L'emballage CSS Grid?
est-il possible de faire du CSS grid wrap sans utiliser les requêtes des médias?
dans mon cas, j'ai un nombre non-déterministe d'articles que je veux placer dans une grille et je veux que cette grille pour envelopper. En utilisant flexbox, je suis incapable de bien espacer les choses. Je voudrais éviter un tas de questions des médias.
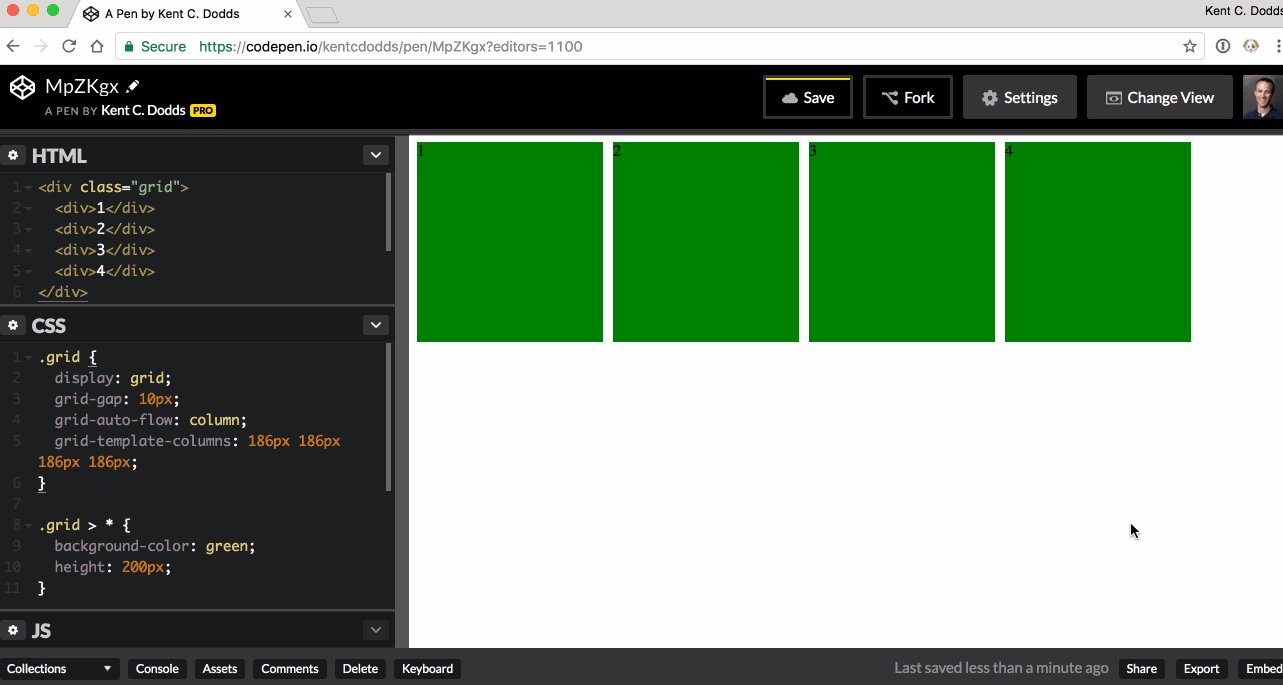
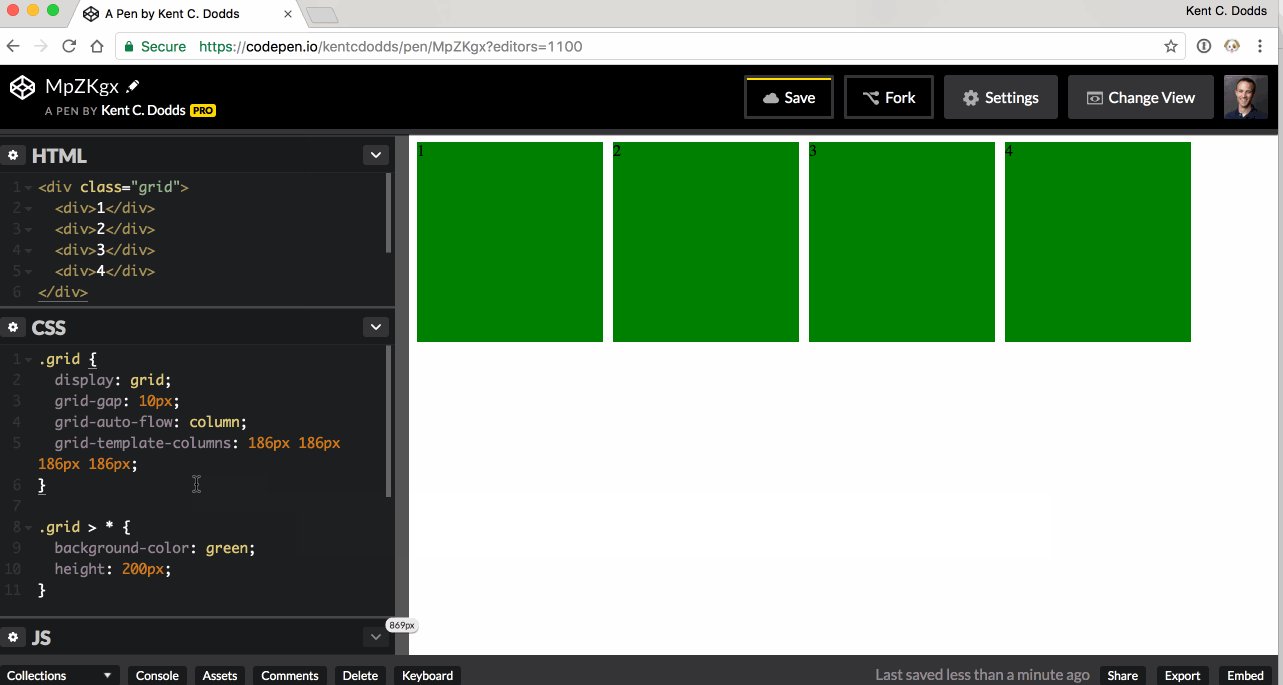
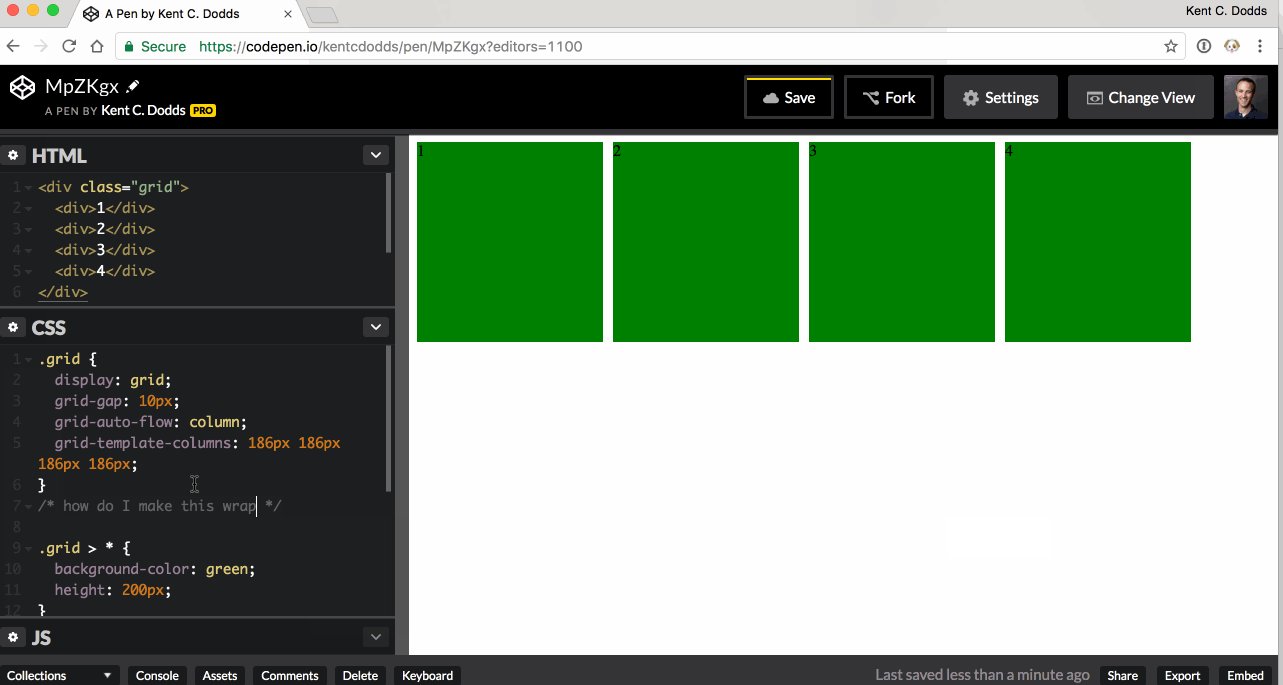
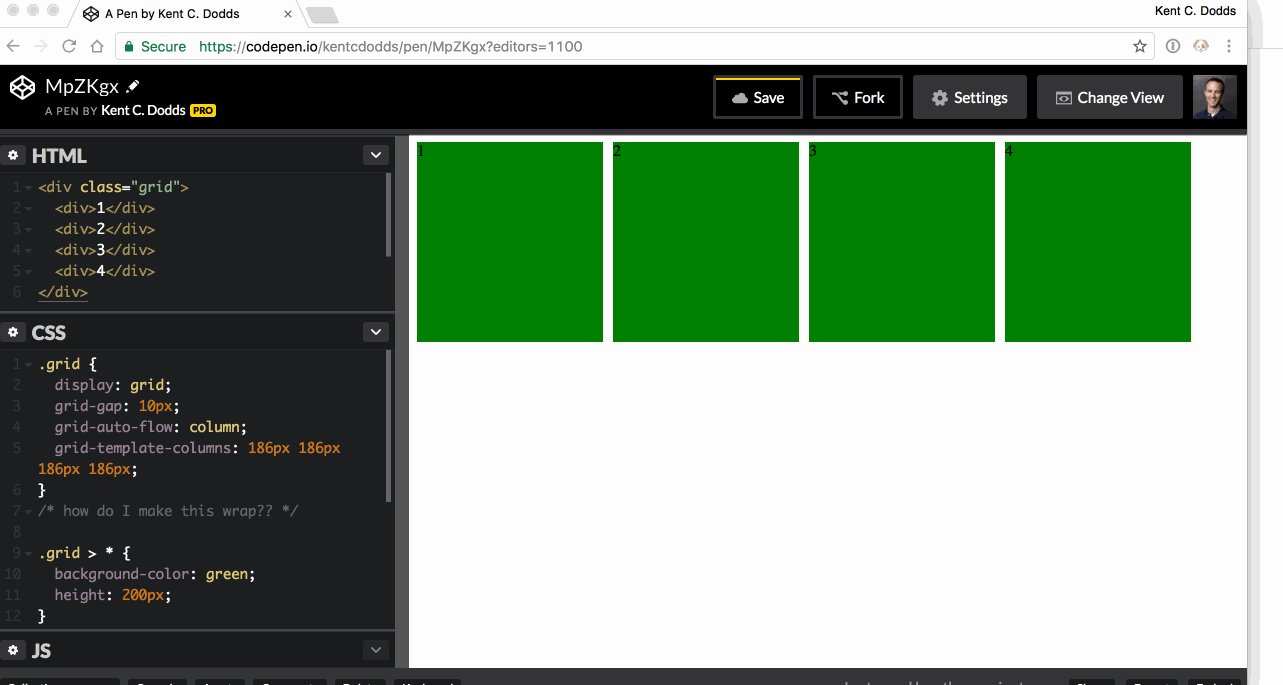
Voici un exemple de code:
.grid {
display: grid;
grid-gap: 10px;
grid-auto-flow: column;
