CSS Flexbox pour 2-colonne et 3-colonne sur le bureau et mobile (wrap)
j'ai du mal à trouver cette solution de flexbox CSS. Fondamentalement, il y a deux questions, une avec une colonne de 2 et une autre avec une disposition de 3 colonnes.
2-Colonne:
Cela, je pense, peut être assez simple


3-colonne:
C'est probablement un peu plus avancé


la classe du conteneur est, bien,.container, et les enfants sont tout simplement .left,.right et .middle. Vous ne savez pas si c'est pertinent, mais la largeur de .container est 100% de viewport. Je devrais ajouter que l'utilisation de Bootstrap n'est pas possible, pour des raisons hors de mon contrôle.
Merci beaucoup d'avance!
3 réponses
Voici comment vous le faites pour les trois colonnes. Je ne fais qu'ajouter cela, parce que c'est un peu plus délicat:
HTML
<div class="container">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
CSS
.container {
display:flex;
flex-wrap:wrap;
flex-direction:row;
justify-content:flex-start;
align-items:stretch;
}
.left {order:1; background:red; flex-basis:100%; height:300px}
.middle {order:3; background: green;flex-basis:100%; height:300px;}
.right {order:2; background:yellow;flex-basis:100%; height:300px;}
@media screen and (min-width:600px) {
.container {
flex-wrap:nowrap;
}
.left {
flex-basis:200px;
order:1;
}
.middle {
flex-basis:1;
order:2;
}
.right {
flex-basis:200px;
order:3;
}
}
J'espère que cela vous aidera.
je suppose que le bureau signifie écran plus large que 600px, moins mobile.
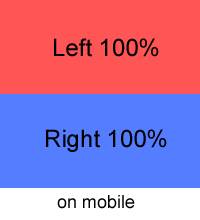
Le 2-colonne mise en page est très simple:
body {
display: flex; /* Magic begins */
flex-wrap: wrap; /* Allow multiple lines */
}
#left, #right {
flex: 1 300px; /* Initial width of 600px/2
Grow to fill remaining space */
min-width: 0; /* No minimal width */
}
body {
display: flex;
flex-wrap: wrap;
text-align: center;
font-weight: bold;
}
#left, #right {
flex: 1 300px;
min-width: 0;
background: #f55;
padding: 15px 0;
}
#right {
background: #57f;
}<div id="left">Left</div>
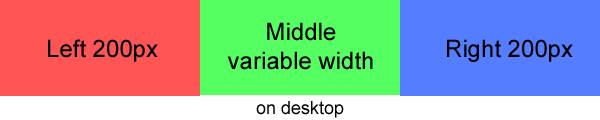
<div id="right">Right</div>Le 3-colonne est seulement un peu plus complexe:
body {
display: flex; /* Magic begins */
}
#left, #right, #middle {
min-width: 0; /* No minimal width */
}
#left, #right {
flex-basis: 200px; /* Initial width */
}
#middle {
flex: 1; /* Take up remaining space */
}
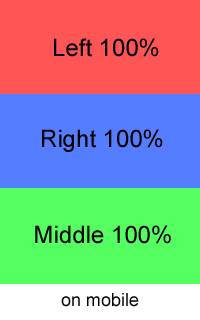
@media screen and (max-width: 600px) { /* Mobile */
body {
flex-direction: column; /* Column layout */
}
#left, #right {
flex-basis: auto; /* Unset previous 200px */
}
#middle {
order: 1; /* Move to the end */
}
}
body {
display: flex;
text-align: center;
font-weight: bold;
}
#left, #right, #middle {
min-width: 0;
padding: 15px 0;
}
#left, #right {
flex-basis: 200px;
background: #f55;
}
#right {
background: #57f;
}
#middle {
flex: 1;
background: #5f6;
}
@media screen and (max-width: 600px) {
body {
flex-direction: column;
}
#left, #right {
flex-basis: auto;
}
#middle {
order: 1;
}
}<div id="left">Left</div>
<div id="middle">Middle</div>
<div id="right">Right</div>Vous êtes à la recherche d'un design responsive je crois , donc vous pouvez utiliser des requêtes média dans votre css comme so
.container
{
background-color:red;
}
@media (max-width: 600px)
{
.container
{
background-color:blue;
}
}
@media (max-width: 480px)
{
.container
{
background-color:green;
}
}
/* ...etc*/
pour tester votre responsive design:
dans Firefox appuyez sur F12 puis cliquez sur l'icône "responsive design mode"
dans Chrome appuyez sur F12 puis cliquez sur l'icône "basculer téléphone mobile"
vous pouvez trouver plus réactif daigne exemples ici:
j'espère que aide