CSS effet de transition rend l'image floue / déplacé de l'image de 1px, dans Chrome?
lorsque la div est survolée, un effet de transition CSS déplace la div.
le problème, comme vous pouvez le voir dans l'exemple, est que la transition 'translate' a l'horrible effet secondaire de faire bouger l'image dans le div par 1px vers le bas / droite (et peut-être redimensionner si légèrement?) de sorte qu'il semble hors de propos et flou...
le bug semble appliquer tout le temps l'effet de vol stationnaire est appliquée, et d'un processus d'essai et erreur que je peux dire en toute sécurité ne semble se produire lorsque la traduire de transition se déplace de la div (zone d'ombre et l'opacité sont également appliquées, mais pas de différence à l'erreur lors de la suppression).
2e édition: en fait, le problème n'est pas résolu!
en créant un JSFiddle pour illustrer le problème, je suis tombé sur une observation intéressante. Le problème ne se produit que lorsque la page a des barres de défilement. Ainsi l'exemple avec une seule instance de la div est bien, mais une fois de plus des divs identiques sont ajoutés et la page nécessite donc un scrollbar le problème frappe à nouveau...
des idées?!
12 réponses
avez-vous essayé cela dans CSS ?
.yourDivClass {
/* ... */
-webkit-backface-visibility: hidden;
-webkit-transform: translateZ(0) scale(1.0, 1.0);
}
ce que cela fait est il rend la division à se comporter"plus 2D".
- Backface est dessiné par défaut pour permettre de retourner des objets avec rotation et tel. Il n'y a pas besoin de cela si vous ne vous déplacez que vers la gauche, la droite, le haut, le bas, l'échelle ou la rotation (anti-)sens des aiguilles d'une montre.
- traduit Z-axis pour avoir toujours une valeur zéro.
Modifier
Chrome maintenant les poignées backface-visibility et transform sans le préfixe -webkit- . Je ne sais pas actuellement comment cela affecte les autres navigateurs rendant (FF, IE), donc utilisez les versions non préfixées avec prudence.
