Unités CSS - Quelle est la différence entre vh/vw et %?
je viens d'apprendre à propos d'une nouvelle unité CSS peu commune. vh et vw mesurent respectivement le pourcentage de hauteur et de largeur du support.
j'ai regardé cette question de Stack Overflow, mais il a fait les unités paraître encore plus similaire.
Comment fonctionne l'unité vw et vh
la réponse dit spécifiquement
vw et vh sont un pourcentage de la largeur de la fenêtre et de la hauteur, respectivement: 100vw est 100% de la largeur, 80vw est 80%, etc.
cela ressemble exactement à l'unité % , qui est plus courante.
dans Developer Tools, j'ai essayé de changer les valeurs de vw/vh à % et viceversa et j'ai obtenu le même résultat.
Est-il une différence entre les deux? Dans la négative, pourquoi ces nouvelles unités ont-elles été introduites dans CSS3 ?
4 réponses
100% peut être 100% de la hauteur de n'importe quoi. Par exemple, si j'ai un parent div qui est 1000px de haut, et un enfant div qui est à 100% hauteur, alors cet enfant div pourrait théoriquement être beaucoup plus haut que la hauteur du viewport, ou beaucoup plus petit que la hauteur du viewport, même si ce div est fixé à 100% hauteur .
si je fais plutôt que enfant div fixé à 100vh , puis il sera seulement remplir 100% de la hauteur du viewport , et pas nécessairement le parent div .
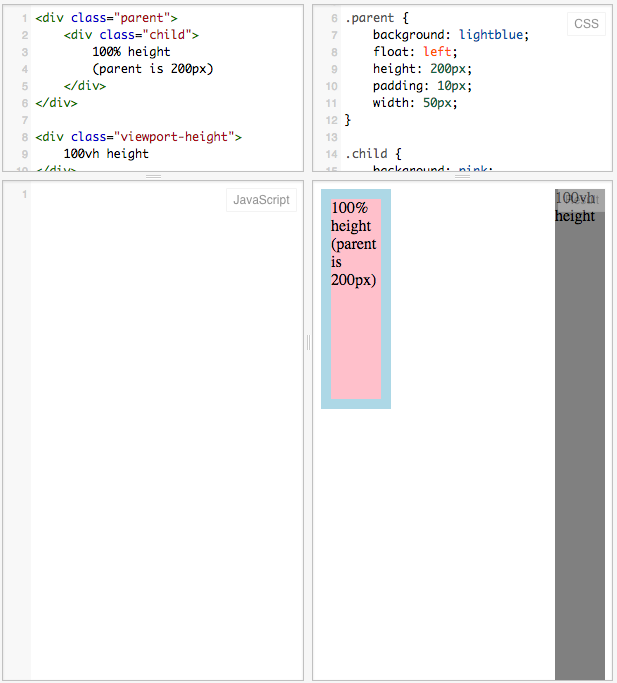
voir ce jsfiddle :

body,
html {
height: 100%;
}
.parent {
background: lightblue;
float: left;
height: 200px;
padding: 10px;
width: 50px;
}
.child {
background: pink;
height: 100%;
width: 100%;
}
.viewport-height {
background: gray;
float: right;
height: 100vh;
width: 50px;
}
je sais que la question est très ancienne et @Josh Beam a abordé la plus grande différence, mais il y en a encore une autre:
supposons que vous ayez un <div> , enfant direct de <body> que vous voulez remplir l'ensemble du viewport, donc vous utilisez width: 100vw; height: 100vh; . Tout fonctionne exactement comme width: 100%; height: 100vh; jusqu'à ce que vous ajoutiez plus de contenu et qu'une barre latérale verticale apparaisse. Comme le vw compte pour la barre latérale dans le cadre du viewport, width: 100vw; sera légèrement plus grand que width: 100%; . Cette petite différence finit par ajouter une barre latérale horizontale (nécessaire pour que l'utilisateur voit cette petite largeur supplémentaire) et par conséquent, la hauteur serait également un peu différent sur les deux cas.
qui doit être pris en considération au moment de décider lequel utiliser, même si la taille de l'élément parent est la même que la taille du viewport de document.
exemple:
par width:100vw; :
.fullviewport {
width: 100vw;
height: 100vh;
background-color: red;
}
.extracontent {
width: 100vw;
height: 20vh;
background-color: blue;
}<html>
<body>
<div class="fullviewport"></div>
<div class="extracontent"></div>
</body>
</html> utilisant width:100%; :
.fullviewport {
width: 100%;
height: 100vh;
background-color: red;
}
.extracontent {
width: 100%;
height: 20vh;
background-color: blue;
}<html>
<body>
<div class="fullviewport"></div>
<div class="extracontent"></div>
</body>
</html>les unités vw (view-width) et vh (view-height) sont relationnelles par rapport à la taille du port de vue, où 100vw ou vh représente 100% de la largeur/hauteur du port de vue.
par exemple, si un port de vue a une largeur de 1600px, et que vous spécifiez quelque chose comme étant 2vw, ce sera l'équivalent de 2% de la largeur du port de vue, ou 32px.
% unité est toujours basée sur la largeur de l'élément parent de l'élément courant
Merci pour votre réponse et votre exemple de code, @IanC. Il m'a beaucoup aidé. Une clarification: je crois que vous vouliez dire " scrollbar "quand vous avez écrit" sidebar."
voici quelques discussions connexes sur le comptage des unités de viewport scrollbars que j'ai aussi trouvé utiles:
Le W3C spec pour les vw, vh, vmin, vmax parts (la "fenêtre d'affichage de pourcentage longueurs"), dit "des barres de défilement sont censés ne pas exister".
apparemment Firefox soustrait la largeur du scrollbar de 100vw, comme le commentaire de @Nolonar à différence entre la largeur: 100% et la largeur: 100vw? observe, citant "puis-je utiliser".
puis-je utiliser , peut-être en tension avec le spec (?), dit tous les navigateurs autres que Firefox actuellement" incorrectement " considèrent 100vw pour être la largeur de la page entière, y compris la barre de défilement verticale.