
android:angle="270"/>
</shape>
android:background="#E1E1E1"
// background add in layout
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff">
</EditText>
edit_text.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff" />
<corners android:radius="5dp"/>
<stroke android:width="2dip" android:color="@color/button_color_submit" />
</shape>
utiliser ici
<EditText
-----
------
android:background="@drawable/edit_text.xml"
/>