Création d'une navbar avec material-ui
j'essaye de créer une simple navbar avec material-ui qui ressemble à celle qu'ils utilisent sur leur site. C'est le code que j'ai écrit pour essayer de le reproduire:
import React from 'react'
import {AppBar, Tabs, Tab} from 'material-ui'
class Nav extends React.Component {
render() {
return (
<AppBar title="My App">
<Tabs>
<Tab label="Item 1" />
<Tab label="Item 2" />
<Tab label="Item 3" />
<Tab label="Item 4" />
</Tabs>
</AppBar>
)
}
}
React.render(<Nav />, document.body)
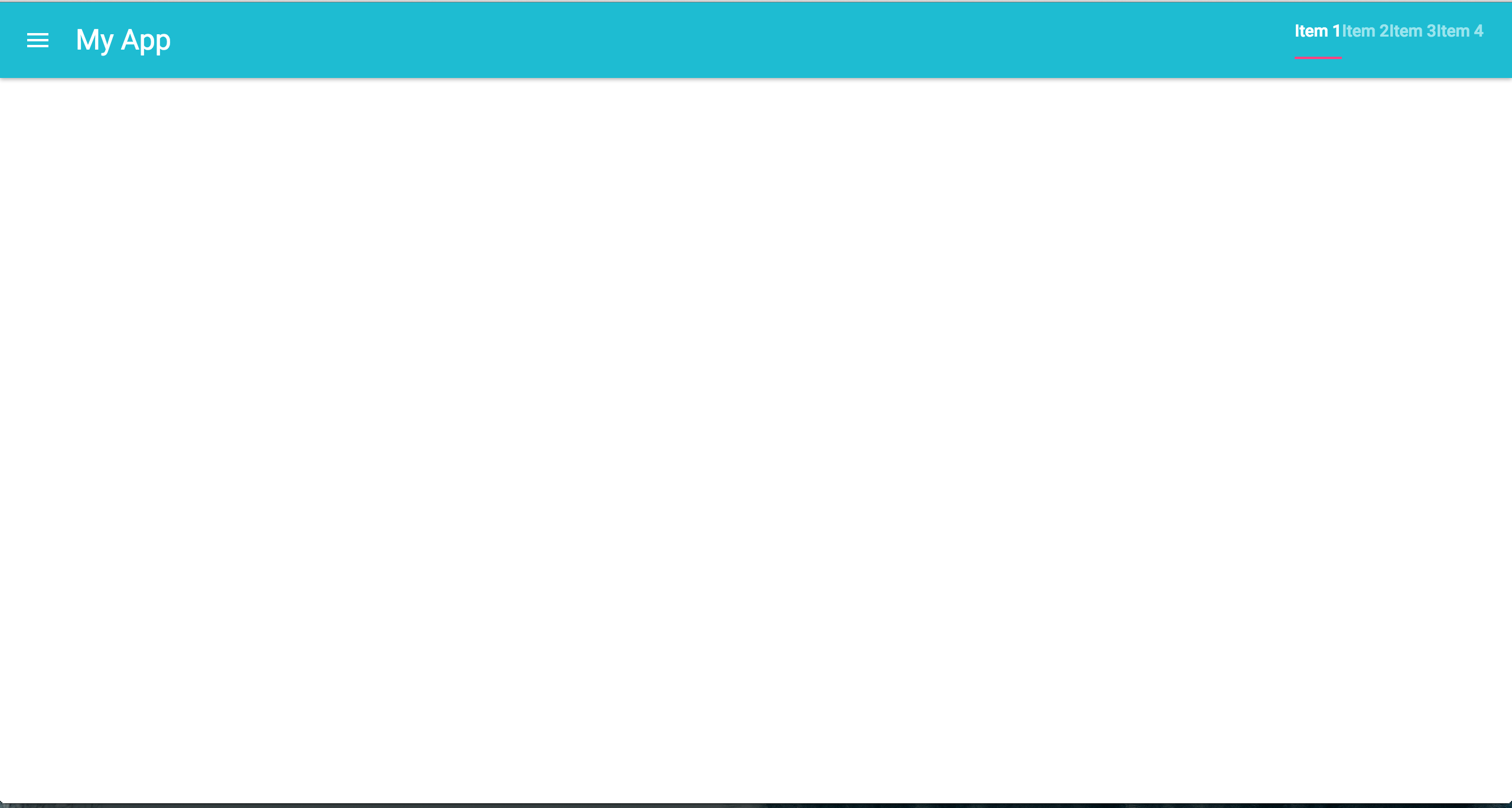
le problème est que les onglets apparaissent très bizarres et cliquer sur les onglets n'a aucun effet. Capture d'écran: 
Toute aide serait très appréciée.
