L'application Cordova ne s'affiche pas correctement sur iPhone X (simulateur)
j'ai testé mon application basée sur Cordova hier sur le simulateur iPhone X dans Xcode 9.0 (9A235) et il n'a pas l'air bien. Tout d'abord, au lieu de remplir la zone plein écran, il y avait une zone noire au-dessus et au-dessous du contenu de l'application. Et le pire, entre le contenu de l'application et le noir a deux barres blanches.
ajout de cordova-plugin-wkwebview-engine ainsi Cordova rend en utilisant WKWebView (pas UIWebView) fixe les barres blanches.
Par mon app n'est pas migré de UIWebView à WKWebView en raison de la performance et des problèmes de fuites de mémoire lors de l'utilisation de cordova-plugin-wkwebview-engine qui se produisent lors du chargement d'images téléchargées à partir du contenu hébergé InApp Purchase dans une toile HTML5 (l'accès direct file:// par le Webview n'est pas possible en raison de restrictions de sécurité dans WKWebView donc les données d'image doivent être chargés via cordova-plugin-file ).
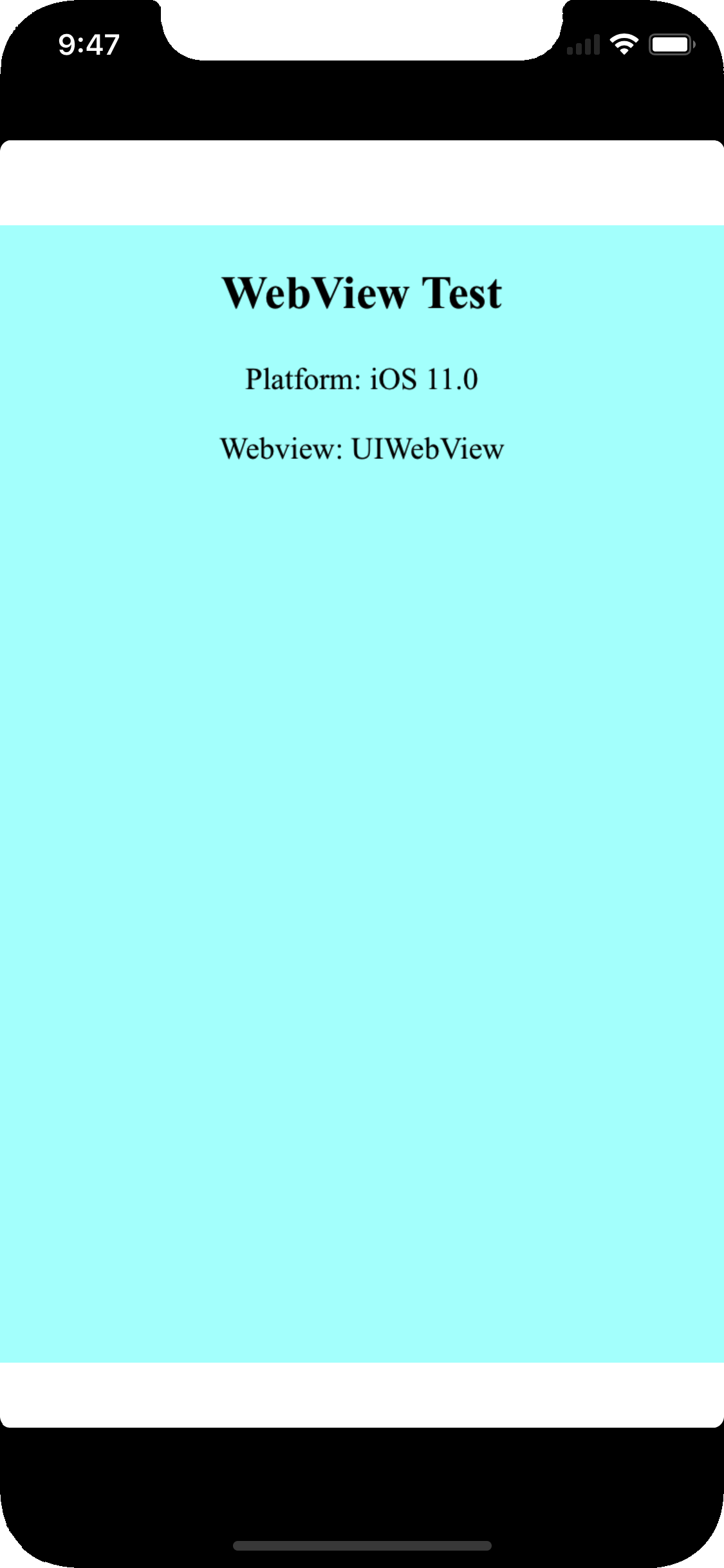
ces screenshots montrent une application test avec un fond bleu placé sur le <body >.
Au-dessus et au-dessous de UIWebView, vous pouvez voir les barres blanches, mais pas avec WKWebView:


les deux webviews de Cordova montrent les zones noires par rapport à une application native qui remplit la zone plein écran:

