CSS3 traduire à travers un Arc
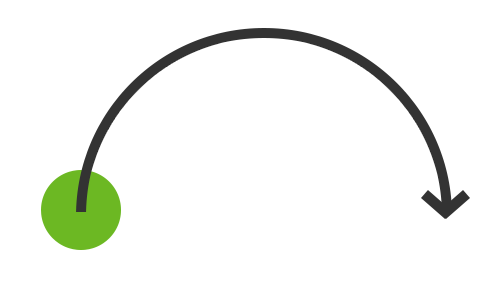
est-il possible avec CSS3 actuel de traduire un objet (spécifiquement un DIV) le long d'un arc ou d'une courbe? Voici une image pour illustrer.

3 réponses
vous pouvez utiliser des éléments imbriqués et faire tourner l'enveloppe et l'élément intérieur dans des directions opposées de sorte que la rotation de l'élément intérieur compense la rotation de l'enveloppe.
si vous n'avez pas besoin de garder l'élément imbriqué horizontal, vous pouvez omettre la rotation interne.
Voici un Dabblet. Pile Extrait De Code:
/* Arc movement */
.wrapper {
width: 500px;
margin: 300px 0 0;
transition: all 1s;
transform-origin: 50% 50%;
}
.inner {
display: inline-block;
padding: 1em;
transition: transform 1s;
background: lime;
}
html:hover .wrapper {
transform: rotate(180deg);
}
html:hover .inner {
transform: rotate(-180deg);
}<div class="wrapper">
<div class="inner">Hover me</div>
</div>Oui, cette animation peut être créé à l'aide de la transform-origin propriété CSS3 pour régler le point de rotation à l'extrême droite de sorte qu'il se déplace comme ça.
Check it out:http://jsfiddle.net/Q9nGn/4/(placez votre souris au-dessus)
#c {
border: 1px solid black;
height: 400px;
}
#c:hover #m {
-webkit-transform: rotate(180deg);
-webkit-transition: all 1s ease-in-out;
-moz-transform: rotate(180deg);
-moz-transition: all 1s ease-in-out;
-o-transform: rotate(180deg);
-o-transition: all 1s ease-in-out;
-ms-transform: rotate(180deg);
-ms-transition: all 1s ease-in-out;
transform: rotate(180deg);
transition: all 1s ease-in-out;
}
#m {
width: 60px;
height: 60px;
position: absolute;
background: green;
border-radius: 30px;
top: 270px;
left: 20px;
-webkit-transform-origin:300px 30px;
-moz-transform-origin:300px 30px;
-o-transform-origin:300px 30px;
-ms-transform-origin:300px 30px;
transform-origin:300px 30px;
}<div id="c">
<div id="m"></div>
</div>une solution de rechange au déplacement de l'origine de la transformation consiste à utiliser un élément double emboîté où une transformation x est appliquée au contenant extérieur, et une transformation y avec une courbe d'assouplissement appropriée est appliquée au contenant intérieur.