CSS-même hauteur exacte et alignement du bouton et de la zone de texte d'entrée
j'ai besoin d'un bouton et d'une boîte tex Assis l'un à côté de l'autre et ils doivent s'aligner parfaitement comme si l'un est plus grand que l'autre alors il sera immédiatement perceptible.
habituellement Je ne me soucierais pas de petites différences entre les navigateurs, mais ces deux entrées sont assises dans une position très proéminente sur chaque page et sont une grande caractéristique du site de sorte qu'ils doivent s'aligner parfaitement dans tous les navigateurs importants et les niveaux de zoom.
est-ce que quelqu'un a des conseils sur comment atteindre cet objectif.
juste comme un exemple rapide de ce que j'essaie de réaliser: la nouvelle page d'accueil de google. Après avoir commencé à taper, l'autocomplete entre en action et la boîte de recherche est déplacée vers le haut avec un bouton bleu parfaitement aligné sur la boîte de texte. Il fonctionne parfaitement cross browser mais son marqué dans une table. Ne qui suggèrent que cela peut être la meilleure façon d'atteindre cet objectif?
10 réponses
je suggère d'essayer de style l'élément parent du input/button appariement (un fieldset dans mon exemple) afin de donner un commun font-size et font-family, puis en utilisant em mesures pour les dimensions de style / rembourrage / marges pour les éléments enfants. Idéalement, coiffer tous les éléments enfants avec le même CSS.
compte tenu de la marque suivante:
<form action="#" method="post">
<fieldset>
<label for="something">A label for the text-input</label>
<input type="text" name="something" id="something" />
<button>It's a button!</button>
</fieldset>
</form>
je suggérerais quelque chose similaires, mais adaptées à votre design particulier, à la suivant CSS:
fieldset {
font-size: 1em;
padding: 0.5em;
border-radius: 1em;
font-family: sans-serif;
}
label, input, button {
font-size: inherit;
padding: 0.2em;
margin: 0.1em 0.2em;
/* the following ensures they're all using the same box-model for rendering */
-moz-box-sizing: content-box; /* or `border-box` */
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
Suite à la clarification qu'il s'agit de répliquer/reproduire le style du bouton joint text-input / submit de Google:
fieldset {
font-size: 1em;
padding: 0.5em;
border-radius: 1em;
font-family: sans-serif;
border-width: 0;
}
label, input, button {
font-size: inherit;
padding: 0.3em 0.4em;
margin: 0.1em 0.2em;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
border: 1px solid #f90;
background-color: #fff;
}
input {
margin-right: 0;
border-radius: 0.6em 0 0 0.6em;
}
input:focus {
outline: none;
background-color: #ffa;
background-color: rgba(255,255,210,0.5);
}
button {
margin-left: 0;
border-radius: 0 0.6em 0.6em 0;
background-color: #aef;
}
button:active,
button:focus {
background-color: #acf;
outline: none;
}
bien que ce qui précède fonctionne très bien dans le Chrome 12.x et Opera 11.5 (Ubuntu 11.04), Firefox semble montrer un ou deux pixels supplémentaires dans cette dernière démonstration.
je me suis tiré les cheveux pendant des heures en essayant d'atteindre cet objectif. Après de nombreuses recherches et expérimentations, voici la recette pour résoudre le problème de L'OP dans (au moins les versions contemporaines de) Chrome, Firefox, IE, Opera et Safari:
- utilisez le même CSS en ce qui concerne le modèle de boîte pour tous les types de noeuds que vous devez aligner (bouton, entrée, sélectionner);
- spécifiez explicitement la bordure (ou au moins sa largeur);
- DO PAS spécifiez explicitement la hauteur.
Oui, c'est tout là est à lui. Voici le CSS le plus minimaliste qui produit les résultats désirés:
select, input, button {
border-width: 0px;
}
si vous avez besoin de plus de style, n'hésitez pas à ajouter de la couleur, du rembourrage et des marges -- tout va bien se passer. Mais, quoi que vous fassiez, ne spécifiez pas explicitement la hauteur. C'est le seul problème, parce que chaque navigateur calcule la hauteur différemment; certains laisseront un ou deux pixels de plus au-dessus le bouton select et pas le bouton, certains les laisseront au-dessus du bouton et pas le select, et certains fonctionneront comme prévu.
pour rappel, Chrome semble être le plus cohérent à cet égard (c'est-à-dire, si vous spécifiez la hauteur) -- mais encore une fois, qui s'en soucie.