7 réponses
j'ai trouvé la solution aux barres blanches ici :
Set viewport-fit=cover sur la fenêtre d'affichage <meta> tag, c'est à dire:
<meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, viewport-fit=cover">
les barres blanches dans UIWebView puis disparaître:

la solution pour supprimer les zones noires (fournie par @dpogue dans un commentaire ci-dessous) est d'utiliser LaunchStoryboard images avec cordova-plugin-splashscreen pour remplacer les anciennes images de lancement, utilisées par Cordova par défaut. Pour ce faire, ajouter ce qui suit à la plate-forme iOS dans config.xml :
<platform name="ios">
<splash src="res/screen/ios/Default@2x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comcom.png" />
<splash src="res/screen/ios/Default@3x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@3x~iphone~anycom.png" />
<splash src="res/screen/ios/Default@3x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~ipad~anyany.png" />
<splash src="res/screen/ios/Default@2x~ipad~comany.png" />
<!-- more iOS config... -->
</platform>
puis créer les images avec les dimensions suivantes dans res/screen/ios (supprimer toutes existantes):
Default@2x~iphone~anyany.png - 1334x1334
Default@2x~iphone~comany.png - 750x1334
Default@2x~iphone~comcom.png - 1334x750
Default@3x~iphone~anyany.png - 2208x2208
Default@3x~iphone~anycom.png - 2208x1242
Default@3x~iphone~comany.png - 1242x2208
Default@2x~ipad~anyany.png - 2732x2732
Default@2x~ipad~comany.png - 1278x2732
une fois les barres noires enlevées, il y a une autre chose qui est différente au sujet de l'iPhone X à adresser: la barre d'état est plus grand que 20px en raison de l '"entaille", ce qui signifie que tout contenu au sommet de votre application Cordova sera obscurci par elle:

plutôt qu'un codage dur d'un remplissage en pixels, vous pouvez gérer cela automatiquement dans CSS en utilisant les nouvelles constantes safe-area-inset-* dans iOS 11.
Note: dans iOS 11.0 la fonction pour gérer ces constantes a été appelé constant() mais dans iOS 11.2 Apple l'a renommé en env() ( voir ici ),
par conséquent, pour couvrir les deux cas, vous avez besoin de surcharger la règle CSS avec les deux et de se fonder sur le CSS fallback mécanisme pour appliquer la appropriée:
body{
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
le résultat est alors comme désiré: le contenu de l'application couvre le plein écran, mais n'est pas obscurci par la "entaille":

