création de cellules tableview personnalisées dans swift
j'ai une classe de cellules sur mesure avec quelques IBOutlets. J'ai ajouté la classe au storyboard. J'ai branché tous mes points de vente. ma fonction cellForRowAtIndexPath ressemble à ceci:
override func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell! {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as SwipeableCell
cell.mainTextLabel.text = self.venueService.mainCategoriesArray()[indexPath.row]
return cell
}
voici ma classe de cellules personnalisée:
class SwipeableCell: UITableViewCell {
@IBOutlet var option1: UIButton
@IBOutlet var option2: UIButton
@IBOutlet var topLayerView : UIView
@IBOutlet var mainTextLabel : UILabel
@IBOutlet var categoryIcon : UIImageView
init(style: UITableViewCellStyle, reuseIdentifier: String!) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
}
}
quand j'exécute l'application, toutes mes cellules sont vides. J'ai déconnecté self.venueService.mainCategoriesArray() et il contient toutes les chaînes. J'ai aussi essayé de mettre une chaîne réelle égalité de l'étiquette, et que produit le même résultat.
Qu'est-ce que je rate? Toute aide est appréciée.
10 réponses
Custom Vue De La Table De La Cellule Exemple
Testé avec Xcode 9 et Swift 4
l'asker de la question originale a résolu leur problème. J'ajoute cette réponse comme un mini projet d'exemple autonome pour d'autres qui essaient de faire la même chose.
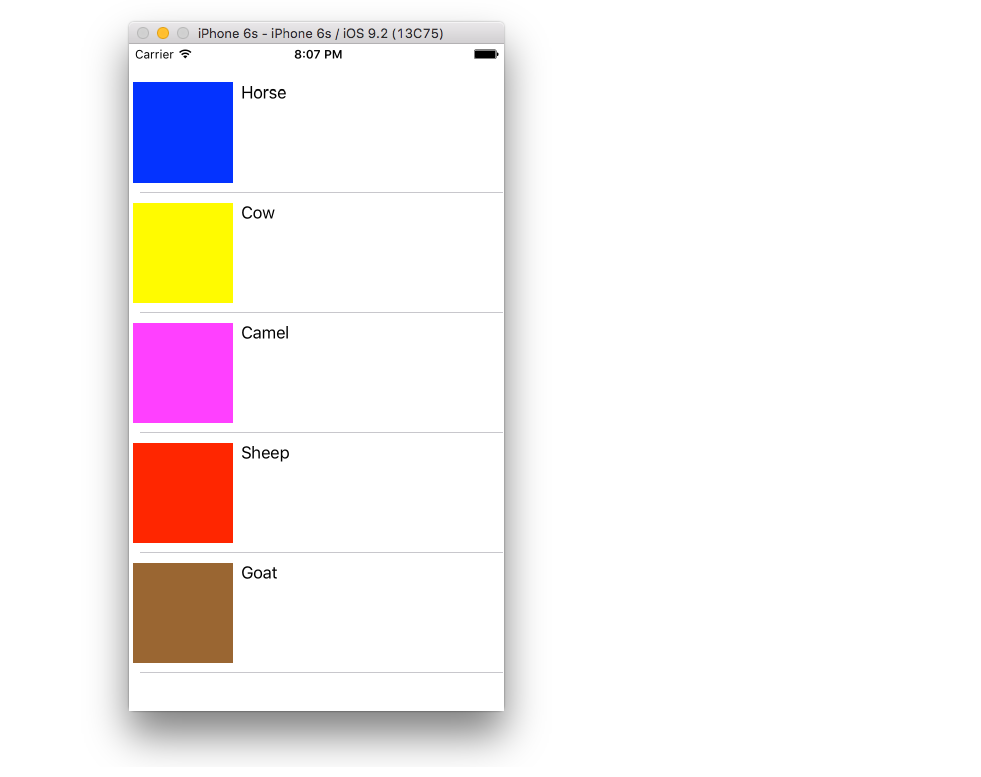
Le projet fini devrait ressembler à ceci:
créer un nouveau projet
il peut être juste une Application de vue unique.
ajouter le code
ajoutez un nouveau fichier Swift à votre projet. Appelez-le MyCustomCell.Swift. Cette classe tiendra les prises pour les vues que vous ajoutez à votre cellule dans le storyboard.
import UIKit
class MyCustomCell: UITableViewCell {
@IBOutlet weak var myView: UIView!
