CSS, Images, JS ne se charge pas dans IIS
Toutes mes applications fonctionnaient bien mais soudainement tous les sites sous IIS ne chargent pas css, images, scripts. Il redirige vers la page de connexion.
Si je me connecte, cela fonctionne bien. par exemple mysite.com/Account/LogOn?ReturnUrl=%2fpublic%2fimages%2ficons%2f41.png
Sur ma machine locale, cela fonctionne bien sans connexion.
16 réponses
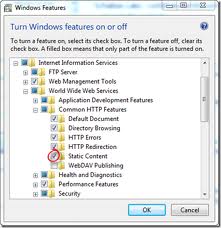
Le problème peut être que IIS ne sert pas de contenu statique, que vous pouvez configurer ici:

Source: http://adilmughal.com/blog/2011/11/iis-7-not-loading-css-and-image/
J'ai eu le même problème, une page non authentifiée ne chargerait pas le CSS, le JS et les Images lorsque j'ai installé mon application web dans ASP.Net 4.5 dans IIS 8.5 sur Windows Server 2012 R2.
- j'ai installé le rôle de contenu statique
- Mon Application Web était dans le dossier wwwroot d'IIS et toutes les autorisations du dossier Windows étaient intactes (celles par défaut, y compris IIS_IUSRS)
- j'ai ajouté l'autorisation pour tous les dossiers qui contenaient les CSS, JS et images.
- j'avais le dossier de l'application web sur un partage windows, j'ai donc supprimé le partage comme suggéré par @ imran-rashid
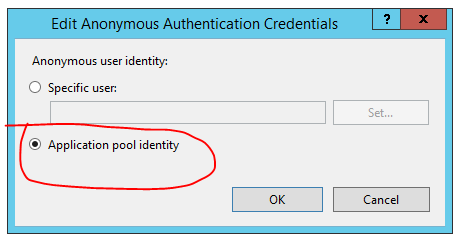
Pourtant, rien ne semblait résolu le problème. Puis, finalement, j'ai essayé de définir l'identité de l'utilisateur anonyme sur L'identité du Pool D'applications et cela a commencé à fonctionner.



Je me suis cogné la tête pendant quelques heures et j'espère que cette réponse sauvera l'agonie de mes collègues développeurs.
Je voudrais vraiment savoir pourquoi cela fonctionne. Tout pensées?
Cela pourrait ne pas répondre à votre question, mais je me suis cogné la tête avec les mêmes symptômes avec une nouvelle installation IIS. CSS, JS et les images n'apparaissaient pas. Était dû au rôle "contenu statique" n'étant pas installé dans IIS 7.5.
Essayez de supprimer la sectionstaticContent de votre site web .config .
<system.webServer>
<staticContent>
...
</staticContent>
</system.webServer>
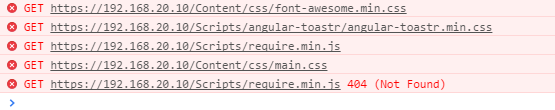
, j'ai eu une erreur similaire, ma console ressemblait à ceci:
Mon problème était que j'exécutais mon site dans un sous-dossier puisque la société utilisait un domaine principal et aucun sous-domaine. Comme ceci:
Host.com/app1
Host.com/app2
Mon code ressemblait à ceci pour inclure des scripts qui fonctionnaient bien sur localhost mais pas dans app1 ou app2:
<link rel="stylesheet" type="text/css" href="/Content/css/font-awesome.min.css" />
A ajouté un signe tilde ~ à src et puis tout travaillé:
<link rel="stylesheet" type="text/css" href="~/Content/css/font-awesome.min.css" />
Explication de ~ vs /:
-
/- racine du Site -
~/- répertoire Racine de l'application
/ sera de retour à la racine du site (http://host.com/),
~/ retourne la racine de l'application (http://host.com/app1/).