grid-template-columns: 186px 186px 186px 186px;
}
.grid > * {
background-color: green;
height: 200px;
}html lang-html prettyprint-override"><div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Et voici un gif:

en guise de Remarque, Si quelqu'un peut me dire comment je pourrais éviter de spécifier la largeur de tous les éléments comme je suis avec grid-template-columns ce serait super. Je préférerais que les enfants précisent leur propre largeur.
4 réponses
Utiliser auto-fill ou auto-fit comme le nombre de répétition du repeat() la notation.
repeat( [ <positive-integer> | auto-fill | auto-fit ] , <track-list> )
auto-fill
Quand
auto-filldonnée est le nombre de répétition, si la grille conteneur a une taille définie ou la taille maximale dans l'axe pertinent, puis le nombre de répétitions est le plus grand entier positif cela n'entraîne pas le débordement de la grille conteneur.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, 186px);
}
.grid>* {
background-color: green;
height: 200px;
}<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
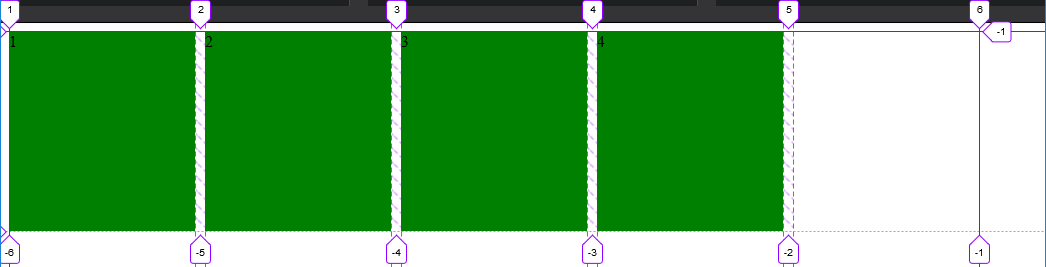
</div>la grille répétera autant de pistes que possible sans déborder son conteneur.
