rendu des couleurs CSS différent en safari
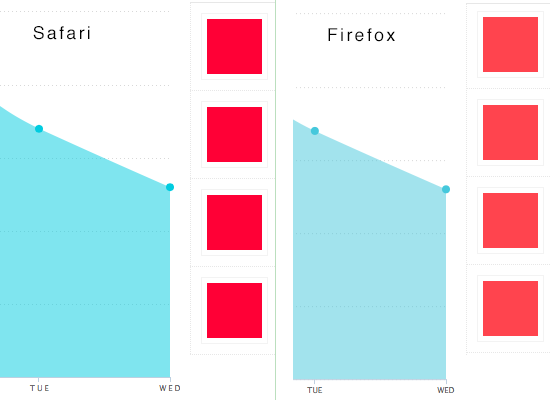
j'essaie de choisir les couleurs pour mon application web mais je réalise une énorme différence dans la façon dont safari rend la feuille de style par rapport à firefox ou chrome. La couleur rouge de la capture d'écran est supposée être #ff3366, mais il semble que safari choisisse de rendre #ff0036.
Je ne suis pas sûr de savoir pourquoi je ne trouve aucune information sur ce problème, suis-je fou?
je suis sous Mavericks 10.9.1
merci!

9
demandé sur
Graeme
2014-01-08 20:19:10
1 réponses
désolé, mais il n'y a vraiment rien que vous puissiez y faire.
- chaque navigateur a son propre moteur de rendu, et ils rendent les couleurs différemment.
- les utilisateurs visitent rarement un site Web dans plus d'un navigateur, et en conséquence ne remarquera probablement pas.
- comme je l'ai dit, il n'y a rien que vous puissiez faire pour le changer. Il suffit de choisir une couleur qui semble bien dans les différents navigateurs et continuer. J'aimerais pouvoir vous offrir une meilleure réponse, mais c'est tout ce qu'il y a à faire. c'!
2
répondu
lachlanjc
2015-01-07 01:12:46