Ajoutez ceci à votre site web.config
<location path="Images">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
C'était un problème d'autorisation windows je déplace le dossier qui hérite de mauvaises autorisations. Lorsque je me déplace dans le dossier wwwroot et ajoute l'autorisation à l'utilisateur iis, cela commence à fonctionner correctement.
L'authentification Windows est probablement activée sur votre site web.config. Sur une machine locale, vos informations D'identification Windows sont automatiquement transmises et cela fonctionne. Sur un site en direct, vous êtes traité comme un utilisateur anonyme (IE paramètre peut contrôler cela, mais ne modifiez pas cela sauf si vous savez vraiment ce que vous faites).
Cela provoque ce qui suit:
- vous devez vous connecter explicitement.
- les ressources comme les scripts et les CSS ne sont pas servies sur la page de connexion car vous ne l'êtes pas authentifier.
Ce n'est pas cassé, juste fonctionner comme prévu, mais pour "réparer" ceci:
- modifiez le type d'authentification sur le web.la configuration, si vous ne voulez pas de connexion.
- et / ou ajouter un web.config dans le(s) répertoire (S) contenant CSS, images, scripts, etc. qui spécifie les règles d'autorisation.
Utilisez ceci dans la section configuration de votre site web.fichier de configuration:
<location path="images">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
<location path="css">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
<location path="js">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
Pour moi, l'ajout de ceci dans le web.config a résolu le problème
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" >
<remove name="UrlRoutingModule"/>
</modules>
</system.webServer>
Dans mon cas,
IIS peut charger tout avec localhost, mais n'a pas pu charger mes fichiers de modèle app.tag à partir de 192.168.0.123
Parce que l'extension .tag n'était pas dans la liste.
Pour résoudre ce problème:
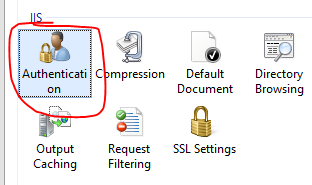
Aller à Internet Information Service (IIS)
Cliquez sur votre site web sur lequel vous essayez de charger l'image
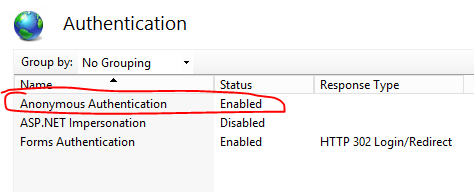
Sous la section IIS, ouvrez le menu authentification et activez également L'authentification Windows.
Une suggestion que j'ai trouvée utile dans le passé lors du développement de sites dans l'environnement de test localhost lorsque je travaille avec une copie du site de production. Assurez-vous de commenter les balises canoniques:
<!--<base href="http://www.example.com/">//-->
Mon heure de douleur était due à la définition de types MIME sur le web.config. J'en avais besoin pour le serveur de développement mais IIS local le détestait car il dupliquait les types MIME... une fois que je les ai retirés du web.config le problème avec js, css et les images ne se chargeant pas est parti.
Une cause possible de ceci est que votre application s'attend à s'exécuter sur le port 443 (port SSL standard) et que le port 443 est déjà utilisé. J'ai rencontré cela plusieurs fois avec des développeurs essayant d'exécuter notre application pendant que Skype est en cours d'exécution sur leurs ordinateurs.
Incroyablement, Skype fonctionne sur le port 443. C'est un horrible défaut de conception à mon avis. Si vous voyez votre application essayer de fonctionner sur 444 au lieu de 443, arrêtez Skype et le problème disparaîtra.
Si vous avez essayé toutes les solutions ci-dessus et avez encore des problèmes, envisagez d'utiliser la méthode ResolveClientUrl () de ASP.NET .
Un script par Exemple :
Au lieu d'utiliser
<script src="~/dist/js/app.min.js" ></script>
Utilisez la méthode
<script src="<%= ResolveClientUrl("~/dist/js/app.min.js") %>" ></script>
C'était ma solution qui a fonctionné pour un ami que j'aidais!