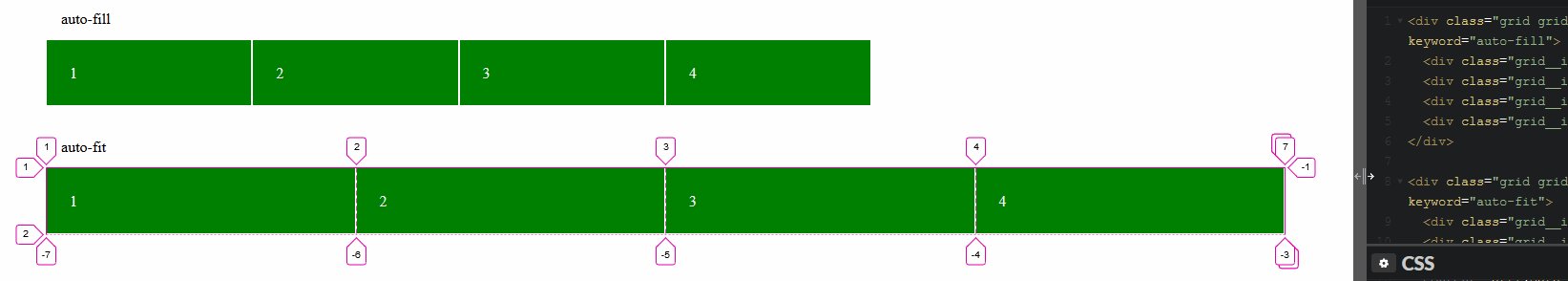
Dans ce cas, compte tenu de l'exemple ci-dessus (voir image), seulement 5 pistes peuvent s'adapter au grid-container sans débordement. Il y a seulement 4 articles dans notre grille, un cinquième est créé comme une piste vide dans le reste espace.
le reste de l'espace restant, la piste #6, termine la grille explicite. Cela signifie qu'il n'y a pas assez d'espace pour placer une autre piste.
auto-fit
auto-fit mot clé se comporte de la même façon que auto-fill, sauf qu'après algorithme de placement des éléments de grille toutes les pistes vides dans l'espace restant seront réduites à 0.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fit, 186px);
}
.grid>* {
background-color: green;
height: 200px;
}<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
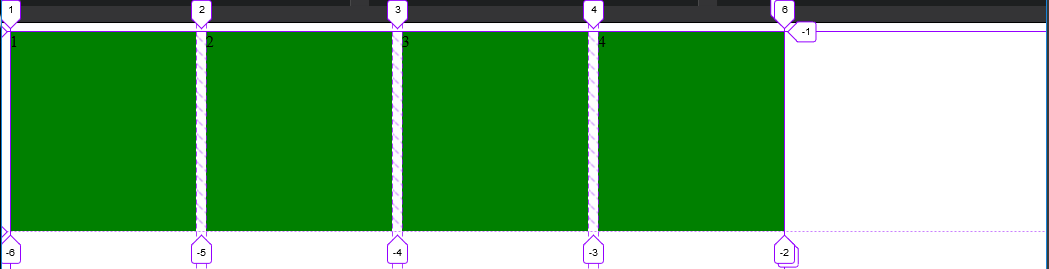
</div>La grille sera toujours répétez autant de pistes que possible sans déborder son conteneur, mais les pistes vides seront effondrées à 0.
une piste effondrée est traitée comme ayant une fonction fixe de dimensionnement de la piste de 0px.
Contrairement à la auto-fill exemple d'image, le vide cinquième piste est effondré, se terminant de manière explicite de la grille à droite après le 4ème point.
