CSS flexbox: différence entre align-items et align-content [dupliquer]
Cette question a déjà une réponse ici:
je trouve la différence entre align-items et align-content dans CSS flexbox propriétés extrêmement déroutantes. J'ai regardé les docs, et plusieurs exemples en ligne pendant des heures, mais ne peut toujours pas saisir pleinement il.
Pour être plus précis, align-items est totalement logique pour moi et il est complètement clair comment il se comporte. D'autre part, align-content n'est pas clair du tout. En particulier, Je ne comprends pas pourquoi nous devrions utiliser deux propriétés différentes selon que le contenu s'adapte tous dans une ligne ou plusieurs.
quelqu'un Peut-il aider à l'expliquer en termes simples?
Merci!
2 réponses
Comme décrit dans 6. Flex Lines,
Flex éléments dans un flex conteneur sont disposés et alignés dans lignes flex, les conteneurs hypothétiques utilisés pour le regroupement et l'alignement par l'algorithme de mise en page. Un conteneur flexible peut être une seule ligne ou multi-ligne selon flex-wrap la propriété
Ensuite, vous pouvez définir différents alignements:
justify-contentpropriété s'applique à tous les conteneurs flex, et définit l'alignement de la flexion des éléments le long de l'axe principal de chaque ligne flex.align-itemsla propriété s'applique à tous les conteneurs flex, et définit l'alignement par défaut des éléments flex le long de l'axe transversal de chaque ligne flex. Lealign-selfs'applique à tous les éléments flex, permet d'annuler cet alignement par défaut pour les éléments flex individuels.align-contentla propriété ne s'applique qu'aux conteneurs flex multilignes, et elle aligne les lignes flex à l'intérieur du conteneur flex lorsqu'il y a plus d'espace dans l'axe transversal.
Ici vous avez un extrait de jouer:
var form = document.forms[0],
flex = document.getElementById('flex');
form.addEventListener('change', function() {
flex.style.flexDirection = form.elements.fd.value;
flex.style.justifyContent = form.elements.jc.value;
flex.style.alignItems = form.elements.ai.value;
flex.style.alignContent = form.elements.ac.value;
});ul {
display: flex;
flex-flow: row wrap;
padding: 0;
list-style: none;
}
li {
padding: 0 15px;
}
label {
display: block;
}
#flex {
display: flex;
flex-wrap: wrap;
height: 240px;
width: 240px;
border: 1px solid #000;
background: yellow;
}
#flex > div {
min-width: 60px;
min-height: 60px;
border: 1px solid #000;
background: blue;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
}
#flex > .big {
font-size: 1.5em;
min-width: 70px;
min-height: 70px;
}<form>
<ul>
<li>flex-direction
<label><input type="radio" name="fd" value="row" checked /> row</label>
<label><input type="radio" name="fd" value="row-reverse" /> row-reverse</label>
<label><input type="radio" name="fd" value="column" /> column</label>
<label><input type="radio" name="fd" value="column-reverse" /> column-reverse</label>
</li>
<li>justify-content
<label><input type="radio" name="jc" value="flex-start" checked /> flex-start</label>
<label><input type="radio" name="jc" value="flex-end" /> flex-end</label>
<label><input type="radio" name="jc" value="center" /> center</label>
<label><input type="radio" name="jc" value="space-between" /> space-between</label>
<label><input type="radio" name="jc" value="space-around" /> space-around</label>
</li>
<li>align-items
<label><input type="radio" name="ai" value="flex-start" /> flex-start</label>
<label><input type="radio" name="ai" value="flex-end" /> flex-end</label>
<label><input type="radio" name="ai" value="center" /> center</label>
<label><input type="radio" name="ai" value="baseline" /> baseline</label>
<label><input type="radio" name="ai" value="stretch" checked /> stretch</label>
</li>
<li>align-content
<label><input type="radio" name="ac" value="flex-start" /> flex-start</label>
<label><input type="radio" name="ac" value="flex-end" /> flex-end</label>
<label><input type="radio" name="ac" value="center" /> center</label>
<label><input type="radio" name="ac" value="space-between" /> space-between</label>
<label><input type="radio" name="ac" value="space-around" /> space-around</label>
<label><input type="radio" name="ac" value="stretch" checked /> stretch</label>
</li>
</ul>
</form>
<div id="flex">
<div>1</div>
<div class="big">2</div>
<div>3</div>
<div>4</div>
<div class="big">5</div>
<div>6</div>
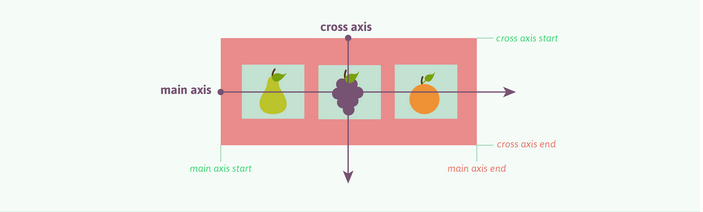
</div>vous devez d'Abord comprendre comment Flexible box travaux de structure. L'image ci-dessous est une partie de l' Triche
Structure Flexbox

Flexbox a été construit pour s'adapter à la fois en ligne et en colonne.
