padding css ne fonctionne pas à outlook
j'ai le html suivant dans le modèle de courriel.
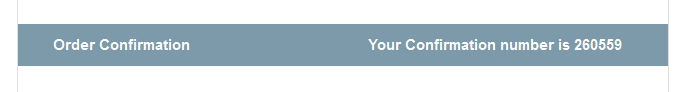
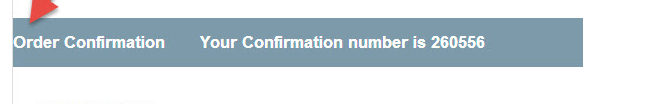
je reçois une vue différente dans MS Outlook et dans gmail pour le même.
<tr>
<td bgcolor="#7d9aaa" style="color: #fff; font-size:15px; font-family:Arial, Helvetica, sans-serif; padding: 12px 2px 12px 0px; ">
<span style="font-weight: bold;padding-right:150px;padding-left: 35px;">Order Confirmation </span>
<span style="font-weight: bold;width:400px;"> Your Confirmation number is {{var order.increment_id}} </span></td>
</tr>


comment corriger cela?
12 réponses
malheureusement, quand il s'agit de L'EDMs, Outlook est votre pire ennemi. Certaines versions ne respectent pas le rembourrage lorsque le contenu d'une cellule dicte les dimensions de la cellule.
l'approche qui vous donnera le plus compatible le résultat parmi les clients de courrier est d'utiliser des cellules de table vides comme rembourrage (je sais, l'horreur), mais n'oubliez pas de remplir ces tables avec une image vierge des dimensions désirées parce que, vous l'avez deviné, certaines versions D'Outlook ne respectent pas hauteur / largeur déclarations de cellules vides.
ne Sont pas EDMs plaisir? (Aucun. Ils ne le sont pas.)
j'ai changé pour la suite, et il a travaillé pour moi
<tr>
<td bgcolor="#7d9aaa" style="color: #fff; font-size:15px; font-family:Arial, Helvetica, sans-serif; padding: 12px 2px 12px 0px; ">
<table style="width:620px; border:0; text-align:center;" cellpadding="0" cellspacing="0">
<td style="font-weight: bold;padding-right:160px;color: #fff">Order Confirmation </td>
<td style="font-weight: bold;width:260px;color: #fff">Your Confirmation number is {{var order.increment_id}} </td>
</table>
</td>
</tr>
mise à jour basée sur la requête Bsalex ce qui a réellement changé. J'ai remplacé la balise span
<span style="font-weight: bold;padding-right:150px;padding-left: 35px;">Order Confirmation </span>
<span style="font-weight: bold;width:400px;"> Your Confirmation number is {{var order.increment_id}} </span>
avec les étiquettes table et td comme suit
<table style="width:620px; border:0; text-align:center;" cellpadding="0" cellspacing="0">
<td style="font-weight: bold;padding-right:160px;color: #fff">Order Confirmation </td>
<td style="font-weight: bold;width:260px;color: #fff">Your Confirmation number is {{var order.increment_id}} </td>
</table>
pour créer HTML dans le modèle de courrier électronique qui est emailer / newsletter, padding / margin n'est pas supportée sur les clients de courrier électronique. Vous pouvez prendre la taille 1x1 de l'image gif blanche et l'utiliser.
<tr>
<td align="left" valign="top" style="background-color:#7d9aaa;">
<table width="640" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="left" valign="top" colspan="5"><img style="display:block;" src="images/spacer.gif" width="1" height="10" alt="" /></td>
</tr>
<tr>
<td align="left" valign="top"><img style="display:block;" src="images/spacer.gif" width="20" height="1" alt="" /></td>
<td align="right" valign="top"><font face="arial" color="#ffffff" style="font-size:14px;"><a href="#" style="color:#ffffff; text-decoration:none; cursor:pointer;" target="_blank">Order Confirmation</a></font></td>
<td align="left" valign="top" width="200"><img style="display:block;" src="images/spacer.gif" width="200" height="1" alt="" /></td>
<td align="left" valign="top"><font face="arial" color="#ffffff" style="font-size:14px;">Your Confirmation Number is 260556</font></td>
<td align="left" valign="top"><img style="display:block;" src="images/spacer.gif" width="20" height="1" alt="" /></td>
</tr>
<tr>
<td align="left" valign="top" colspan="5"><img style="display:block;" src="images/spacer.gif" width="1" height="10" alt="" /></td>
</tr>
</table>
</td>
</tr>
il suffit d'utiliser<Table cellpadding="10" ..>
...
</Table>
N'utilisez pas de px.Fonctionne en MS-Outlook.