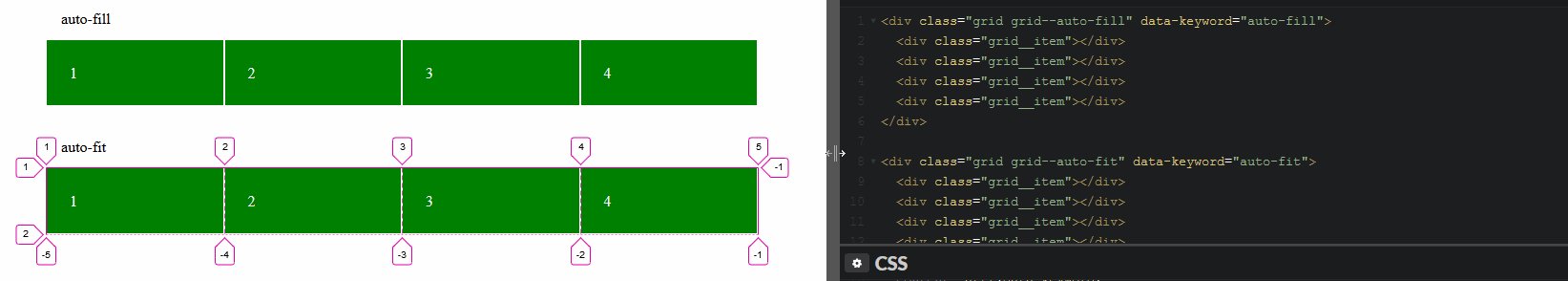
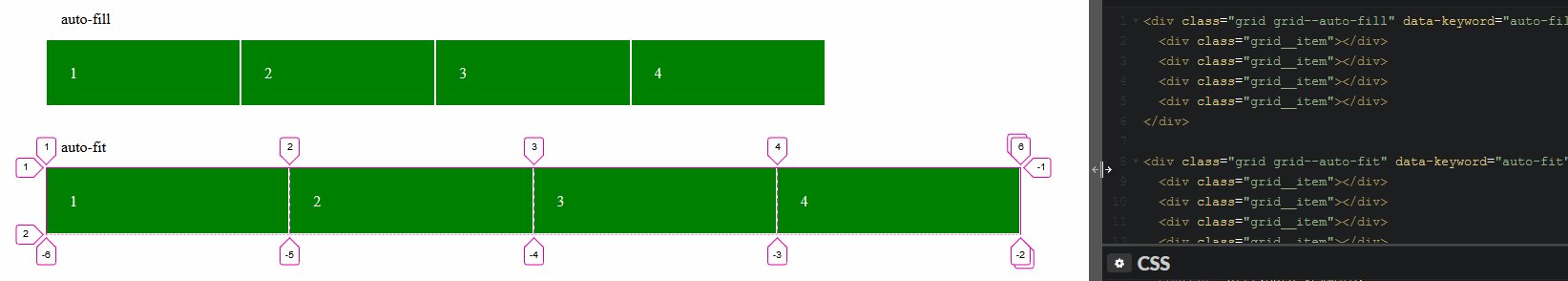
auto-fill vs auto-fit
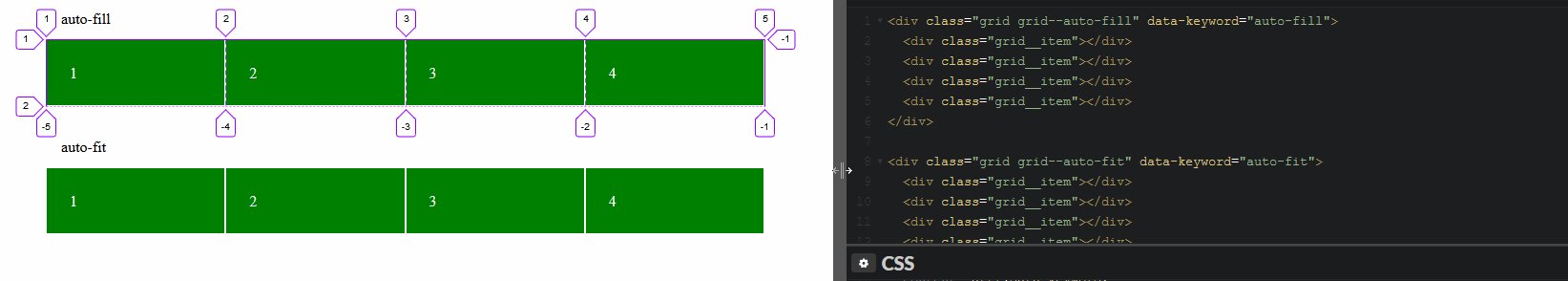
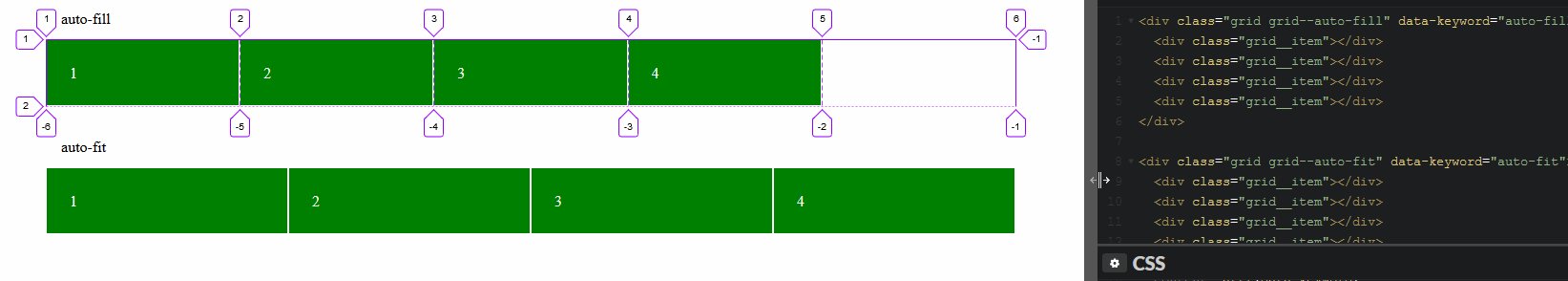
la différence entre les deux est perceptible lorsque le minmax() la fonction est utilisée.