j'ai créé un projet de test Cordova qui illustre les étapes ci-dessus: webview-test.zip
Notes:
boutons de pied de page
- si votre application a des boutons de pied de page (comme le mien), vous aurez également besoin d'appliquer
safe-area-inset-bottompour éviter qu'ils soient superposés par le bouton maison virtuelle sur iPhone X. - dans mon cas, je ne pouvais pas appliquer cela à
<body>comme le pied de page est absolument positionné, donc j'ai dû l'appliquer directement sur le pied de page:
.toolbar-footer{
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
cordova-plugin-la barre d'état
- la taille de la barre d'État a changé sur iPhone X, donc les anciennes versions de
cordova-plugin-statusbars'affichent incorrectement sur iPhone X - Mike Hartington a créé cette demande de pull qui applique les modifications nécessaires.
- cette version a été fusionnée dans la version
cordova-plugin-statusbar@2.3.0, alors assurez-vous que vous utilisez au moins cette version pour appliquer à la zone de sécurité-insets
splashscreen
- les contraintes de launchscreen storyboard ont changé sur iOS 11/iPhone X, ce qui signifie que le splashscreen semblait "sauter" sur le lancement en utilisant les versions existantes du plugin ( voir ici ).
- cela a été capturé dans le rapport de bogue CB-13505 , corrigé PR cordova-ios#354 et publié en
cordova-ios@4.5.4, assurez-vous donc d'utiliser une version récente de la plateformecordova-ios.
orientation du dispositif
- Lorsqu'on utilise UIWebView sur iOS 11.0, tournant de portrait > paysage > portrait causes le
safe-area-insetne doit pas être appliqué de nouveau, faisant en sorte que le contenu soit à nouveau obscurci par l'entaille (comme souligné par jms dans un commentaire ci-dessous). - se produit également si l'application est lancée dans le paysage puis tournée à portrait
- cela ne se produit pas lorsque vous utilisez WKWebView via
cordova-plugin-wkwebview-engine. - rapport Radar: http://www.openradar.me/radar?id=5035192880201728
- Update : il semble que cela ait été corrigé dans iOS 11.1
pour référence, voici le numéro original de Cordova que J'ai ouvert qui capture ceci: https://issues.apache.org/jira/browse/CB-13273
pour une correction manuelle d'un projet cordova existant
Les barres noires
ajoutez ceci à votre info .plist "151980920 de fichier". La correction de l'image de lancement est une question distincte i.e. comment ajouter iPhoneX image de lancement
<key>UILaunchStoryboardName</key>
<string>CDVLaunchScreen</string>
Les barres blanches
Définir la fenêtre d'ajustement=couverture dans la méta étiquette
<meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, viewport-fit=cover">
il y a 3 étapes que vous devez faire
pour iOs 11 barre d'état et l'iPhone X en-tête de problèmes
1. Fenêtre d'affichage fit couvrir
ajouter viewport-fit=cover à la méta de votre viewport dans <header>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0,viewport-fit=cover">
Démo: https://jsfiddle.net/gq5pt509 (l'index.html)
- ajouter plus d'images de splash à votre
config.xmlà l'intérieur de<platform name="ios">
Ne pas sauter cette étape , cette nécessaire pour obtenir ajustement de l'écran pour iPhone X travail
<splash src="your_path/Default@2x~ipad~anyany.png" /> <!-- 2732x2732 -->
<splash src="your_path/Default@2x~ipad~comany.png" /> <!-- 1278x2732 -->
<splash src="your_path/Default@2x~iphone~anyany.png" /> <!-- 1334x1334 -->
<splash src="your_path/Default@2x~iphone~comany.png" /> <!-- 750x1334 -->
<splash src="your_path/Default@2x~iphone~comcom.png" /> <!-- 1334x750 -->
<splash src="your_path/Default@3x~iphone~anyany.png" /> <!-- 2208x2208 -->
<splash src="your_path/Default@3x~iphone~anycom.png" /> <!-- 2208x1242 -->
<splash src="your_path/Default@3x~iphone~comany.png" /> <!-- 1242x2208 -->
Demo: https://jsfiddle.net/mmy885q4 (config.xml)
- fixez votre style sur CSS
utilisation safe-area-inset-left , safe-area-inset-right , safe-area-inset-top , ou safe-area-inset-bottom
exemple: (utilisez dans votre cas!)
#header {
position: fixed;
top: 1.25rem; // iOs 10 or lower
top: constant(safe-area-inset-top); // iOs 11
top: env(safe-area-inset-top); // iOs 11+ (feature)
// or use calc()
top: calc(constant(safe-area-inset-top) + 1rem);
top: env(constant(safe-area-inset-top) + 1rem);
// or SCSS calc()
$nav-height: 1.25rem;
top: calc(constant(safe-area-inset-top) + #{$nav-height});
top: calc(env(safe-area-inset-top) + #{$nav-height});
}
Bonus: vous pouvez ajouter une classe de corps comme is-android ou is-ios on deviceready
var platformId = window.cordova.platformId;
if (platformId) {
document.body.classList.add('is-' + platformId);
}
donc vous pouvez faire quelque chose comme ça sur CSS
.is-ios #header {
// Properties
}
juste une note que le mot-clé constant utilisation pour les marges de sécurité a été mis à jour à env pour 11.2 bêta+
https://webkit.org/blog/7929/designing-websites-for-iphone-x /
dans mon cas où chaque écran de projection a été conçu individuellement au lieu d'être autogénéré ou disposé dans un format de plateau d'histoire, j'ai dû m'en tenir à la configuration de mon écran de lancement et ajouter des images de portrait et de paysage pour cibler iPhoneX 1125×2436 orientations à la config.xml comme suit:
<splash height="2436" src="resources/ios/splash/Default-2436h.png" width="1125" />
<splash height="1125" src="resources/ios/splash/Default-Landscape-2436h.png" width="2436" />
après les avoir ajoutés à la configuration.xml ("fenêtre d'ajustement=couverture" a déjà été mis à l'index.hml) mon application construite avec Ionic Pro remplit l'écran entier sur iPhoneX appareil.
si vous installez de nouvelles versions de ionic globalement, vous pouvez lancer
ionic cordova resources et il générera toutes les images splashscreen pour vous avec les tailles correctes.
veuillez noter que cet article: https://medium.com/the-web-tub/supporting-iphone-x-for-mobile-web-cordova-app-using-onsen-ui-f17a4c272fcd a des tailles différentes que ci-dessus et cordova plugin page:
Default@2x~iphone~anyany.png (= 1334x1334 = 667x667@2x)
Default@2x~iphone~comany.png (= 750x1334 = 375x667@2x)
Default@2x~iphone~comcom.png (= 750x750 = 375x375@2x)
Default@3x~iphone~anyany.png (= 2436x2436 = 812x812@3x)
Default@3x~iphone~anycom.png (= 2436x1242 = 812x414@3x)
Default@3x~iphone~comany.png (= 1242x2436 = 414x812@3x)
Default@2x~ipad~anyany.png (= 2732x2732 = 1366x1366@2x)
Default@2x~ipad~comany.png (= 1278x2732 = 639x1366@2x)
j'ai redimensionné les images comme ci-dessus et mis à jour ios plate-forme et cordova-plugin-splashscreen au plus tard et le flash à l'écran blanc après un deuxième problème a été corrigé. Cependant, l'image initiale de spash a une bordure blanche en bas maintenant.