@IBOutlet weak var myCellLabel: UILabel!
}
nous allons connecter ces prises plus tard.
Open ViewController.swift et faire bien sûr, vous avez le contenu suivant:
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
// These strings will be the data for the table view cells
let animals: [String] = ["Horse", "Cow", "Camel", "Sheep", "Goat"]
// These are the colors of the square views in our table view cells.
// In a real project you might use UIImages.
let colors = [UIColor.blue, UIColor.yellow, UIColor.magenta, UIColor.red, UIColor.brown]
// Don't forget to enter this in IB also
let cellReuseIdentifier = "cell"
@IBOutlet var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
}
// number of rows in table view
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.animals.count
}
// create a cell for each table view row
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:MyCustomCell = self.tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier) as! MyCustomCell
cell.myView.backgroundColor = self.colors[indexPath.row]
cell.myCellLabel.text = self.animals[indexPath.row]
return cell
}
// method to run when table view cell is tapped
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("You tapped cell number \(indexPath.row).")
}
}
Installation de la table de montage séquentiel
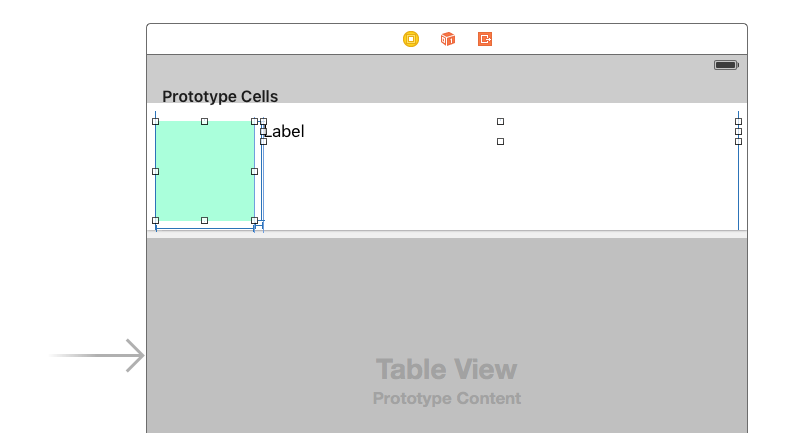
ajoutez une vue de Table à votre contrôleur de vue et utilisez la disposition automatique pour le épingler aux quatre côtés du contrôleur de vue. Puis faites glisser une cellule de vue de Table sur la vue de Table. Et puis faites glisser une vue et une étiquette sur la cellule Prototype. (Vous pouvez avoir besoin de sélectionner la cellule de vue de Table et mettre manuellement la hauteur de la rangée à quelque chose de plus grand dans l'inspecteur de taille pour que tu aies plus de place pour travailler.) Utilisez la mise en page automatique pour fixer la vue et L'étiquette de la façon dont vous les voulez disposés dans la vue de contenu de la cellule de vue de Table. Par exemple, j'ai fait mon point de vue être 100x100.
