CSS3 Transform Skew
8 réponses
CSS:
#box {
width: 200px;
height: 200px;
background: black;
position: relative;
-webkit-transition: all 300ms ease-in;
}
#box:hover {
-webkit-transform: rotate(-180deg) scale(0.8);
}
#box:after, #box:before {
display: block;
content: "20";
color: transparent;
width: 211px;
height: 45px;
background: white;
position: absolute;
left: 1px;
bottom: -20px;
-webkit-transform: rotate(-12deg);
-moz-transform: rotate(-12deg);
}
#box:before {
bottom: auto;
top: -20px;
-webkit-transform: rotate(12deg);
-moz-transform: rotate(12deg);
}
HTML:
<div id=box></div>
Fonctionne dans Chrome et FF 4: http://jsfiddle.net/rudiedirkx/349x9/
Cela peut vous aider: http://jsfiddle.net/rudiedirkx/349x9/2880/
Et ce trop (à partir de Erwinus' commentaire): http://css-tricks.com/examples/ShapesOfCSS/
.red.box {
background-color: red;
transform: perspective( 600px ) rotateY( 45deg );
}
puis HTML:
<div class="box red"></div>
http://desandro.github.com/3dtransforms/docs/perspective.html
je pense que vous voulez dire WebKit transform.. s'il Vous Plaît vérifier cette URL http://www.the-art-of-web.com/css/3d-transforms/ il pourrait vous aider.
Vous pouvez utiliser-webkit-perspective et-webkit-transformer ensemble.
<div style="-webkit-perspective:300;">
<div style="-webkit-transform:rotate3d(0, 1, 0, 30deg);width:200px;height:200px;background:#D73913;"></div>
</div>
cela ne fonctionne qu'en Safari.
Utilisez ce code css. Réglez les nombres en fonction de vos besoins
-webkit-transform: translateX(16em) perspective(600px) rotateY(10deg);
-moz-transform: translateX(16em) perspective(600px) rotateY(10deg);
-ms-transform: translateX(16em) perspective(600px) rotateY(10deg);
-o-transform: translateX(16em) perspective(600px) rotateY(10deg);
transform: translateX(16em) perspective(600px) rotateY(10deg);
Juste au cas où vous le souhaitez, utiliser la matrice 3d.
transform:matrix3d(
1,0,1,0.003,
0,1,0,0,
0,0,1,0,
0,0,0,1);
.size{
width: 200px;
height: 200px;
}
.boxContainer{
-webkit-perspective:100;
}
.box{
background: blue;
-webkit-transform-origin-x:0;
-webkit-transform: rotateY(10deg);
}
<div class="size boxContainer">
<div class="size box">
</div>
</div>
Cela a fonctionné pour moi.
2 méthodes:
comme vu sur https://css-tricks.com/examples/ShapesOfCSS/#trapezoid Vous pouvez utiliser
border:#box { border-left: 200px solid black; border-top: 50px solid transparent; border-bottom: 50px solid transparent; width: 0; height: 100px; }mais il ne peut pas y avoir de contenu, parce que tout est à la frontière.
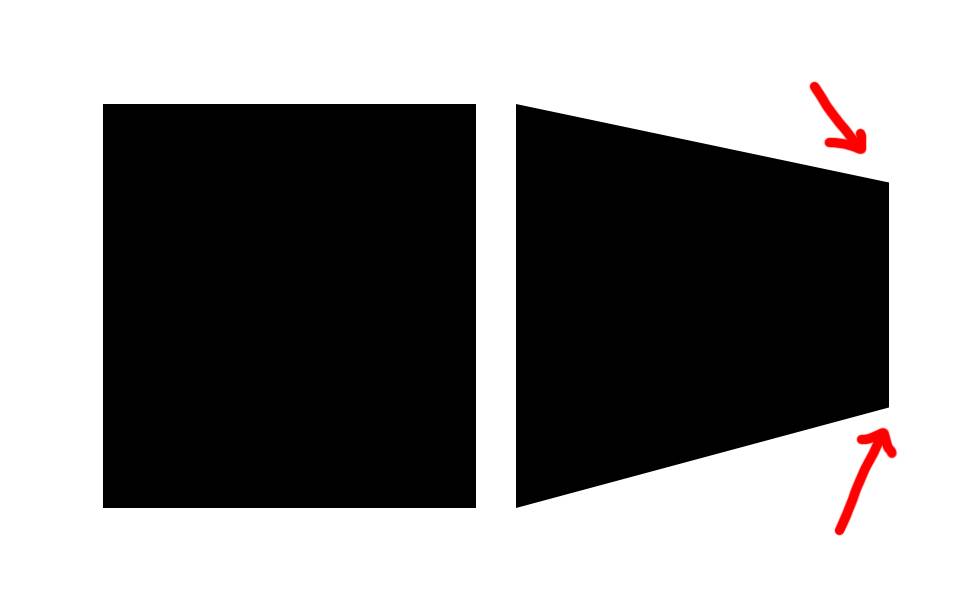
Utiliser les CSS réelle de l'inclinaison transformer:
#box { width: 200px; height: 170px; margin-top: 30px; background-color: black; transform: skewY(10deg); position: relative; z-index: 1; /* doesn't work? */ } #box:before { content: ""; display: block; width: 200px; height: 80px; position: absolute; bottom: -40px; left: 0; background-color: black; transform: skewY(-20deg); z-index: -1; /* doesn't work? */ }Je n'arrive pas à positionner le pseudo-élément derrière l'élément principal, donc le pseudo tombe sur l'élément principal du contenu, le cas échéant.