6 réponses
Dernière Mise À Jour [2018]
le problème doit être corrigé dans la dernière version.
mise à Jour #1 [2016]
Au moins la volonté est là - tout espoir n'est Pas perdu!
Message D'Origine
avait le même problème.
s'avère, c'est un bug (n ° 773).
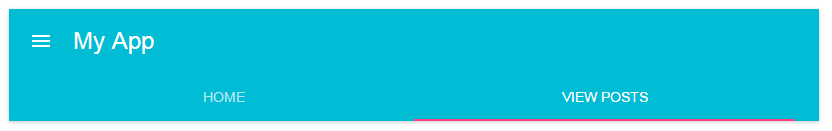
Mais vous avez de la chance: ce PR fournit une solution en utilisant CSS. Il (un peu) de travaux. Voici une capture d'écran:
comme vous pouvez le voir, il semble un peu moche, donc vous pourriez vouloir continuer à jouer avec le CSS pour obtenir les onglets apparaissent au bon endroit.
NOTE: il y a Huit mois, le PR a été rejeté. Apparemment, l'affichage TabsAppBar n'est pas prioritaire, donc, la hackfix solution est tout que vous avez obtenu pour le moment!
Oh l'agonie de l'aide de pré-libération des bibliothèques!
je pense que la réponse de Kabir est un bon début et je voudrais aussi envelopper le <Tabs> dans un <ToolbarGroup >AppBar est sous-ensemble de barres d'outils.
e.g.
iconElementRight={<ToolbarGroup >{myTabs}</ToolbarGroup>}
Un peu en retard à la fête, mais une solution qui a fonctionné pour moi. POUR INFO, il s'agit d'une application React/Redux avec un backend de Rails.
import React, { Component } from 'react'
import PropTypes from 'prop-types'
import { Link } from 'react-router'
import AppBar from 'material-ui/AppBar'
import Drawer from 'material-ui/Drawer'
import MenuItem from 'material-ui/MenuItem'
import { getBasename } from '../config/environment'
export default class Navbar extends Component {
constructor(props) {
super(props)
this.state = {open: false}
this.displayNavbar = this.displayNavbar.bind(this)
}
toggleDrawer = () => this.setState({ open: !this.state.open })
authenticatedNavbar = () => {
return (
<div>
<AppBar
iconElementRight={
<MenuItem
containerElement={<Link to={getBasename() + 'login'} />}
onTouchTap={() => {this.props.onLogoutClick()}}
primaryText="Logout"
/>
}
onLeftIconButtonTouchTap={() => this.toggleDrawer()}
title="Your_app"
/>
<Drawer
docked={false}
onRequestChange={(open) => this.setState({open})}
open={this.state.open}
>
<MenuItem
containerElement={<Link to={getBasename() + 'home'} />}
onTouchTap={() => { this.toggleDrawer() }}
primaryText="Home"
/>
<MenuItem
containerElement={<Link to={getBasename() + 'some_component'} />}
onTouchTap={() => { this.toggleDrawer() }}
primaryText="Some Component"
/>
</Drawer>
</div>
)
}
unauthenticatedNavbar = () => {
return (
<div>
<AppBar
iconElementRight={
<MenuItem
containerElement={<Link to={getBasename() + 'login'} />}
primaryText="Login"
/>
}
showMenuIconButton={false}
title="Your_app"
/>
</div>
)
}
puis une autre logique pour montrer L'AppBar appropriée selon l'état d'authentification de l'utilisateur.
je ne pense pas vraiment que les onglets sont destinés à faire partie de la Barre d'Application. La spécification des matériaux les présente comme une barre d'outils secondaire.
Avez-vous utilisé l'réagissent-tap-événement-plugin? Selon https://github.com/callemall/material-ui/issues/288 c'est nécessaire.
Au début et à la fin des étiquettes des onglets et vous avez votre espace.
il rend la chaîne d'étiquettes moche mais si vous ne vous souciez pas beaucoup, il fait le travail assez bien, et il vous permet également d'ajouter autant d'espaces que vous le souhaitez.
Voici le code mis à jour:
import React from 'react'
import {AppBar, Tabs, Tab} from 'material-ui'
class Nav extends React.Component {
render() {
return (
<AppBar title="My App">
<Tabs>
<Tab label=" Item 1 " />
<Tab label=" Item 2 " />
<Tab label=" Item 3 " />
<Tab label=" Item 4 " />
</Tabs>
</AppBar>
)
}
}
React.render(<Nav />, document.body)
Et capture d'écran: Onglets avec espaces
avez-vous lu le Material-UI documentation