Création d'un bouton flèche gauche (comme le style "back" de UINavigationBar) sur une barre D'Uitool
j'aimerais créer un bouton" back "flèche gauche-lunette dans un UIToolbar .
pour autant que je puisse dire, la seule façon d'obtenir un de ces derniers est de laisser UINavigationController aux paramètres par défaut et il utilise un pour l'élément de la barre de gauche. Mais il n'y a aucun moyen que je puisse trouver pour en créer un comme un UIBarButtonItem , donc je ne peux pas en faire un dans un standard UIToolbar , même si elles sont très similaires à UINavigationBar s.
je pourrais le créer manuellement avec des images de bouton, mais je Je ne trouve les images sources nulle part. Ils ont des bords alpha-canal, donc la capture d'écran et la Coupe n'obtiendront pas de résultats très polyvalents.
des idées au-delà de la capture d'écran pour chaque taille et le schéma de couleur que j'ai l'intention d'utiliser?
mise à Jour: s'il vous PLAÎT ARRÊTER en esquivant la question et en suggérant que je ne devrais pas être en demandant cela, et devrait être à l'aide de UINavigationBar . Mon application est Instapaper Pro. Il montre seulement une barre d'outils en bas (pour économiser de l'espace et maximisez la zone de contenu lisible), et je souhaite mettre un bouton arrière en forme de flèche gauche dans le bas.
me disant que je ne devrais pas avoir besoin de faire cela n'est pas une réponse et ne mérite certainement pas une prime.
23 réponses
j'ai utilisé le psd suivant que j'ai dérivé de http://www.teehanlax.com/blog/?p=447
http://www.chrisandtennille.com/pictures/backbutton.psd
je viens alors de créer un uivi personnalisé que j'utilise dans la propriété customView de la barre d'outils.
me va bien.
modifier: comme le souligne PrairieHippo , maralbjo trouvé que l'utilisation du code suivant, simple a fait le tour (nécessite l'image personnalisée dans le paquet) devrait être combiné avec cette réponse. Voici donc le code supplémentaire:
// Creates a back button instead of default behaviour (displaying title of previous screen)
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"back_arrow.png"]
style:UIBarButtonItemStyleBordered
target:self
action:@selector(backAction)];
tipsDetailViewController.navigationItem.leftBarButtonItem = backButton;
[backButton release];
La Méthode Unicode
je pense qu'il est beaucoup plus facile de simplement utiliser un caractère unicode pour faire le travail. Vous pouvez regarder à travers les flèches en googlant soit Unicode Triangles ou Unicode flèches . En commençant par iOS6 Apple a changé le caractère pour être un caractère emoji avec une bordure. Pour désactiver la bordure, j'ajoute le sélecteur de Variation de 0xfe0e Unicode .
NSString *backArrowString = @"\U000025C0\U0000FE0E"; //BLACK LEFT-POINTING TRIANGLE PLUS VARIATION SELECTOR
UIBarButtonItem *backBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:backArrowString style:UIBarButtonItemStylePlain target:nil action:nil];
self.navigationItem.leftButtonItem = backBarButtonItem;
Le bloc de code est juste pour la démo. Il fonctionnerait dans n'importe quel bouton qui accepte un NSString.
pour une liste complète des caractères, Utilisez Google pour rechercher le caractère Unicode et ce que vous voulez. Voici l'entrée pour Triangle Noir pointant à gauche .
résultat

AVERTISSEMENT: Il ya des rapports que cela ne fonctionne pas sur iOS 6. Cela pourrait ne fonctionner que sur les versions plus anciennes de L'OS. De toute évidence, au moins un dev a vu son application rejetée pour avoir utilisé cette astuce (voir les commentaires). Utilisez à vos propres risques. Utiliser une image (voir la réponse ci-dessus) pourrait être une solution plus sûre.
cela peut être fait sans ajouter dans vos propres fichiers image en utilisant le bouton sekr1t type 101 pour obtenir la forme correcte. Pour moi, le truc était de comprendre que je pourrais utiliser initWithCustomView pour créer le BarButtonItem . J'en avais personnellement besoin pour une barre de navigation dynamique plutôt qu'une toolbar , mais je l'ai testé avec une barre d'outils et le code est presque le même:
// create button
UIButton* backButton = [UIButton buttonWithType:101]; // left-pointing shape!