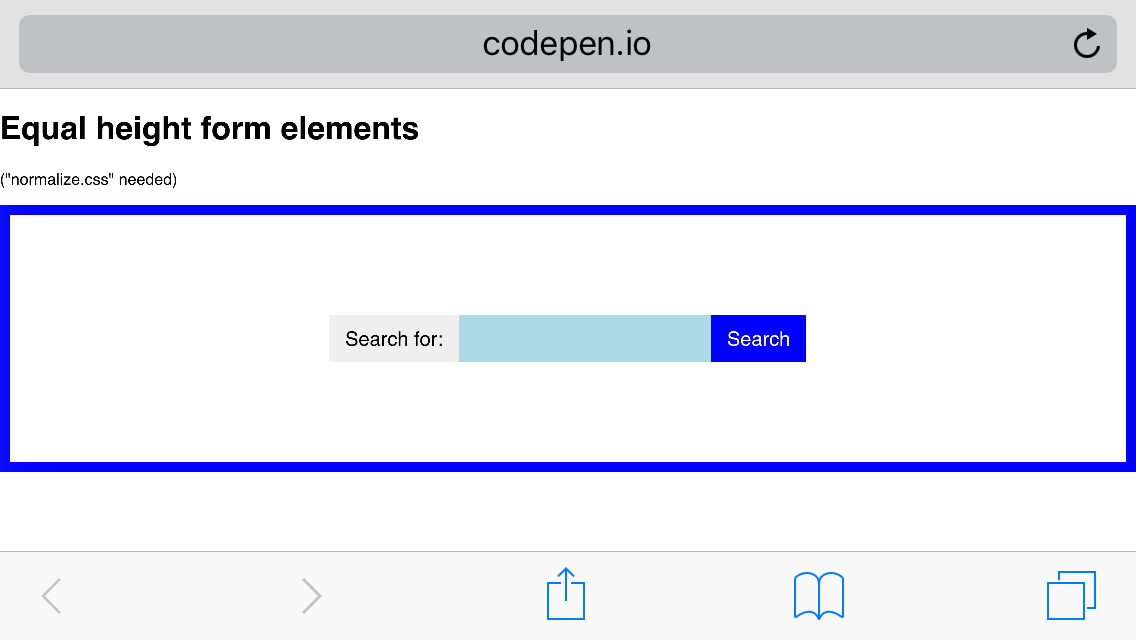
je pense que c'est très pare-balles:
http://codepen.io/herrfischer/pen/pbkyoJ
Sur les deux éléments suffit d'utiliser:
display: inline-block;
padding: 10px 15px;
font-size: 20px;
border-radius: 0;
-webkit-appearance: none;
border: 1px solid transparent;
Et utiliser "normaliser.css" - c'est tout. Semble bon sur iPhone, trop:
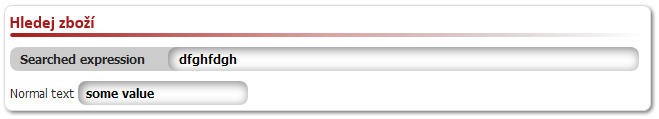
j'ai vérifié beaucoup de sources dans le WEB comment le faire le meilleur, cross-browser, thème-indépendant. J'espère avoir une solution, peu, ça n'est pas à 100% (il doit être découpés en vertical CSS padding). Mon problème était le suivant:pour avoir l'étiquette et le texte d'entrée avec la même largeur et compact.