Padding ne fonctionnera pas dans Outlook. Au lieu d'ajouter des Images vides, vous pouvez simplement utiliser plusieurs espaces( & nbsp; & nbsp;) seul. Cela va fonctionner!!!
après avoir fait de nombreux tests à Litmus, Je n'ai pas pu trouver un moyen d'avoir un rendu parfait dans tous les lecteurs de courriels, mais voici la meilleure solution que j'ai trouvé:
<table width="100%" cellpadding="0" cellspacing="0" style="background-color:#333;color:#fff;border-radius:3px;border-spacing:0;" >
<tr>
<td style="width:12px;" > </td>
<td valign="middle" style="padding-top:6px;padding-bottom:6px;padding-right:0;padding-left:0;" >
<span style="color:#fff;" ><strong>Your text here</strong> and here</span></a>
</td>
<td style="width:12px;" > </td>
</tr>
</table>
Dans ce morceau de code, j'ai cherché à imiter rembourrage: 6px 12px;
Il y a 2 "12px table columns" qui gère le rembourrage droit et gauche.
et j'utilise "padding: 6px 0;" sur mon contenu td, pour gérer le padding du haut et du bas : Outlook 2010 et 2013 ignoreront ceci et leurs rembourrage.
le texte ne sera pas parfaitement aligné dans Outlook 2010 et Outlook 2013 (légèrement trop loin du haut), mais il fonctionne avec tous les autres lecteurs de courrier électronique que j'ai essayé : Apple Mail, Gmail, Outlook 2011 (Oui..), Hotmail, Yahoo et bien d'autres.
j'ai eu le même problème et j'ai fini par utiliserborder au lieu de padding.
faites ceci à la place:
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#7d9aaa" width="40%" style="color: #ffffff; font-size:15px; font-family:Arial, Helvetica, sans-serif; font-weight: bold; padding:12px;">
Order Confirmation
</td>
<td bgcolor="#7d9aaa" align="right" width="60%" style="color: #ffffff; font-size:15px; font-family:Arial, Helvetica, sans-serif; font-weight: bold; padding:12px;">
Your Confirmation number is {{var order.increment_id}}
</td>
</tr>
</table>
ma solution est d'utiliser un vide / celui qui est nécessaire avec un gif d'espacement transparent puisque le rembourrage n'est pas supporté à 100%.
<td width="2" style="font-size:1px; line-height:1px;" bgcolor="#FFFFFF">
<img width="2" border="0" src="spacer50.gif" style="display:block;
padding:0; margin:0; border:none;" />
</td>
tout le style y compris le rembourrage doit être ajouté à un td pas une portée.
une autre solution met le texte dans <p>text</p> et définir les marges, et qui devrait fournir de rembourrage.
Par exemple:
<p style="margin-top: 10px; margin-bottom: 10; margin-right: 12; margin-left: 12;">text</p>
comme le dit monners, certains clients de messagerie sont d'horribles manipulations de paddings. Vous pouvez utiliser des lignes et des cellules vides comme il le suggère (avec la précaution de régler la ligne-hauteur à 1, si non la ligne-hauteur de la td peut être plus élevé que le rembourrage).
j'ai particulièrement trouvé une autre solution, en utilisant des bordures de la même couleur du fond. J'ai testé cette solution positivement dans gmail (et gmail pour les entreprises), yahoo mail, outlook web, outlook desktop, thunderbird et works correctement.
Exemple:
<table>
<tr>
<!--use border same color of bg-->
<td style="border: solid 10px #ffffff">
<!--Content goes here-->
</td>
</tr>
</table>
<!--Same result with padding-->
<table>
<tr>
<!--use paddings-->
<td style="padding: 10px 10px 10px 10px">
<!--Content goes here-->
</td>
</tr>
</table>
<!--using empty td/tr-->
<table>
<tr>
<td height="10" style="height: 10px; line-height: 1px"></td>
</tr>
<tr>
<td width="10" style="width: 10px; line-height: 1px"></td>
<td>
<!--Content goes here-->
</td>
<td width="10" style="width: 10px; line-height: 1px"></td>
</tr>
<tr>
<td height="10" style="height: 10px; line-height: 1px"></td>
</tr>
</table>
en plus, voici un excellent guide pour faire des newsletters responsive sans médiaqueries, j'utilise ce guide depuis longtemps et il est excellent: https://webdesign.tutsplus.com/tutorials/creating-a-future-proof-responsive-email-without-media-queries--cms-23919
et vous pouvez tester tous vos e-mails dans: https://putsmail.com/
et n'oubliez jamais de faire votre css inline, j'utilise: https://inliner.cm/
enfin, si vous avez des doutes sur le soutien de css vous pouvez aller ici: https://templates.mailchimp.com/resources/email-client-css-support/