[backButton addTarget:self action:@selector(backAction) forControlEvents:UIControlEventTouchUpInside];
[backButton setTitle:@"Back" forState:UIControlStateNormal];
// create button item -- possible because UIButton subclasses UIView!
UIBarButtonItem* backItem = [[UIBarButtonItem alloc] initWithCustomView:backButton];
// add to toolbar, or to a navbar (you should only have one of these!)
[toolbar setItems:[NSArray arrayWithObject:backItem]];
navItem.leftBarButtonItem = backItem;
si vous faites cela sur une barre d'outils, vous devrez modifier la façon dont vous définissez les éléments, mais cela dépend du reste de votre code et je laisse cela comme un exercice pour le lecteur. :P Cet échantillon a fonctionné pour moi (compilé et exécuté).
bla Bla, lisez le HIG, n'utilisez pas de fonctionnalités non documentées, et tout ça. Il n'y a que six types de boutons supportés et ce n'est pas l'un d'eux.

tout d'Abord, vous devez trouver une image du bouton retour. J'ai utilisé une belle application appelée Extracteur qui extrait tous les graphiques de l'iPhone.
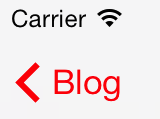
Dans iOS7 j'ai réussi à récupérer l'image appelée UINavigationBarBackIndicatorDefault et elle était de couleur Noire, puisque j'avais besoin d'une teinte rouge je change la couleur en rouge en utilisant Gimp.
EDIT:
comme mentionné par btate dans son commentaire, il n'est pas nécessaire de changer la couleur avec l'éditeur d'image. Le code suivant devrait faire l'affaire:
imageView.tint = [UIColor redColor];
imageView.image = [[UIImage imageNamed:@"UINavigationBarBackIndicatorDefault"] imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
puis j'ai créé une vue qui contient une vue imageView avec cette flèche, une étiquette avec le texte personnalisé et en haut de la vue j'ai un bouton avec une action. Puis j'ai ajouté une animation simple (décoloration et traduction).
le le code suivant simule le comportement du bouton arrière, y compris l'animation.
-(void)viewWillAppear:(BOOL)animated{
UIImageView *imageView=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"UINavigationBarBackIndicatorDefault"]];
[imageView setTintColor:[UIColor redColor]];
UILabel *label=[[UILabel alloc] init];
[label setTextColor:[UIColor redColor]];
[label setText:@"Blog"];
[label sizeToFit];
int space=6;
label.frame=CGRectMake(imageView.frame.origin.x+imageView.frame.size.width+space, label.frame.origin.y, label.frame.size.width, label.frame.size.height);
UIView *view=[[UIView alloc] initWithFrame:CGRectMake(0, 0, label.frame.size.width+imageView.frame.size.width+space, imageView.frame.size.height)];
view.bounds=CGRectMake(view.bounds.origin.x+8, view.bounds.origin.y-1, view.bounds.size.width, view.bounds.size.height);
[view addSubview:imageView];
[view addSubview:label];
UIButton *button=[[UIButton alloc] initWithFrame:view.frame];
[button addTarget:self action:@selector(handleBack:) forControlEvents:UIControlEventTouchUpInside];
[view addSubview:button];
[UIView animateWithDuration:0.33 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
label.alpha = 0.0;
CGRect orig=label.frame;
label.frame=CGRectMake(label.frame.origin.x+25, label.frame.origin.y, label.frame.size.width, label.frame.size.height);
label.alpha = 1.0;
label.frame=orig;
} completion:nil];
UIBarButtonItem *backButton =[[UIBarButtonItem alloc] initWithCustomView:view];
}
- (void) handleBack:(id)sender{
}
EDIT:
au Lieu d'ajouter le bouton, à mon avis, la meilleure approche est d'utiliser un geste de reconnaissance.
UITapGestureRecognizer* tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleBack:)];
[view addGestureRecognizer:tap];
[view setUserInteractionEnabled:YES];
Je ne suis pas sûr que cela fonctionne, mais vous pouvez essayer de créer un UINavigationController avec les paramètres par défaut pour créer le bouton, Trouver le bouton dans la hiérarchie de sous-vue du contrôleur de navigation, appeler removeFromSuperview dessus, détruire le contrôleur de navigation, puis ajouter le bouton comme sous-vue de votre barre d'outils. Vous pouvez également avoir besoin de retain et le bouton avant d'appeler removeFromSuperview (et puis release il après l'avoir ajouté comme subview de votre barre d'outils) pour éviter qu'il soit libéré pendant le processus.
pour faire un UIButton avec une flèche assez proche (Je ne suis pas un designer ;) de la flèche arrière du système iOS 7:
Standard:

Apple SD Gothique les Néo

Dans Le Xcode:
- se Concentrer sur le titre de la valeur domaine de la touche (ou tout autre point de vue/de contrôle avec le contenu du texte)
- Ouvrir Edit - > Caractères Spéciaux
- sélectionnez le groupe des parenthèses et double-cliquez sur le caractère
- Changer de police: Apple SD Gothique les Néo, Régulièrement avec la taille désirée (par exemple, 20)
- changez de couleur comme vous voulez
Ref @staticVoidMan la réponse de à l'Arrière comme des flèches sur iOS 7
si vous ne voulez pas vous embêter avec les fichiers image, la forme de la flèche peut être dessinée dans une sous-classe uivi avec le code suivant:
- (void)drawRect:(CGRect)rect {
float width = rect.size.width;
float height = rect.size.height;
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextBeginPath(context);
CGContextMoveToPoint(context, width * 5.0/6.0, height * 0.0/10.0);
CGContextAddLineToPoint(context, width * 0.0/6.0, height * 5.0/10.0);
CGContextAddLineToPoint(context, width * 5.0/6.0, height * 10.0/10.0);
CGContextAddLineToPoint(context, width * 6.0/6.0, height * 9.0/10.0);
CGContextAddLineToPoint(context, width * 2.0/6.0, height * 5.0/10.0);
CGContextAddLineToPoint(context, width * 6.0/6.0, height * 1.0/10.0);
CGContextClosePath(context);
CGContextSetFillColorWithColor(context, [UIColor blackColor].CGColor);
CGContextFillPath(context);
}
où l'affichage flèche est proportionnelle à une largeur de 6.0 et d'une hauteur de 10,0
self.navigationItem.leftBarButtonItem = self.navigationItem.backBarButtonItem;
ça me va. J'ai utilisé cela quand j'avais plus d'onglets alors pourrait tenir sur la barre d'onglets, et un contrôleur de vue poussé du "plus" overrode le leftBarButtonItem dans son viewDidLoad.
vous pouvez trouver les images source en les extrayant des autres.artwork in UIKit $ {SDKROOT}/System/Library/Frameworks / UIKit.cadre/Autres.illustration. La communauté modding a quelques outils pour les extraire, ici . Une fois que vous extrayez l'image, vous pouvez écrire du code pour la recolorer au besoin et la définir comme l'image du bouton. Si oui ou non vous pouvez réellement expédier une telle chose (puisque vous incorporez artwork dérivé) pourrait être un peu risqué, donc peut-être que vous voulez parler à un avocat.
La Three20 bibliothèque a un moyen de le faire:
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithTitle: @"Title" style:UIBarButtonItemStylePlain
target:self action:@selector(foo)];
UIColor* darkBlue = RGBCOLOR(109, 132, 162);
TTShapeStyle* style = [TTShapeStyle styleWithShape:[TTRoundedLeftArrowShape shapeWithRadius:4.5] next:
[TTShadowStyle styleWithColor:RGBCOLOR(255,255,255) blur:1 offset:CGSizeMake(0, 1) next:
[TTReflectiveFillStyle styleWithColor:darkBlue next:
[TTBevelBorderStyle styleWithHighlight:[darkBlue shadow]
shadow:[darkBlue multiplyHue:1 saturation:0.5 value:0.5]
width:1 lightSource:270 next:
[TTInsetStyle styleWithInset:UIEdgeInsetsMake(0, -1, 0, -1) next:
[TTBevelBorderStyle styleWithHighlight:nil shadow:RGBACOLOR(0,0,0,0.15)
width:1 lightSource:270 next:nil]]]]]];
TTView* view = [[[TTView alloc] initWithFrame:CGRectMake(0, 0, 80, 35)] autorelease];
view.backgroundColor = [UIColor clearColor];
view.style = style;
backButton.customView = view;
self.navigationItem.leftBarButtonItem = backButton;
j'ai trouvé que l'utilisation du code simple suivant a fait l'affaire (nécessite une image personnalisée en paquet):
// Creates a back button instead of default behaviour (displaying title of previous screen)
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"back_arrow.png"]
style:UIBarButtonItemStyleBordered
target:self
action:@selector(backAction)];
tipsDetailViewController.navigationItem.leftBarButtonItem = backButton;
[backButton release];
voici ce que j'ai fini par faire après avoir cherché toutes ces solutions et d'autres. Il utilise un png étirable extrait des images de stock UIKit. De cette façon, vous pouvez définir le texte que vous comme
// Generate the background images
UIImage *stretchableBackButton = [[UIImage imageNamed:@"UINavigationBarDefaultBack.png"] stretchableImageWithLeftCapWidth:14 topCapHeight:0];
UIImage *stretchableBackButtonPressed = [[UIImage imageNamed:@"UINavigationBarDefaultBackPressed.png"] stretchableImageWithLeftCapWidth:13 topCapHeight:0];
// Setup the UIButton
UIButton *backButton = [UIButton buttonWithType:UIButtonTypeCustom];
[backButton setBackgroundImage:stretchableBackButton forState:UIControlStateNormal];
[backButton setBackgroundImage:stretchableBackButtonPressed forState:UIControlStateSelected];
NSString *buttonTitle = NSLocalizedString(@"Back", @"Back");
[backButton setTitle:buttonTitle forState:UIControlStateNormal];
[backButton setTitle:buttonTitle forState:UIControlStateSelected];
backButton.titleEdgeInsets = UIEdgeInsetsMake(0, 5, 2, 1); // Tweak the text position
NSInteger width = ([backButton.titleLabel.text sizeWithFont:backButton.titleLabel.font].width + backButton.titleEdgeInsets.right +backButton.titleEdgeInsets.left);
[backButton setFrame:CGRectMake(0, 0, width, 29)];
backButton.titleLabel.font = [UIFont boldSystemFontOfSize:13.0f];
[backButton addTarget:self action:@selector(yourSelector:) forControlEvents:UIControlEventTouchDown];
// Now add the button as a custom UIBarButtonItem
UIBarButtonItem *backButtonItem = [[[UIBarButtonItem alloc] initWithCustomView:backButton] autorelease];
self.navigationItem.leftBarButtonItem = backButtonItem;
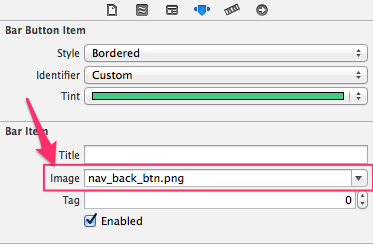
c'est facile à faire avec Interface Builder dans Xcode 5.x

-
utiliser Barre d'outils et Bouton de la Barre d'Élément à partir de bibliothèque d'Objets

-
en bouton Attributs de l'inspecteur modifier Image section avec votre "151930920 bouton" retour d'image

fait!
j'essayais de faire la même chose, mais je voulais que le bouton arrière soit dans la barre de navigation. (J'avais en fait besoin d'un bouton back, qui ferait plus que revenir en arrière, donc j'ai dû utiliser la propriété leftBarButtonItem). J'ai essayé ce que AndrewS a suggéré, mais dans la barre de navigation, il ne serait pas la façon dont il devrait, comme L'UIButton a été en quelque sorte moulé à un UIBarButtonItem.
Mais j'ai trouvé un moyen de contourner cela. En fait, je viens de mettre un uivi sous le UIButton. et définir le customView pour le UIBarButtonItem. Voici le code, si quelqu'un en a besoin:
// initialize button and button view
UIButton *backButton = [UIButton buttonWithType:101];
UIView *backButtonView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, backButton.frame.size.width, backButton.frame.size.height)];
[backButton addTarget:self action:@selector(backButtonTouched:) forControlEvents:UIControlEventTouchUpInside];
[backButton setTitle:@"Back" forState:UIControlStateNormal];
[backButtonView addSubview:backButton];
// set buttonview as custom view for bar button item
UIBarButtonItem *backButtonItem = [[UIBarButtonItem alloc] initWithCustomView:backButtonView];
self.navigationItem.leftBarButtonItem = backButtonItem;
// push item to navigationbar items
[self.navigationController.navigationBar setItems:[NSArray arrayWithObject:backButtonItem]];
pour créer une image pour L'UIToolbar, faire un png dans photoshop et où QU'il y ait N'importe quelle couleur il le met blanc, et où il est alpha = 0 alors il le laisse seul.