résultat souhaité:
 La solution que j'ai trouvée par plusieurs expériences est décrite par mon blog: http://vasvadev.blogspot.cz/2013/02/css-exact-same-height-and-alignment-of.html
La solution que j'ai trouvée par plusieurs expériences est décrite par mon blog: http://vasvadev.blogspot.cz/2013/02/css-exact-same-height-and-alignment-of.html
la Solution CSS:
div.lf-ui-label {
margin: 0px;
font-size: inherit;
font-weight: bold;
background-color: #CCCCCC;
border-width: 0px;
display: inline-block;
vertical-align: middle;
overflow: hidden;
padding-top: 4px;
padding-bottom: 4px;
}
div.lf-ui-label + input.lf-ui-form-item {
padding: 5px 10px 5px 10px;
margin: 0px 0px 0px -10px;
font-size: inherit;
background-color: #2b55a8 !important;
vertical-align: middle;
border-width: 0px;
}
input.lf-ui-form-item {
background-color: #3b3b3b;
font-size: inherit;
padding: 4px 7px 4px 7px;
font-weight: bold;
border: none 0px;
outline: none;
}
HTML:
<div style="padding:10px; font-family: Calibri; font-size: 14px;">
<div class="lf-ui-label"
style="width:25%; padding-left: 10px;">Field text 14px </div><input
class="lf-ui-form-item" type="text" id="fr" name="fr" value="some value" style="width:71%" />
</div>
<div style="padding:10px; font-family: Calibri; font-size: 14px;">
Field text <input class="lf-ui-form-item" type="text" value="some other value"/>
</div>
mon code expérimental est partagé par JSFIDDLE: css-exact-même-la hauteur et l'alignement de.html
lorsque vous tentez d'obtenir les dimensions parfaites d'un pixel par l'intermédiaire d'un navigateur, la première chose à faire est d'envisager la mise en œuvre d'une réinitialisation CSS. Je préfère HTML5 Boilerplate, mais il y en a d'autres que vous pouvez trouver sur Google.
la réinitialisation CSS est vraiment fondamentale pour normaliser les différences entre les navigateurs (surtout lorsqu'il s'agit de formulaires).
pour IE: vous pouvez styliser les choses différemment en utilisant des feuilles de style conditionnel:
<!--[if lt IE 7]> <html class="ie6" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="ie7e" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="ie8" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html lang="en"> <!--<![endif]-->
alors vous écririez:
.ie6 .my-button-class {
//
}
j'essaie de résoudre cela pendant des jours et chaque solution n'est pas entière, et ne fonctionne pas dans différents navigateurs.
je trouve que ce code faire le travail:
float: left;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
height: 33px;
j'ai mis à jour le Violon https://jsfiddle.net/p9maozk2/
Votre autre option est d'utiliser Bootstrap. Je résous ce problème en assignant la classe"entrée-groupe" <à la!--1 -- > div qui entoure l'entrée et le bouton/s.
utilisez une div de fond avec une image pour l'entrée. C'est beaucoup plus facile de rester cohérent. De plus, le positionnement absolu est bon pour ce type de situation.
edit: j'ai écrit cette réponse il y a 5 ans, il y a de meilleures façons maintenant.
.sdiv {
padding-top: 33px;
padding-left: 33px;
height: 123px;
border: 1px dotted red;
border-radius: 7px;
background-color: Black;
}
.sbtn {
float:left;
height:24px;
width: 24px;
padding: 3px 0 0 0;
border:none;
margin-top: 14px;
background-color: white;
}
.stxt {
width: 180px;
height:22px;
float:left;
border:none;
padding-left:3px;
margin-top: 14px;
}<div class="sdiv">
<form action="/">
<input class="stxt" type="text" placeholder="Search..." value="">
<button class="sbtn" type="submit">
<svg xmlns="http://www.w3.org/2000/svg" role="icon" viewBox="0 0 18 18" width="18" height="18">
<path fill-rule="evenodd" d="M 12.864 11.32 h -0.813 l -0.288 -0.277 A 6.66 6.66 0 0 0 13.38 6.69 a 6.69 6.69 0 1 0 -6.69 6.69 a 6.66 6.66 0 0 0 4.354 -1.617 l 0.278 0.288 v 0.813 L 16.467 18 L 18 16.467 l -5.136 -5.146 Z m -6.174 0 a 4.625 4.625 0 0 1 -4.632 -4.63 A 4.625 4.625 0 0 1 6.69 2.058 a 4.625 4.625 0 0 1 4.63 4.632 a 4.625 4.625 0 0 1 -4.63 4.63 Z" />
</svg>
</button>
</form>
</div>toutes les excellentes réponses! Mais aucun n'était vraiment ce que je cherchais...
j'ai eu plus de satisfaction de plus simple approche: