Cordova InAppBrowser-comment désactiver URL et barre de Navigation?
je suis en train de construire une application agrégateur de nouvelles et j'utilise InAppBrowser pour que les gens lisent les articles. Maintenant, mes questions sont: Puis-je supprimer L'URL et la barre de Navigation? Puis-je aussi modifier le texte du bouton "Fait"?
s'il vous Plaît laissez-moi savoir...
Merci

6 réponses
pour supprimer L'URL, il suffit de définir le' " option "aucun".
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'location=no');
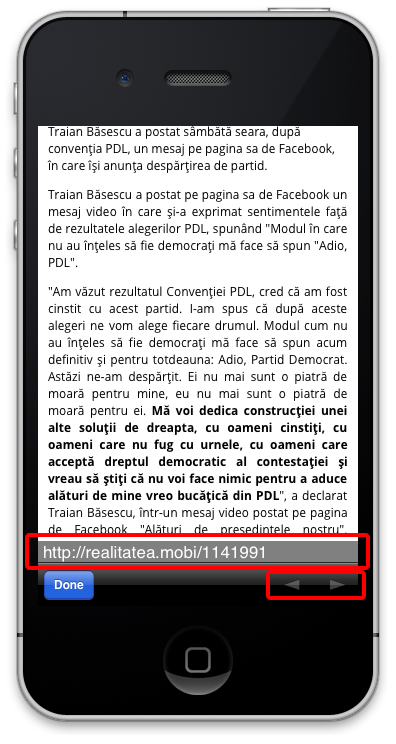
sur Android, cela supprime les boutons 'Back / Forward', URL et' Done', pas seulement L'URL, mais heureusement il y a un Android spécial seulement ‘ hideurlbar ' option pour supprimer seulement L'URL.
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', ‘hideurlbar=yes’);
le texte du bouton' Done 'peut être modifié en ajoutant un'closebuttoncaption' option.
(fonctionne maintenant sur Android si vous utilisez InAppBrowser plugin v2.0.2 ou plus.)
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'closebuttoncaption=My Button Name');
Sur iOS, la barre d'outils peut être retiré par la définition de la 'barre d'outils " option "aucun".
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'toolbar=no');
cependant, enlever la barre d'outils signifie que les boutons 'Back/Forward' et 'Done' ne s'afficheront plus. Cela rend difficile de sortir de L'InAppBrowser.
(sortie du InAppBrowser est moins un problème sur Android, car le bouton système back fournit une méthode de sortie alternative si le bouton "Done" n'est pas affiché.)
si vous voulez garder le bouton' Done', mais débarrassez-vous des boutons' Back/Forward', définissez le 'hidenavigationbuttons''oui' (nécessite le plugin InAppBrowser v3.0.0 ou plus).
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'hidenavigationbuttons=yes');
pour les versions plugin plus anciennes, vous pouvez supprimer manuellement Boutons 'Back / Forwards' dans tous vos InAppBrowsers en modifiant le code source du plugin InAppBrowser comme suit.
Pour iOS, ouvrez le fichier suivant
YOURAPPNAME/platforms/ios/YOURAPPNAME/Plugins/cordova-plugin-inappbrowser/CDVInAppBrowser.m
et modifiez la ligne de code suivante:
[self.toolbar setItems:@[self.closeButton, flexibleSpaceButton, self.backButton, fixedSpaceButton, self.forwardButton]];
à:
[self.toolbar setItems:@[self.closeButton, flexibleSpaceButton]];
puis construisez votre projet à nouveau en utilisant la ligne de commande.
Pour Android, ouvrez le fichier suivant
YOURAPPNAME/platforms/android/src/org/apache/cordova/inappbrowser/InAppBrowser.java
et supprimer les ligne de code suivante:
toolbar.addView(actionButtonContainer);
Pour supprimer aussi l'URL, supprimer la ligne de code suivante:
toolbar.addView(edittext);
puis construisez votre projet à nouveau en utilisant la ligne de commande.
merci à danw et Vishwani pour leurs réponses utiles. testé en avril 2018 avec Cordova 8.0.0, Cordova iOS 4.5.4, Cordova Android 7.1.0 et cordova-plugin-inappbrowser 3.0.0
en 3.1.0 (?) vous pouvez masquer la barre d'outils en utilisant l'option "Barre d'outils".
Par exemple:
ref = window.open('http://some.page/foo/', '_blank', 'location=no,toolbar=no');
voir: phonegap docs
window.open('http://url/', '_blank', 'location=no,toolbar=no');
: réglé sur Oui ou non pour activer ou désactiver la barre d'emplacement de L'InAppBrowser.
barre d'outils: défini à oui ou non pour activer ou désactiver la barre d'outils pour L'InAppBrowser (par défaut à Oui). Cette coutures ios uniquement bien que
Trouver toutes les options ici
Si vous voulez garder le fait/bouton fermer et supprimer tout le reste, gardez emplacement=oui:
var ref = window.open('http://apache.org', '_blank', 'location=yes');
toolbar.addView(close);
close.setText("Done");
if (getShowLocationBar()) {
main.addView(toolbar);}
Supprimer l'editText et actionButtonContainer. Espérons que cela aide.
dans le cas où vous voulez supprimer complètement la barre d'outils, vous pouvez temporairement régler la variable hauteur de la barre d'outils à 0.0. Vous trouverez sur le même fichier que sur la réponse ci-dessus. Ce n'est pas la meilleure solution, mais il disparaît.
Utilisation:
var options = {
"location": "no",
"toolbar": "no"
};
$cordovaInAppBrowser.open(url, target, options);