le SDK a en fait placé la bordure autour de l'icône que vous avez faite et l'a rendue blanche sans que vous ayez à faire quoi que ce soit.
voyez, c'est ce que J'ai fait dans Photoshop pour mon bouton forward (évidemment l'échanger autour pour bouton back):
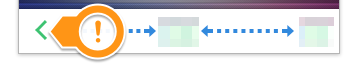
et c'est ce qui est apparu dans Interface Builder
Solution sans png. Basé sur cette réponse SO: ajouter la petite flèche sur le côté droit d'une cellule dans une cellule TableView iPhone
je fais juste tourner la coque de Viewcell Utilisable horizontalement!
UIButton *btnBack = [[UIButton alloc] initWithFrame:CGRectMake(0, 5, 70, 20)];
// Add the disclosure
CGRect frm;
UITableViewCell *disclosure = [[UITableViewCell alloc] init];
disclosure.transform = CGAffineTransformScale(CGAffineTransformIdentity, -1, 1);
frm = self.btnBack.bounds;
disclosure.frame = CGRectMake(frm.origin.x, frm.origin.y, frm.size.width-25, frm.size.height);
disclosure.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
disclosure.userInteractionEnabled = NO;
[self.btnBack addSubview:disclosure];
// Add the label
UILabel *lbl = [[UILabel alloc] init];
frm = CGRectOffset(self.btnBack.bounds, 15, 0);
lbl.frame = frm;
lbl.textAlignment = NSTextAlignmentCenter;
lbl.text = @"BACK";
[self addSubview:lbl];
si vous voulez éviter de le dessiner vous-même, vous pouvez utiliser la classe non documentée: UINavigationButton avec le style 1. Cela pourrait, bien sûr, empêcher votre demande d'être approuvée... / Jean
Eh bien, vous ne devez pas avoir un bouton différent pour chaque taille , vous pouvez utiliser [UIImage stretchableImageWithLeftCapWidth:topCapHeight:] , mais la seule chose que j'ai trouvé est des images personnalisées.
exemple dans Swift 3, avec un bouton Précédent et un bouton Suivant en haut à droite.
let prevButtonItem = UIBarButtonItem(title: "\u{25C0}", style: .plain, target: self, action: #selector(prevButtonTapped))
let nextButtonItem = UIBarButtonItem(title: "\u{25B6}", style: .plain, target: self, action: #selector(nextButtonTapped))
self.navigationItem.rightBarButtonItems = [nextButtonItem, prevButtonItem]
Swift
// create button
var backButton = UIButton(type: 101)
// left-pointing shape!
backButton.addTarget(self, action: #selector(self.backAction), for: .touchUpInside)
backButton.setTitle("Back", for: .normal)
// create button item -- possible because UIButton subclasses UIView!
var backItem = UIBarButtonItem(customView: backButton)
// add to toolbar, or to a navbar (you should only have one of these!)
toolbar.items = [backItem]
navItem.leftBarButtonItem = backItem
essayez ceci. Je suis sûr que vous n'avez pas besoin d'un bouton arrière image pour créer un tel.
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithTitle:@"Back"
style:UIBarButtonItemStyleBordered
target:self
action:@selector(yourSelectorGoesHere:)];
self.navigationItem.backBarButtonItem = backButton;
C'est tout ce que vous avez à faire :)
Pourquoi faites-vous cela? Si vous voulez quelque chose qui ressemble à une barre de navigation, utilisez UINavigationBar.
Les barres D'outilsont un style visuel spécifique qui leur est associé. Le Human Interface Guidelines pour l'iPhone état:
une barre d'outils apparaît au bord inférieur de l'écran et contient des boutons qui effectuent des actions liées à des objets dans la vue courante.
il donne alors plusieurs visuel exemples d'icônes à peu près carrées sans texte. Je vous conseille vivement de suivre le HIG sur ce point.