autres réglages IB
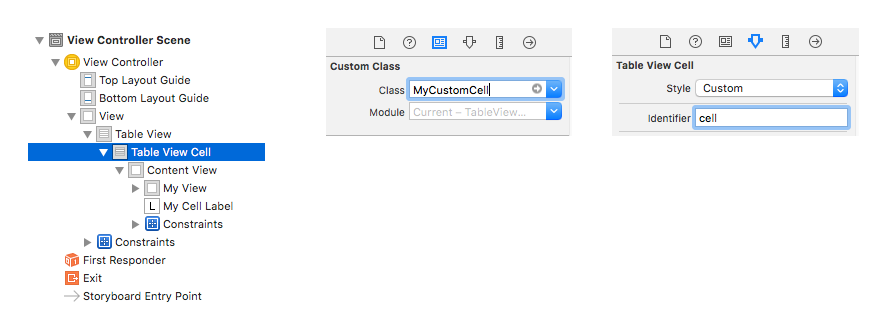
nom de classe personnalisé et Identificateur
sélectionnez la case de vue de la Table et la classe personnalisée doit être MyCustomCell (le nom de la classe dans le fichier Swift que nous avons ajouté). Définissez aussi L'identifiant comme cell (la même chaîne que celle que nous avons utilisée pour le cellReuseIdentifier dans le code ci-dessus.
raccorder les sorties
- traînée de contrôle de la vue de la Table dans le storyboard à la variable
tableViewdans leViewControllerdu code. - faites la même chose pour la vue et L'étiquette dans votre cellule Prototype aux variables
myViewetmyCellLabeldans la classeMyCustomCell.
fini
C'est ça. Vous devriez être capable de mener votre projet maintenant.
Notes
- les vues colorées que j'ai utilisées ici pourraient être remplacées par n'importe quoi. Un exemple évident serait un
UIImageView. - si vous essayez simplement d'obtenir un TableView à travailler, voir cet exemple encore plus basique .
- si vous avez besoin d'une vue de Table avec des hauteurs de cellules variables, voir cet exemple .
c'est pour ceux qui travaillent avec custom cell .xib
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell{
let identifier = "Custom"
var cell: CustomCell! = tableView.dequeueReusableCellWithIdentifier(identifier) as? CustomCel
if cell == nil {
tableView.registerNib(UINib(nibName: "CustomCell", bundle: nil), forCellReuseIdentifier: identifier)
cell =tableView.dequeueReusableCellWithIdentifier(identifier) as? CustomCell
}return cell}
j'ai le même problème.
en général, ce que j'ai fait est le même avec vous.
class dynamicCell: UITableViewCell {
@IBOutlet var testLabel : UILabel
init(style: UITableViewCellStyle, reuseIdentifier: String) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
}
override func awakeFromNib() {
super.awakeFromNib()
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
et dans la méthode uitable viewcell:
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell! {
var cell :dynamicCell = tableView.dequeueReusableCellWithIdentifier("cell") as dynamicCell
cell.testLabel.text = "so sad"
println(cell.testLabel)
return cell;
}
et oui la vue sur la table ne montre rien! Mais devinez ce qu'il fait de montrer quelque chose...parce que le journal que j'obtiens de la cellule println (.testLabel) montre que toutes les Étiquettes sont affichées.
mais! leurs cadres sont étranges, ils ont quelque chose comme ceci:
frame = (0 -21; 42 21);
donc il a un (0,-21) comme (x,y), ce qui signifie que l'étiquette est juste apparaître quelque part à l'extérieur de la limite de la cellule.
donc j'essaie d'ajouter ajustez l'image manuellement comme ceci:
de la cellule.testLabel.frame = CGRectMake(10, 10, 42, 21)
et malheureusement, ça ne marche pas.
---------------mise à jour au bout de 10 min -----------------
JE L'AI FAIT. donc, il semble que le problème vient des classes de taille.
cliquez sur votre .fichier storyboard et passer à L'onglet "Inspecteur des fichiers
décocher la case
"et enfin mon Label"so sad" sort!
Merci pour toutes les suggestions, mais j'ai enfin compris. La classe custom a été configurée correctement. Tout ce que je devais faire, était dans le storyboard où je choisis la classe custom: remove it, and select it again. Ça n'a pas beaucoup de sens, mais ça a fini par marcher pour moi.
dernière mise à jour est avec Xcode 6.1
class StampInfoTableViewCell: UITableViewCell{
@IBOutlet weak var stampDate: UILabel!
@IBOutlet weak var numberText: UILabel!
override init?(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
}
required init(coder aDecoder: NSCoder) {
//fatalError("init(coder:) has not been implemented")
super.init(coder: aDecoder)
}
override func awakeFromNib() {
super.awakeFromNib()
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
décocher "classes de taille" case à cocher fonctionne pour moi aussi, mais vous pouvez également ajouter les contraintes manquantes dans l'Interface builder. Suffit d'utiliser la fonction intégrée si vous ne voulez pas ajouter des contraintes sur votre propre. L'utilisation de contraintes est - à mon avis - la meilleure façon parce que la mise en page est indépendante de l'appareil (iPhone ou iPad).
il est purement notation rapide un travail pour moi
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
var cellIdentifier:String = "CustomFields"
var cell:CustomCell? = tableView.dequeueReusableCellWithIdentifier(cellIdentifier) as? CustomCell
if (cell == nil)
{
var nib:Array = NSBundle.mainBundle().loadNibNamed("CustomCell", owner: self, options: nil)
cell = nib[0] as? CustomCell
}
return cell!
}
[1] concevez D'abord votre cellule tableview dans un scénario-Maquette.
[2] Mis en dessous de la vue de la table délégué de la méthode
/ / marque: - Tableview Delegate Methods
func numberOfSectionsInTableView(tableView: UITableView) -> Int
{
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return <“Your Array”>
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat
{
var totalHeight : CGFloat = <cell name>.<label name>.frame.origin.y
totalHeight += UpdateRowHeight(<cell name>.<label name>, textToAdd: <your array>[indexPath.row])
return totalHeight
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
var cell : <cell name>! = tableView.dequeueReusableCellWithIdentifier(“<cell identifire>”, forIndexPath: indexPath) as! CCell_VideoCall
if(cell == nil)
{
cell = NSBundle.mainBundle().loadNibNamed("<cell identifire>", owner: self, options: nil)[0] as! <cell name>;
}
<cell name>.<label name>.text = <your array>[indexPath.row] as? String
return cell as <cell name>
}
/ / marque: - Custom Methods
func UpdateRowHeight ( ViewToAdd : UILabel , textToAdd : AnyObject ) -> CGFloat{
var actualHeight : CGFloat = ViewToAdd.frame.size.height
if let strName : String? = (textToAdd as? String)
where !strName!.isEmpty
{
actualHeight = heightForView1(strName!, font: ViewToAdd.font, width: ViewToAdd.frame.size.width, DesignTimeHeight: actualHeight )
}
return actualHeight
}
Jeu de tag pour imageview et de l'étiquette dans la cellule
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return self.tableData.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
let cell = tableView.dequeueReusableCellWithIdentifier("imagedataCell", forIndexPath: indexPath) as! UITableViewCell
let rowData = self.tableData[indexPath.row] as! NSDictionary
let urlString = rowData["artworkUrl60"] as? String
// Create an NSURL instance from the String URL we get from the API
let imgURL = NSURL(string: urlString!)
// Get the formatted price string for display in the subtitle
let formattedPrice = rowData["formattedPrice"] as? String
// Download an NSData representation of the image at the URL
let imgData = NSData(contentsOfURL: imgURL!)
(cell.contentView.viewWithTag(1) as! UIImageView).image = UIImage(data: imgData!)
(cell.contentView.viewWithTag(2) as! UILabel).text = rowData["trackName"] as? String
return cell
}
ou
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Default, reuseIdentifier: "imagedataCell")
if let rowData: NSDictionary = self.tableData[indexPath.row] as? NSDictionary,
urlString = rowData["artworkUrl60"] as? String,
imgURL = NSURL(string: urlString),
formattedPrice = rowData["formattedPrice"] as? String,
imgData = NSData(contentsOfURL: imgURL),
trackName = rowData["trackName"] as? String {
cell.detailTextLabel?.text = formattedPrice
cell.imageView?.image = UIImage(data: imgData)
cell.textLabel?.text = trackName
}
return cell
}
voir aussi Chargeur De Table de github "1519100920
la documentation de référence actuelle D'Apple est très complète
Faites défiler vers le bas jusqu'à ce que vous voyiez cette partie