CSS margin-top vs margin-bottom
Si vous avez une séquence d'éléments de bloc et que vous vouliez placer une marge entre eux.
Que préférez-vous, margin-top ou margin-bottom ou les deux? Pourquoi?
7 réponses
J'utilise toujours margin-bottom, ce qui signifie qu'il n'y a pas d'espace inutile avant le premier élément.
Dépend du contexte. Mais, généralement margin-top est meilleur parce que vous pouvez utiliser :first-child pour le supprimer. Comme ça:
div.block {
margin-top: 10px;
}
div.block:first-child {
margin-top: 0;
}
De Cette façon, les marges sont seulement entre les blocs.
Ne fonctionne que pour les navigateurs plus modernes, évidemment.
Une autre option consiste à utiliser le sélecteur + combiné avec margin-top:
.article + .article {
margin-top: 10px;
}
Cela sélectionne le dernier élément, ce qui signifie que la règle ne s'appliquera pas du tout au premier élément. Pas de classes supplémentaires, de pseudo classes ou d'espace au-dessus ou au-dessous des éléments.
@Ce tapis - Je ne suis pas d'accord avec votre approche. J'attribuerais un espacement sur les éléments de manière sémantique et utiliserais des sélecteurs contextuels pour définir le comportement de cette collection d'éléments.
.content p { /* obviously choose a more elegant name */
margin-bottom: 10px;
}
Nommer les classes après leur comportement au lieu de leur contenu est une sorte de pente glissante, et confond la nature sémantique de votre HTML. Par exemple, que faire si dans une zone de votre page, tous les éléments avec classe .top10 soudainement besoin de 20 pixels à la place? Au lieu de changer une seule règle, vous devrait créer un nouveau nom de classe, et le changer sur tous les éléments que vous vouliez affecter.
Pour répondre à la question initiale, cela dépend entièrement de la façon dont vous voulez que les éléments soient empilés. Voulez-vous un espace supplémentaire en haut ou en bas?
Oui, j'utilise aussi margin-bottom et j'attribue ensuite une dernière classe à la dernière du groupe. En supposant que vous voulez un style différent sur ce.
.discussion .detailed.topics { margin: 20px 0 }
.discussion .detailed.topics .topic { margin-bottom: 30px }
.discussion .detailed.topics .topic.last { margin-bottom: 0 }
C'est une approche forte lorsque vous utilisez du contenu dynamique
HTML (moteur Razor View)
<div class="detailed topics">
@if (Model.ActiveTopics != null && Model.ActiveTopics.Count > 0)
{
for (int i = 0; i < Model.ActiveTopics.Count(); i++)
{
var topic = Model.ActiveTopics[i];
<div class="topic@(i == Model.ActiveTopics.Count - 1 ? " last" : "")">
...
</div>
}
}
</div>
Je mets toujours de la marge à l'élément que je considère Plus facultatif . C'est, à l'élément qui serait plus susceptible d'être retiré de DOM. Exemple:
<div class="title">My Awesome Book</div>
<p>Description of My Awesome Book</p>
Dans ce cas, je mettrais margin-top à <p>, car la description n'aurait pas beaucoup de sens sans le titre, mais la description a un certain potentiel à supprimer, si je voulais simplement mentionner le titre.
Un autre exemple:
<img src="icon.png">
<div>My Awesome Book</div>
Ici, je ferais le contraire. J'ajouterais margin-bottom à l'icône. Je considère l'icône juste une décoration et, encore une fois, il a plus de potentiel à enlever.
C'est ma philosophie. Éléments de Style la façon d'empêcher les modifications CSS via les modifications DOM potentielles.
Le plus voté réponse ici, c'est un peu dépassé, dans le sens où il est dit que l'avantage d'aller margin-top est que vous pouvez ensuite utiliser :first-child (mais à partir de 2018, vous pouvez utiliser margin-bottom, en combinaison avec :last-child, avec un soutien égal).
Cependant, la raison de préférer margin-top avec :first-child (au lieu de margin-bottom avec :last-child) est expliqué en détail dans cet article CSS: margin top vs bas.
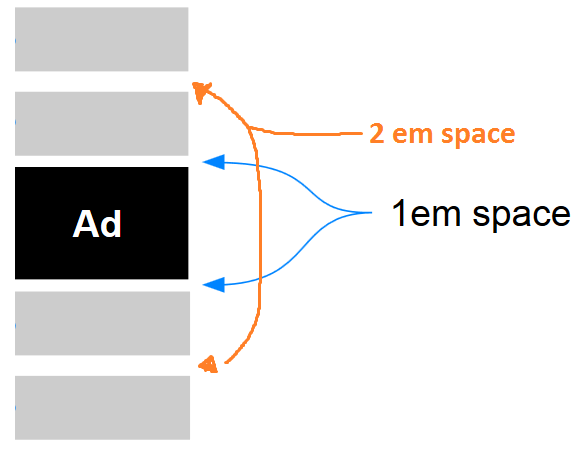
Fondamentalement, il est dit que si vous avez un bloc entre d'autres blocs similaires et que vous voulez avoir les marges de ce bloc (haut et bas) différentes des autres, vous auriez plus de problèmes car il n'y a pas de moyen facile de sélectionner les éléments en cours, mais avec le sélecteur de frère adjacent ( + ) il est possible]}
En utilisant le margin-top avec: first-child la structure, le CSS requis pour donner un espacement approprié à L'annonce est:
article {
margin-top: 2em;
}
article:first-child {
margin-top: 0;
}
//space at the top of the Ad
.ad {
margin-top: 1em;
}
//and to reduce space below the ad
.ad + article {
margin-top: 1em;
}