CSS transforme square en losange plus fin
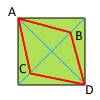
comment créer un losange: (comme indiqué en rouge) en transformant un carré à l'aide de css? Seuls les points B et c doivent bouger. La taille originale du carré est de 25px par 25px.
(comme indiqué en rouge) en transformant un carré à l'aide de css? Seuls les points B et c doivent bouger. La taille originale du carré est de 25px par 25px.
j'essaie d'obtenir ce résultat et je le ferai pivoter de 45 degrés pour qu'il ressemble à un diamant. Je pense que cela peut être fait à l'aide de la transformation:matrix();
<!-Je veux essayer autant que possible de ne pas utiliser explorercanvas, puisque j'essaie de minimiser les balises de script dans le HTML.5 réponses
-webkit-transform: rotate(45deg) skew(20deg, 20deg)
modifiez les valeurs d'asymétrie pour affecter la façon dont maigrit votre diamant obtient. Cela poussera les autres coins et vous aurez besoin d'échelle de l'objet entier si le maintien des dimensions spécifiques est une exigence.
Voici un jsfiddle avec la transformation que vous avez décrit.
Et certains lecture sur les transformations CSS.
je sais que vous avez déjà accepté une réponse, mais vous pouvez le faire sans utiliser transform, qui est souvent excentrique pour mettre en œuvre cross-browser (en particulier dans IE). L'inconvénient de ma technique est qu'il y a encore quelques éléments en jeu.
Basé sur ceci: http://www.howtocreate.co.uk/tutorials/css/slopes
utiliser scaleX ou scaleY peut être un peu plus simple:
transform: scaleX(.5) rotate(45deg);
http://jsfiddle.net/greypants/t5Dt8/
il suffit de se rappeler que l'ordre importe, et c'est le contraire de ce que vous pensez que ce serait.
Ana Tudor suggère utiliser skewX et scaleY pour compenser pour garder les dimensions identiques. Pour plus de compréhension sur la façon dont skew fonctionne, vérifiez la vidéo liée
.rhombus {
transform: skewX(30deg) scaleY(.86); /* .86 = cos(30deg) */
}
C'est aussi ma façon de faire, mais encore une fois je ne pense pas qu'il soit possible d'obtenir des ombres sur le correctement.
.rhombus{
width: 0;
height: 0;
position: relative;
margin: -60px 0 0 60px;
border-bottom: solid 360px #000 ;
border-left: solid 240px transparent;
border-right: solid 240px transparent;
z-index:2;
}