Utiliser minmax(186px, 1fr) les articles de 186px186px en plus d'une fraction de l'espace restant dans la grille récipient.
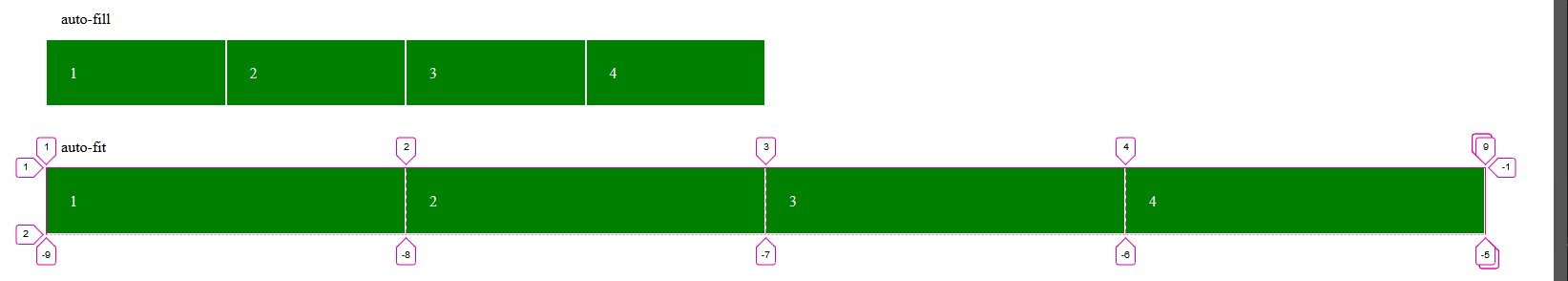
en utilisant auto-fill, les éléments se développeront une fois qu'il n'y aura plus d'espace pour placer des pistes vides.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(186px, 1fr));
}
.grid>* {
background-color: green;
height: 200px;
}<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div> en utilisant auto-fit, les éléments grandir pour remplir le l'espace restant, car toutes les pistes vides sont effondrés 0px.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(186px, 1fr));
}
.grid>* {
background-color: green;
height: 200px;
}<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>aire de Jeux:
CodePen
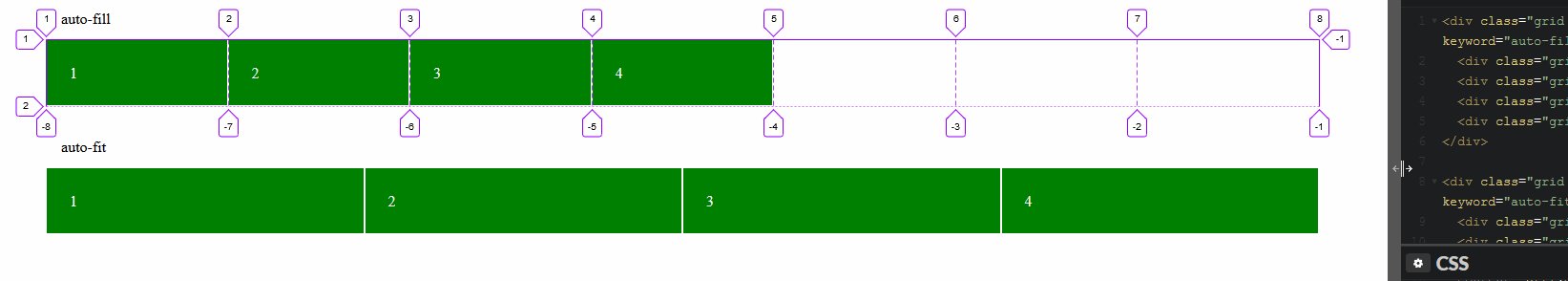
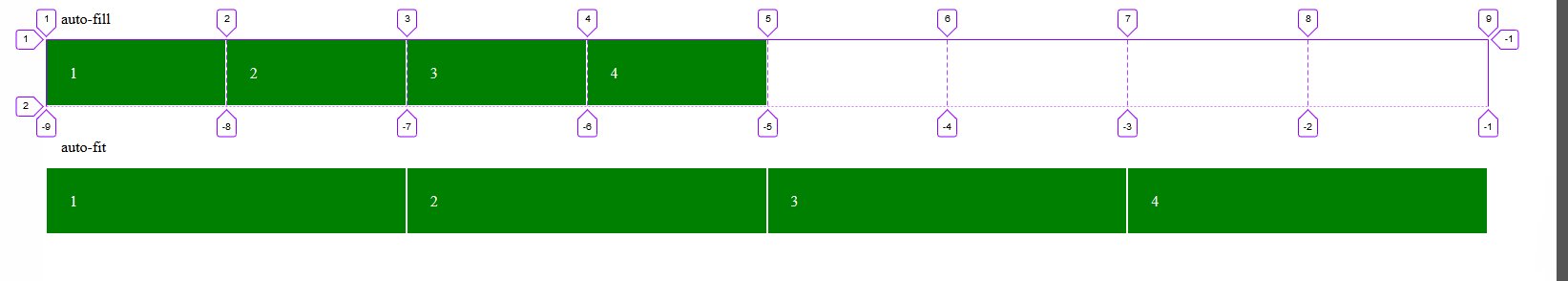
Inspecter l'auto-remplissage des pistes
Inspecter l'auto-ajustement des pistes
auto-fit ou auto-fill à l'intérieur du repeat() fonction:
grid-template-columns: repeat(auto-fit, 186px);
La différence entre les deux devient évident si vous utilisez également un minmax() pour permettre des tailles de colonne flexibles:
grid-template-columns: repeat(auto-fill, minmax(186px, 1fr));
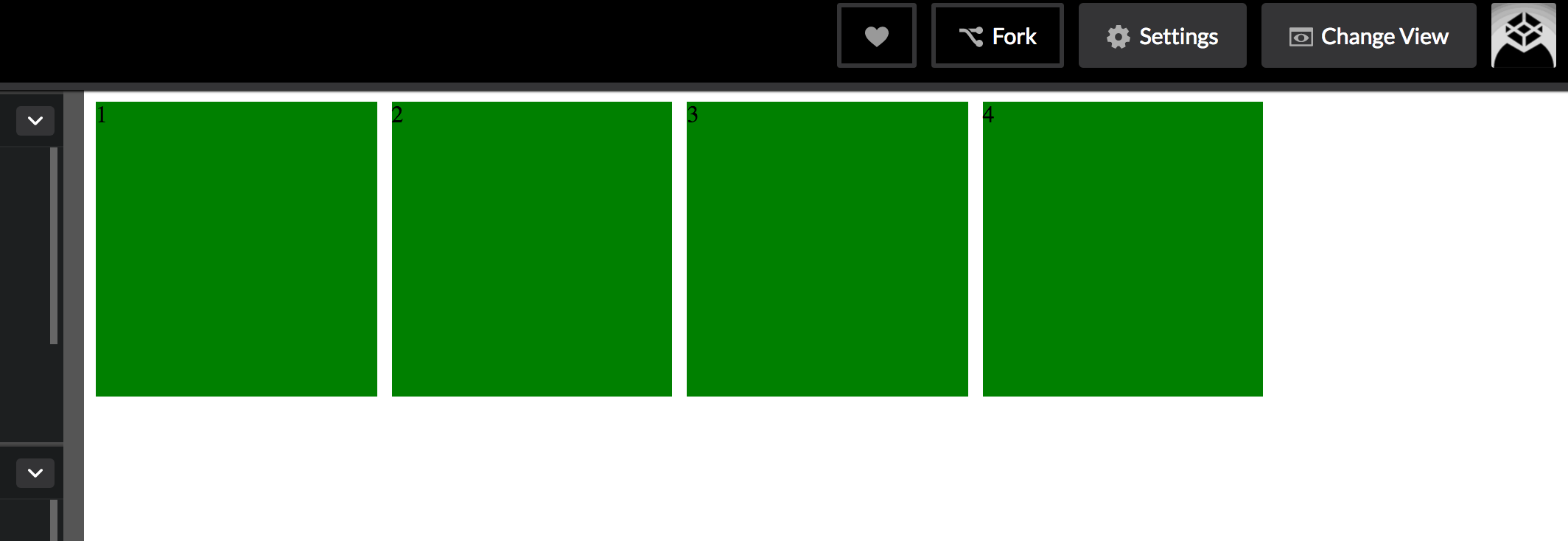
cela permet à vos colonnes de fléchir dans la taille, allant de 186px à colonnes de largeur égale s'étendant sur toute la largeur du conteneur. auto-fill va créer autant de colonnes que dans la largeur. Si, disons, cinq colonnes, même si vous avez seulement quatre éléments de la grille, il y aura une cinquième colonne vide:
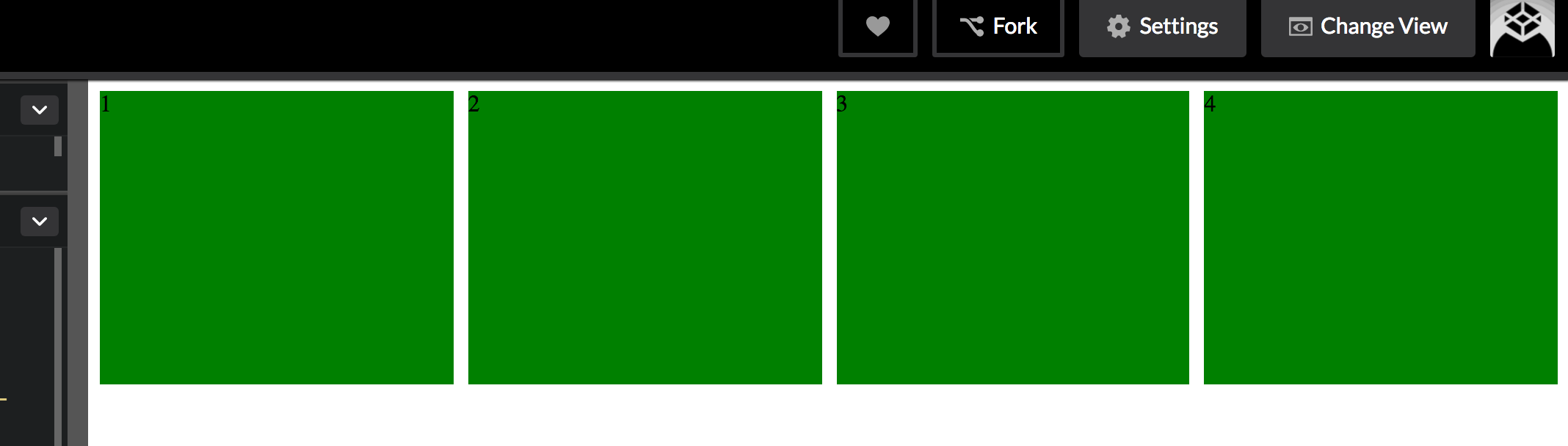
en utilisant auto-fit au lieu de cela empêchera les colonnes vides, étirant la vôtre plus loin si nécessaire:
vous cherchez auto-fill?
grid-template-columns: repeat(auto-fill, 186px);
Démo: http://codepen.io/alanbuchanan/pen/wJRMox
pour utiliser l'espace disponible plus efficacement, vous pouvez utiliser minmax, et passez -auto comme second argument:
grid-template-columns: repeat(auto-fill, minmax(186px, auto));
Démo: http://codepen.io/alanbuchanan/pen/jBXWLR
Si vous ne voulez pas les colonnes vides, vous pouvez utiliser auto-fit au lieu de auto-fill.
Voici ma tentative. Excuse les peluches, je suis sentiment supplémentaire de créativité.
Ma méthode est un parent divfixe dimensions. Le reste est juste ajuster le contenu à l'intérieur de cette div en conséquence.
re-scale les images quel que soit le format. Il y aura pas de recadrage soit.
body {
background: #131418;
text-align: center;
margin: 0 auto;
}
.my-image-parent {
display: inline-block;
width: 300px;
height: 300px;
line-height: 300px; /* should match your div height */
text-align: center;
font-size: 0;
}
/* Start demonstration background fluff */
.bg1 {background: url(https://unsplash.it/801/799);}
.bg2 {background: url(https://unsplash.it/799/800);}
.bg3 {background: url(https://unsplash.it/800/799);}
.bg4 {background: url(https://unsplash.it/801/801);}
.bg5 {background: url(https://unsplash.it/802/800);}
.bg6 {background: url(https://unsplash.it/800/802);}
.bg7 {background: url(https://unsplash.it/802/802);}
.bg8 {background: url(https://unsplash.it/803/800);}
.bg9 {background: url(https://unsplash.it/800/803);}
.bg10 {background: url(https://unsplash.it/803/803);}
.bg11 {background: url(https://unsplash.it/803/799);}
.bg12 {background: url(https://unsplash.it/799/803);}
.bg13 {background: url(https://unsplash.it/806/799);}
.bg14 {background: url(https://unsplash.it/805/799);}
.bg15 {background: url(https://unsplash.it/798/804);}
.bg16 {background: url(https://unsplash.it/804/799);}
.bg17 {background: url(https://unsplash.it/804/804);}
.bg18 {background: url(https://unsplash.it/799/804);}
.bg19 {background: url(https://unsplash.it/798/803);}
.bg20 {background: url(https://unsplash.it/803/797);}
/* end demonstration background fluff */
.my-image {
width: auto;
height: 100%;
vertical-align: middle;
background-size: contain;
background-position: center;
background-repeat: no-repeat;
}<div class="my-image-parent">
<div class="my-image bg1"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg2"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg3"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg4"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg5"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg6"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg7"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg8"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg9"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg10"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg11"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg12"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg13"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg14"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg15"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg16"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg17"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg18"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg19"></div>
</div>
<div class="my-image-parent">
<div class="my-image bg20"></div>
</div>