Main-axe:
lorsque flex-direction Est ligne: axe des abscisses comme sur un graphique, lorsque flex-direction est colonne: axe des ordonnées sur un graphique graphique
Croix-axe:
quand flex-direction est colonne: X-axis comme sur un graphe, quand flex-direction Est ligne: Y-axis sur un graphe
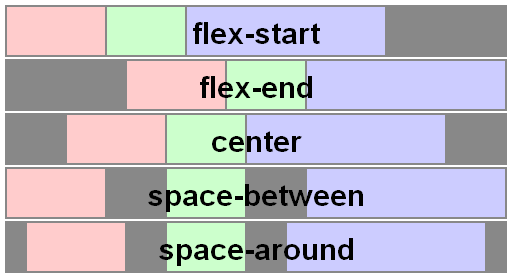
Justifier De Contenu
justifier de contenu est utilisé pour aligner les éléments le long de la main-axis.
.justify-content {
display: flex;
justify-content: center;
flex-wrap: wrap;
height: 500px;
width: 500px;
background: lightgray;
padding: 5px;
}
.box {
background: tomato;
width: 100px;
height: 100px;
margin: 10px;
}<div class="justify-content">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
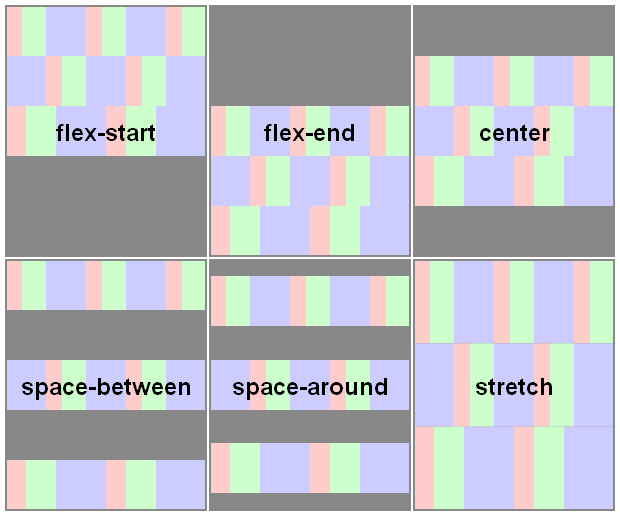
</div>Align-contenu
align-contenu est utilisé pour aligner les éléments à l'intérieur de la flexbox sur le cross-axis. Notez qu'il s'applique à conteneurs multilignes
.align-content {
display: flex;
align-content: center;
flex-wrap: wrap;
height: 500px;
width: 500px;
background: lightgray;
padding: 5px;
}
.box {
background: tomato;
width: 100px;
height: 100px;
margin: 10px;
}<div class="align-content">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
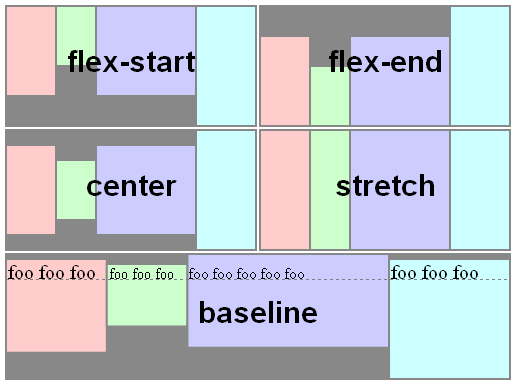
</div>Alignez-les éléments
alignez-les éléments a la même fonctionnalité align-content mais la différence est qu'il fonctionne pour centrer chaque conteneur d'une seule ligne au lieu de centrer le conteneur entier. Vérifiez que dans le snippet, le conteneur entier est divisé en 250px de hauteur chacun et centré à l'intérieur, tandis que dans align-content il est centré à l'intérieur 500px hauteur de la ligne.
.align-content {
display: flex;
align-items: center;
flex-wrap: wrap;
height: 500px;
width: 500px;
background: lightgray;
padding: 5px;
}
.box {
background: tomato;
width: 100px;
height: 100px;
margin: 10px;
}<div class="align-content">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>