vous devez appliquer la transformation 3d à l'élément, pour qu'il obtienne sa propre couche composite. Par exemple:
.element{
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
ou
.element{
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
pour en savoir plus sur les critères de création de couches, vous pouvez lire ici: rendu accéléré en Chrome
une explication:
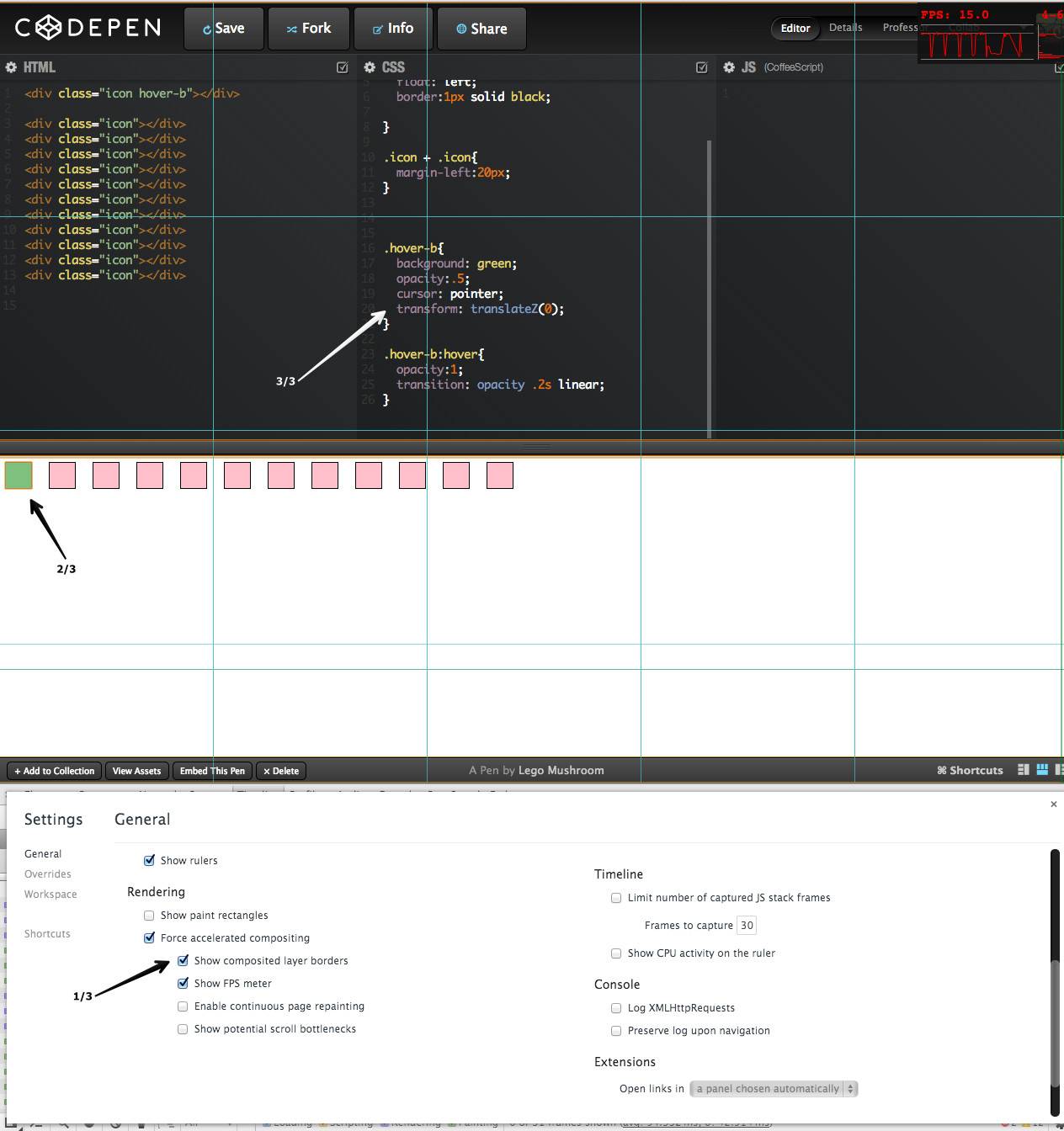
Exemples (hover zone verte):
- Problème: la Transition peut provoquer clin d'effet sur les éléments frères (OSx Lion, Chrome 30)
- Solution: un élément sur sa propre couche composite
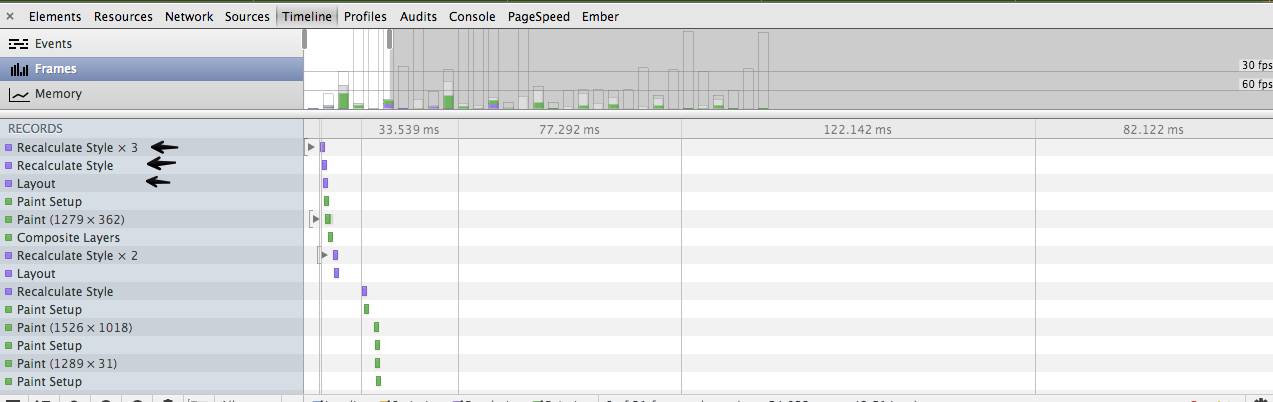
lorsque vous utilisez n'importe quelle transition sur votre élément il cause navigateur pour recalculer les styles, puis re-layout votre contenu même si la propriété de transition est visuelle (dans mes exemples c'est une opacité) et finalement peindre un élément:

la question ici est la mise en page du contenu qui peut faire un effet de" danse "ou" clignotement " des éléments sur la page pendant que la transition se produit. Si vous allez dans Paramètres, cochez la case "Afficher les couches composites" et appliquez ensuite la transformation 3d à un élément, vous verrez qu'il possède sa propre couche qui est délimitée par une bordure orange.

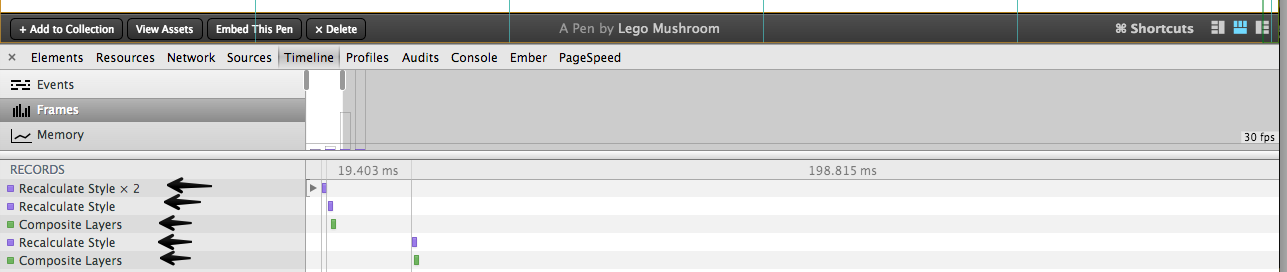
après element obtient sa propre couche, le navigateur a juste besoin de couches composites sur la transition sans re-layout ou même opérations de peinture donc le problème doivent être résolus:

a eu le même problème avec embededed youtube iframe (traductions ont été utilisées pour le centrage de l'élément iframe). Aucune des solutions ci-dessus n'a fonctionné jusqu'à ce que essayé Réinitialiser les filtres css et la magie s'est produite.
