CSS-uniquement Matériau Acrylique de Fluent Design System
avec L'avènement du de Microsoft "Fluent Design System et la propagation du nouveau matériau acrylique autour de L'écosystème Windows, j'ai pensé qu'il serait génial de l'utiliser dans certaines mises en page Web.
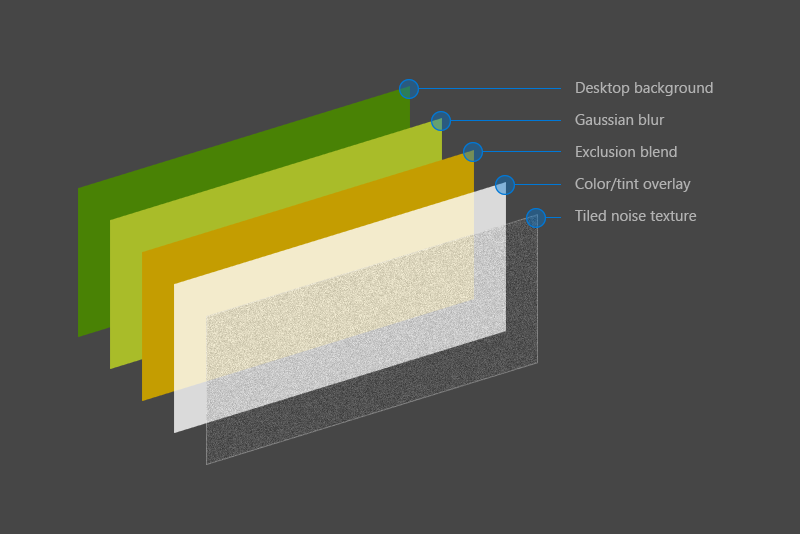
selon la spécification , la composition d'une couche acrylique est:
alors je suis allé à essayez une approche CSS-seulement inspiré par les couches dans cette image, de cette façon:
body {
margin: 0;
font: 1em/1.4 Sans-serif;
background: url("http://www.wallpapers-web.com/data/out/191/5484624-sunset-wallpapers.jpg") center center;
background-size: 100vw auto;
}
main {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.acrylic {
padding: 4em 6em;
position: relative;
overflow: hidden;
}
.acrylic::before {
background: url("http://www.wallpapers-web.com/data/out/191/5484624-sunset-wallpapers.jpg") center center;
background-size: 100vw auto;
filter: blur(10px);
content: "";
position: absolute;
left: -10px;
top: -10px;
width: calc(100% + 20px);
height: calc(100% + 20px);
z-index: -1;
}
.acrylic::after {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
opacity: 0.65;
border: 1px solid #fff;
background: #fff;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==);
}
.shadow {
border-radius: 1px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1), 0 1px 8px rgba(0, 0, 0, 0.2);
}<main>
<div class="acrylic shadow">
Acrylic material!
</div>
</main> le résultat est vraiment proche de la spécification et est également responsive, mais a un gros problème: il suffit de stack un autre .acrylic div et le tour de fond ne fonctionne plus.
la question Est: y a-t-il une façon plus intelligente de créer un flou gaussien sans dupliquer le fond du corps pour chaque enfants? Ou peut-être une façon plus intelligente de calculer dinamiquement sa position?
3 réponses
Il y a deux façons de le faire...
- le Flou des bg sur
.acrylicMise en œuvre complexe, mais fonctionne sur la plupart des navigateurs modernes. -
backdrop-filtersur.acrylicMise en œuvre très simple, mais pas de prise en charge par le navigateur.
1. Flou BG sur .acrylic
nous avons besoin de dupliquer bg sur .acrylic les gars aussi, parce que juste faire tomber l'opacité montrera le contenu derrière eux pas dans eux, qui AFAIK N'est pas couvert par le filtre de flou...
façon Intelligente de calc positions pour définir background-attachment: fixed pour les deux élément parent ( body ) et .acrylic les gars, ce qui vous permettra d'avoir plusieurs .acrylic les gars ;)
puisque nous utilisons le même contexte pour les parents et les enfants, nous pouvons les battre ensemble ;)
body, .acrylic::before {
background: url("IMG_URL_HERE") center/cover;
background-attachment: fixed;
}
voici un extrait de travail ;)
Tourné sur l'opacité .acrylic:after un peu en bas pour que le fond soit un peu plus visible;)
body {
margin: 0;
font: 1em/1.4 Sans-serif;
}
body, .acrylic::before {
background: url("https://images.unsplash.com/photo-1452723312111-3a7d0db0e024?w=700") center/cover;
background-attachment: fixed;
}
main {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.acrylic {
padding: 4em 6em;
position: relative;
overflow: hidden;
margin: 1em;
}
.acrylic::before {
filter: blur(10px);
content: "";
position: absolute;
left: -10px;
top: -10px;
width: calc(100% + 20px);
height: calc(100% + 20px);
z-index: -1;
}
.acrylic::after {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
opacity: 0.35;
border: 1px solid #fff;
background: #fff;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==);
}
.shadow {
border-radius: 1px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1), 0 1px 8px rgba(0, 0, 0, 0.2);
}<main>
<div class="acrylic shadow">
Acrylic material!
