Frontière CSS moins de 1px [duplicata]
possible Duplicate:
HTML: limite du sous-pixel
border:1px est trop grand. Je veux avoir la moitié de la taille, mais je ne sais pas comment faire. border: 0.5px solid; ne fonctionne pas. Je sais qu'il y a une solution avec background img , mais avec CSS ce sera plus rapide.
5 réponses
un pixel est la plus petite valeur unitaire pour rendre quelque chose avec. Mais vous pouvez tromper l'épaisseur avec des illusions d'optique en modifiant les couleurs. (L'oeil ne peut voir qu'une certaine résolution aussi.)
Voici un test pour prouver ce point:
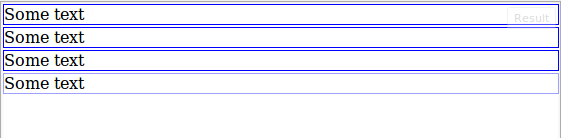
div { border-color: blue; border-style: solid; margin: 2px; }
div.b1 { border-width: 1px; }
div.b2 { border-width: 0.1em; }
div.b3 { border-width: 0.01em; }
div.b4 { border-width: 1px; border-color: rgb(160,160,255); }<div class="b1">Some text</div>
<div class="b2">Some text</div>
<div class="b3">Some text</div>
<div class="b4">Some text</div>sortie

Ce qui donne l'illusion que le dernier DIV a une plus petite largeur de bordure, parce que la bordure bleue se fond plus avec le fond blanc.
Edit: alternative solution
Les valeurs Alphapeuvent également être utilisées pour simuler le même effet, sans qu'il soit nécessaire de calculer et de manipuler les valeurs RVB.
.container {
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
}
.border-100 { border-color: rgba(0,0,255,1); }
.border-75 { border-color: rgba(0,0,255,0.75); }
.border-50 { border-color: rgba(0,0,255,0.5); }
.border-25 { border-color: rgba(0,0,255,0.25); }<div class="container border-100">Container 1 (alpha = 1)</div>
<div class="container border-75">Container 2 (alpha = 0.75)</div>
<div class="container border-50">Container 3 (alpha = 0.5)</div>
<div class="container border-25">Container 4 (alpha = 0.25)</div>impossible de tracer à l'écran une ligne plus mince qu'un pixel. Essayez d'utiliser une couleur plus subtile pour la bordure à la place.
essayez de donner border en % pour exapmle 0.1% selon vos besoins.
La largeur minimale que votre écran peut afficher est de 1 pixel. Il est donc impossible d'Afficher moins de 1px. 1 pixels peuvent avoir seulement 1 couleur et ne peut être fractionnée.
vous pouvez encore définir l'attribut border et lui donner une valeur de 0 pixels, utile quand un côté a besoin de cette valeur.
exemples:
.box1 {
border: 1px solid black;
border-left: 0;
}
.box2 {
border-color: black;
border-style: solid;
border-width: 1px 1px 1px 0;
}