Bug flottant CSS dans Google Chrome
Je rencontre un problème étrange dans la dernière version de Chrome (25.0.1364.97 m). J'ai un ensemble de divs à l'intérieur d'un conteneur flotté et dégagé, tous flottés à gauche avec la même largeur.
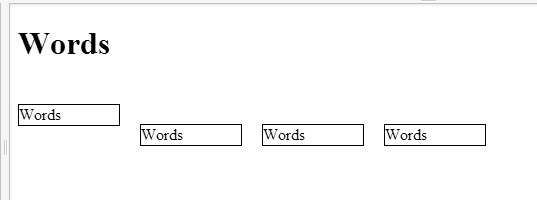
Dans Firefox, IE, et les anciennes versions de Chrome, toutes les boîtes sont côte à côte comme elles sont censées le faire, mais dans la dernière version de Chrome, la première div est au-dessus des autres comme ceci:

Cela ne semble se produire que lorsque la fenêtre est maximisée et lors de la première charge, si je rafraîchis le page il se trie, mais si je fais une actualisation dure avec Ctrl + F5 cela arrive à nouveau
Le code HTML:
<div id="top">
<h1>Words</h1>
</div>
<div id="wrapper">
<div class="box">Words</div>
<div class="box">Words</div>
<div class="box">Words</div>
<div class="box">Words</div>
</div>
CSS:
#wrapper {clear:both;float:left;margin-top:20px;width:500px}
.box {float:left;width:100px;border:1px solid #000;margin-right:20px}
J'ai fait un violon ici: http://jsfiddle.net/GZHWR/3/
Est-ce un bug Dans Le Dernier Chrome?
EDIT: je sais que cela peut être résolu en appliquant un remplissage à l'élément #wrapper au lieu de margin-top mais nous gérons environ 140 sites, il n'est donc pas pratique d'aller changer le CSS sur chacun
EDIT 2: je pense que je dois clarifiez ma question. je ne demande pas comment résoudre le problème. Je sais déjà que. Je veux savoir pourquoi ce comportement se produit? Pourquoi le moteur de rendu rend-il le balisage/css comme ceci? Est-ce un comportement correct?
7 réponses
, Il semble être un bug. Le problème apparaît lors de l'application clear sur l'élément wrapper. Lorsque vous supprimez le clear, Le bogue disparaît.
Selon les spécifications W3C concernant la propriété clear:
Cette propriété indique quels côtés de la(Des) boîte (s) d'un élément peuvent ne pas être adjacent à une boîte flottante antérieure. La propriété 'clear' ne considérez les flotteurs à l'intérieur de l'élément lui-même ou dans un autre formatage de bloc cadre.
Donc il ne devrait pas affecter le comportement flottant des enfants. J'ai déposé un rapport de bogue sur Chrome à propos de ce problème.
Mise à jour: à partir du lien dans les commentaires, kjtocool mentionné le 30-03-2013:
Il semble que ce problème a été corrigé dans la version 26.0.1410.43
Pourquoi ne pas utiliser
display: inline-block;
Au Lieu de float: left pour .boîte?
Essayez:
#wrapper {
display:inline;
}
.box{
vertical-align:top;
}
J'ai eu le même problème avec la barre d'outils" Like " Et après ce code, ça marche.
, Essayez ceci:
Css:
.clearfix {
*zoom: 1;
}
.clearfix:before,
.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfix:after {
clear: both;
}
Html:
<div id="wrapper" class="clearfix">
<div class="box">Words</div>
<div class="box">Words</div>
<div class="box">Words</div>
<div class="box">Words</div>
</div>
Supprimer
clear:both;
De # wrapper
Supprimer clear: both de #wrapper et si vous rencontrez toujours un problème appliquer clear: both après la dernière div
Supprimer clear:both;float:left; forme #wrapper
Clear: les deux sont requis lorsque vous voulez div NEX raw.