</div>
<div class="acrylic shadow">
Acrylic material!
</div>
</main>
<main>
<div class="acrylic shadow">
Acrylic material!
</div>
<div class="acrylic shadow">
Acrylic material!
</div>
</main>
<main>
<div class="acrylic shadow">
Acrylic material!
</div>
</main> 2. (Moins supporté) backdrop-filter sur .acrylic
main {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.acrylic {
padding: 4em 6em;
position: relative;
background: rgba(0,0,0,0.5);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
margin: 7px;
}
body {
background: url("https://images.unsplash.com/photo-1452723312111-3a7d0db0e024?w=700") center/cover;
background-attachment: fixed;
margin: 0;
font: 1em/1.4 Sans-serif;
color: #fff;
}<main>
<div class="acrylic shadow">
Acrylic material!
</div>
<div class="acrylic shadow">
Acrylic material!
</div>
</main>
<main>
<div class="acrylic shadow">
Acrylic material!
</div>
<div class="acrylic shadow">
Acrylic material!
</div>
</main>
<main>
<div class="acrylic shadow">
Acrylic material!
</div>
</main>cette réponse résout le problème et je l'ai améliorée aussi.
je pense que le seul problème que vous aviez était l'alignement de fond appliqué à la ::avant et le corps étaient différents. Donc, en combinant le CSS utilisé en un seul, Je l'ai raccourci pour rendre la mise à jour et l'édition plus facile.
j'ai utilisé background:rgba () au lieu des valeurs #hex pour donner plus de flexibilité sur les contrôles d'opacité.
J'ai ajouté des notes tout au long de la CSS pour expliquer les changements que j'ai faits pour les rendre plus apparentes.
NOTE: Supprimer l'opacité de la classe ::after augmente la transparence et augmente la visibilité de la texture du bruit. Je crois que c'est dû au fait que la texture sonore elle-même est à moitié transparente, mais c'est un comportement étrange, si quelqu'un d'autre le sait et a une meilleure explication, je serais intéressé de le savoir. J'ai ajouté des classes .imbriquées et .parent. comme il peut être préférable d'avoir le contrôle sur ces choses séparément. Je les ai supprimées .parent dans le deuxième exemple et les deux dans le troisième.
mise à Jour: Remarqué l'exclusion mélange de filtre mentionné dans la spec n'était pas inclus, donc j'ai ajouté que, dans de trop. Sources fournies au-dessous de l'extrait.
Espère que cela a aidé. :)
CSS & HTML Snippet avec 3 exemples:
/* Adding the background source for
both elements together simplifies editing.
Changing the background color #333 to #fff
will produce much more intence effect on
the filter blend */
html,
.acrylic:before {
background: #333 url(https://source.unsplash.com/1600x900/?nature) 50% 100% fixed;
background-size: cover;
}
body {
margin: 0;
font: 1em/1.4 Sans-serif;
}
/*div spacings*/
div {
margin: 5px;
}
main {
display: flex;
align-items: center;
justify-content: center;
flex-flow: row wrap;
height: 100vh;
}
.acrylic {
padding: 4em 6em;
position: relative;
overflow: hidden;
}
/*Added browser compatibility for blurring added the exclusion blend filter as explained in the original document*/
.acrylic::before {
content: '';
position: absolute;
z-index: -1;
height: 100%;
top: 0;
right: 0;
left: 0;
filter: blur(8px);
-webkit-filter: blur(8px);
-moz-filter: blur(8px);
-o-filter: blur(8px);
-ms-filter: blur(8px);
background-blend-mode: exclusion;
}
/*made color rgba removed opacity property*/
.acrylic::after {
content: "";
position: absolute;
height: 100%;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
border: 1px solid #fff;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==);
}
/*Individual control over
.nested and .parent opacity and color.*/
.parent::after {
background-color: rgba(230, 240, 255, 0.50);
opacity: 0.60;
}
.child::after {
background-color: rgba(230, 240, 255, 0.30);
opacity: 0.60;
}
.shadow {
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.2), 0 1px 8px rgba(0, 0, 0, 0.4);
}<body>
<main>
<div class="acrylic shadow parent">
<div class="acrylic child">
Acrylic material! <br />.parent on .child on
</div>
</div>
<div class="acrylic shadow">
<div class="acrylic child">
Acrylic material! <br />.parent off .child on
</div>
</div>
<div class="acrylic shadow">
<div class="acrylic">
Acrylic material! <br />.parent off .child off
</div>
</div>
</main>
</body>Sources et notes supplémentaires:
vous pouvez trouver une source pour l'effet de verre avant sur CSS trucs ici.
