CSS gradient damier pattern
je veux créer un motif de damier en utilisant des gradients. J'ai trouvé un exemple et l'a modifié pour mes besoins, mais il ne fonctionne qu'avec -moz préfixe. Quand j'enlève le -moz préfixe, le motif est complètement différent. 
Comment puis-je faire de cette -moz dessin de damier travailler avec<!--4?
body {
background-image:
linear-gradient(45deg, #808080 25%, transparent 25%),
linear-gradient(-45deg, #808080 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, #808080 75%),
linear-gradient(-45deg, transparent 75%, #808080 75%);
background-size:20px 20px;
background-position:0 0, 10px 0, 10px -10px, 0px 10px;
}
3 réponses
modifier background-position comme dans l'extrait ci-dessous pour obtenir la sortie requise. Cela fonctionne très bien dans Firefox, Chrome, Opera, IE11 et Edge.
body {
background-image: linear-gradient(45deg, #808080 25%, transparent 25%), linear-gradient(-45deg, #808080 25%, transparent 25%), linear-gradient(45deg, transparent 75%, #808080 75%), linear-gradient(-45deg, transparent 75%, #808080 75%);
background-size: 20px 20px;
background-position: 0 0, 0 10px, 10px -10px, -10px 0px;
}Le problème semble se produire en raison d'une différence dans la façon dont les angles sont traités par le -45deg dans le -moz le gradient linéaire semble égal à 135deg dans le gradient standard ( mais changer l'angle résulte en un étrange point au milieu).
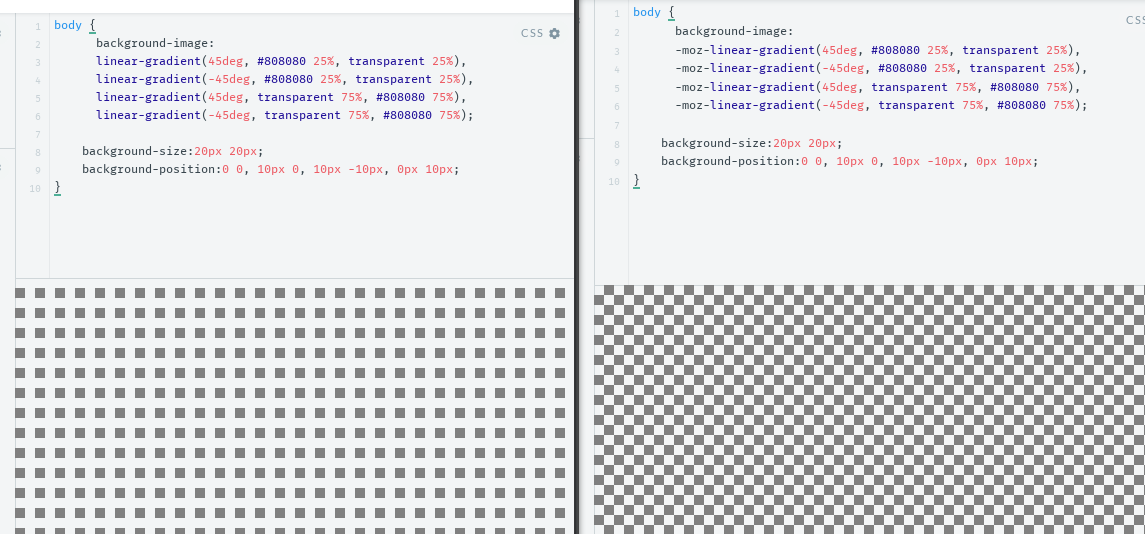
les captures d'écran ci-dessous montrent la différence (toutes les deux prises dans la dernière version de Firefox v44.0).
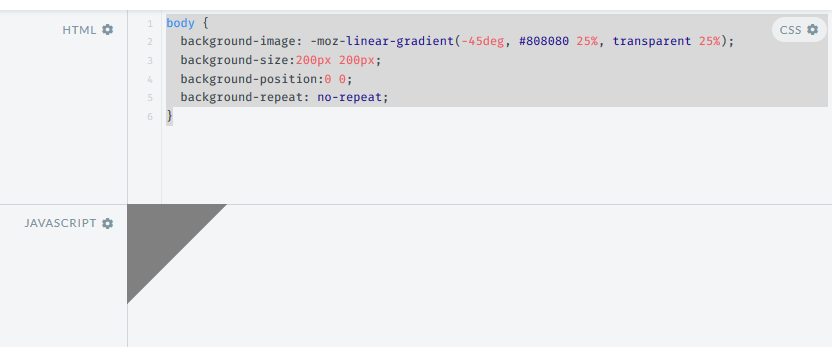
sortie avec-moz-linear-gradient:
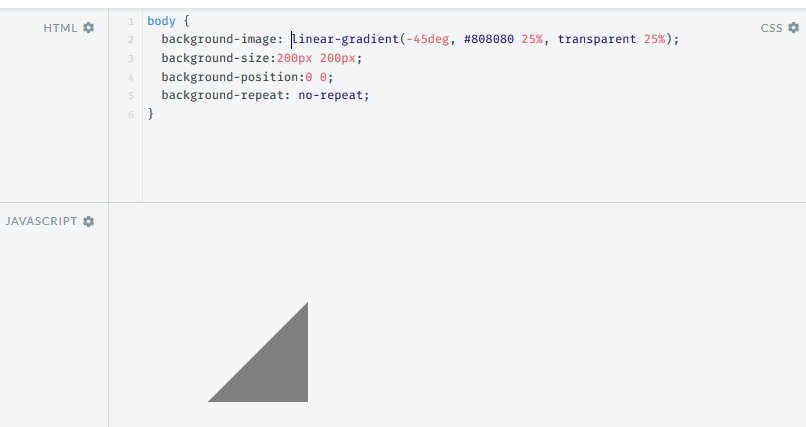
sortie avec gradient linéaire:
la version 45deg fonctionne bien, mais peut finir par afficher une ligne entre les triangles à différents niveaux de zoom ou sur les écrans rétiniens. Selon les navigateurs que vous devez prendre en charge, vous pouvez aussi utiliser background-blend-mode: difference ( caniuse affiche actuellement près de 90% de soutien), vous pouvez tordre les vérifications en utilisant une image de fond supplémentaire:
body {
background-image: /* tint image */
linear-gradient(to right, rgba(192, 192, 192, 0.75), rgba(192, 192, 192, 0.75)),
/* checkered effect */
linear-gradient(to right, black 50%, white 50%),
linear-gradient(to bottom, black 50%, white 50%);
background-blend-mode: normal, difference, normal;
background-size: 2em 2em;
}C'était L'implémentation de Chrome lorsque vous avez ouvert une image avec transparence pendant un certain temps (bien qu'ils l'aient ensuite retirée en faveur de l'utilisation d'un fond solide).
element {
background-position: 0px 0px, 10px 10px;
background-size: 20px 20px;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee 100%),linear-gradient(45deg, #eee 25%, white 25%, white 75%, #eee 75%, #eee 100%);
}