de la Structure:
<div class="translate">
<iframe/>
</div>
Style [avant]
.translate {
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
}
Style [après]
.translate {
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
filter: blur(0);
-webkit-filter: blur(0);
}
j'ai recommandé un nouvel attribut expérimental CSS que j'ai testé sur le dernier navigateur et il est bon:
image-rendering: optimizeSpeed; /* */
image-rendering: -moz-crisp-edges; /* Firefox */
image-rendering: -o-crisp-edges; /* Opera */
image-rendering: -webkit-optimize-contrast; /* Chrome (and Safari) */
image-rendering: optimize-contrast; /* CSS3 Proposed */
-ms-interpolation-mode: nearest-neighbor; /* IE8+ */
avec ceci le navigateur connaîtra l'algorithme pour rendre
vient de trouver une autre raison pour laquelle un élément devient flou quand il est transformé. J'utilisais transform: translate3d(-5.5px, -18px, 0); pour repositionner un élément une fois qu'il avait été chargé, mais cet élément est devenu flou.
j'ai essayé toutes les suggestions ci-dessus mais il s'est avéré que c'était dû à moi en utilisant une valeur décimale pour une des valeurs de traduction. Des nombres entiers ne causent pas le flou, et plus je m'éloignais du nombre entier, plus le flou devenait mauvais.
i.e. 5.5px brouille l'élément le plus, 5.1px le moins.
j'ai pensé jeter ça ici au cas où ça aiderait quelqu'un.
j'ai triché problème en utilisant la transition par étapes ,pas en douceur
transition-timing-function: steps(10, end);
Ce n'est pas une résolution, c'est une tricherie et peut être appliquée partout.
Je ne peux pas l'expliquer, mais ça marche pour moi. Aucune autre réponse ne m'aide (OSX, Chrome 63, affichage Non rétinien).
mise à l'Échelle à double et à ramener à la moitié avec zoom a fonctionné pour moi.
transform: scale(2);
zoom: 0.5;
filter: blur(0)
transition: filter .3s ease-out
transition-timing-function: steps(3, end) // add this string with steps equal duration
j'ai été aidé par le réglage de la valeur de durée de la transition .3s l'égalité calendrier de transition étapes .3s
j'ai essayé environ 10 solutions possibles. Mixte et ils ne fonctionne toujours pas correctement. Il y avait toujours 1 px secouer à la fin.
je trouve la solution en réduisant le temps de transition sur le filtre.
ça n'a pas marché:
.elem {
filter: blur(0);
transition: filter 1.2s ease;
}
.elem:hover {
filter: blur(7px);
}
Solution:
.elem {
filter: blur(0);
transition: filter .7s ease;
}
.elem:hover {
filter: blur(7px);
}
Essayez ceci dans le violon:
.blur {
border: none;
outline: none;
width: 100px; height: 100px;
background: #f0f;
margin: 30px;
-webkit-filter: blur(10px);
transition: all .7s ease-out;
/* transition: all .2s ease-out; */
}
.blur:hover {
-webkit-filter: blur(0);
}
.blur2 {
border: none;
outline: none;
width: 100px; height: 100px;
background: tomato;
margin: 30px;
-webkit-filter: blur(10px);
transition: all .2s ease-out;
}
.blur2:hover {
-webkit-filter: blur(0);
}<div class="blur"></div>
<div class="blur2"></div>j'espère que cela aidera quelqu'un.
pour moi, maintenant en 2018. La seule chose qui a corrigé mon problème (une ligne blanche glitchy-flicker courant à travers une image en stationnaire) a été d'appliquer ceci à mon élément de lien contenant l'élément d'image qui a transform: scale(1.05)
a {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateZ(0) scale(1.0, 1.0);
transform: translateZ(0) scale(1.0, 1.0);
-webkit-filter: blur(0);
filter: blur(0);
}
a > .imageElement {
transition: transform 3s ease-in-out;
}
vient d'avoir le même problème. Essayez de définir la position:par rapport à l'élément parent, cela a fonctionné pour moi.