la technique de l'image dupliquée nécessite le maintien d'une image floue avec l'original, qui peut devenir une douleur si vous avez besoin de réutiliser l'effet pour plusieurs images. Par exemple, les dessins réactifs peuvent exiger l'échange différentes images à différentes tailles d'écran. Ou, les mises en page des gabarits peuvent tomber dans les images de manière dynamique (par exemple, un différent image d'en-tête pour chaque billet de blog). Pour ces cas, il serait sympa pour générer l'effet en utilisant seulement l'image source. Après tout, nous sommes juste le flou.
ils disent aussi que si vous voulez offrir encore plus de soutien de navigateur vous pouvez ajouter en SVG filter comme un repli, bien que je ne l'ai pas ajouté à mon propre snippet ils disent ceci:
Les filtres CSSsont quelque peu nouveaux. Cela signifie qu'ils peuvent être le fournisseur préfixé, et que le support de leur navigateur n'est pas encore universel. Cependant, les filtres avoir une plus longue histoire en SVG, et appliquer des filtres SVG au contenu HTML le support du navigateur est plus large via CSS. Vous pouvez facilement les ajouter en tant que repli lorsque les filtres CSS ne sont pas pris en charge. La démo ci-dessus en fait c'est juste que.
pour ajouter un filtre SVG, nous incluons quelques SVG en ligne dans notre markup HTML, et référencez le filtre avec une url(). Pro tip: Une alternative est de encoder le filtre SVG et la référence comme une url de données, mais ce format est un peu plus difficile à lire dans un article.
et a fourni un exemple de code
SVG:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="5" />
</filter>
</defs>
</svg>
CSS
.glass::before {
background-image: url('pelican.jpg');
/* Fallback to SVG filters */
filter: url('#blur');
filter: blur(5px);
}
pour en savoir plus sur les mélanges de filtres CSS, allez ici https://css-tricks.com/basics-css-blend-modes
y a-t-il un moyen plus intelligent de Gauss blur sans dupliquer le antécédents corporels pour chaque enfant?
pour autant que je sache, il n'y a pas de moyen plus intelligent dans ce cas-ci pour y parvenir, puisque le background image et le filter doivent être placés à la même div pour créer cet effet désiré.
Ou peut-être une façon plus intelligente de calculer dynamiquement sa position?
d'après ce que j'ai compris, le problème est qu'avec chaque div supplémentaire .acrylic la partie de l'arrière-plan de l'image est dupliquée.
comme vous utilisez la même image de fond, vous pouvez corriger cela en ajoutant simplement background-attachment: fixed à la div .acrylic::before .
body {
margin: 0;
font: 1em/1.4 Sans-serif;
background: url("http://www.wallpapers-web.com/data/out/191/5484624-sunset-wallpapers.jpg") center center;
background-size: 100vw auto;
}
main {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.acrylic {
padding: 4em 6em;
position: relative;
overflow: hidden;
}
.acrylic::before {
background: url("http://www.wallpapers-web.com/data/out/191/5484624-sunset-wallpapers.jpg") center center;
background-size: 100vw auto;
background-attachment: fixed;
filter: blur(10px);
content: "";
position: absolute;
left: -10px;
top: -10px;
width: calc(100% + 20px);
height: calc(100% + 20px);
z-index: -1;
}
.acrylic::after {
content: "";
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
opacity: 0.65;
border: 1px solid #fff;
background: #fff;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==);
}
.shadow {
border-radius: 1px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1), 0 1px 8px rgba(0, 0, 0, 0.2);
}<main>
<div class="acrylic shadow">Acrylic material!</div>
<div class="acrylic shadow">Acrylic material!</div>
<div class="acrylic shadow">Acrylic material!</div>
</main>