contenu div backspace et suppression de problèmes de noeuds de texte
il y a tellement de problèmes avec les Div contenteditable divs et la suppression de html et/ou de contenu non modifiable à l'intérieur des divs modifiables.
à l'Aide d'une réponse par l'excellent Tim ici: comment supprimer un élément HTML dans un div avec attribut contentEditable?
en utilisant le code de Tim, le noeud de texte entier est supprimé. J'ai besoin de cela pour fonctionner comme n'importe quel textarea le ferait, en supprimant caractère par caractère et en s'assurant juste que les éléments html peuvent être inversés comme bien.
j'ai essayé le suivant
else if(node){
var index = node.length-1;
if(index >= 0)
node.deleteData(index,1);
else
this.removeChild(node);
}
mais cela ne va évidemment pas fonctionner correctement. Si je suis à la fin du contenu, les choses fonctionnent comme prévu. Mais si je place le curseur n'importe où ailleurs, il efface toujours de la fin.
je suis perdu à ce point, que toute aide est très appréciée
1 réponses
après avoir décomposé la façon dont google utilise les divs contenteditable dans leur étiquetage utilisateur google plus, j'ai atterri sur une solution beaucoup plus raisonnable. Peut-être que ça aidera quelqu'un d'autre.

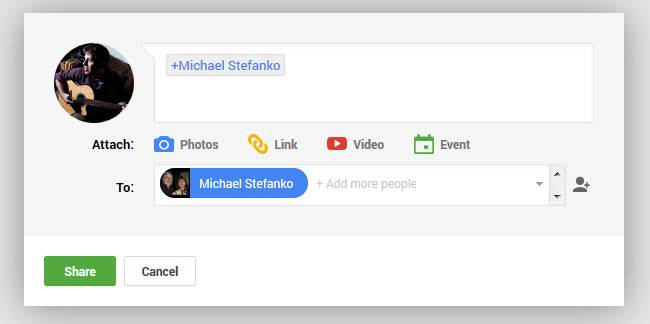
après avoir ajouté 1 balise, vous pouvez déjà voir beaucoup de différences dans le navigateur html à navigateur.

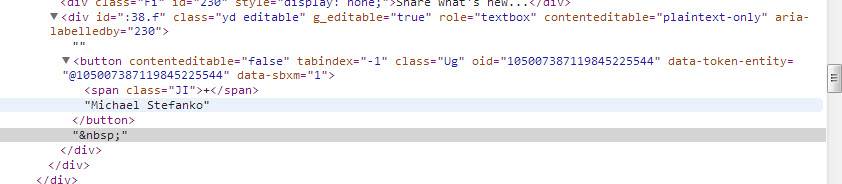
Dans Google Chrome, un espace est ajouté à chaque balise. Le bouton tag est utilisé. Et le chrome seulement contenteditable="texte seulement" est utilisé.

lorsque je rétrécis l'espace dans chrome, une balise BR est alors ajoutée.

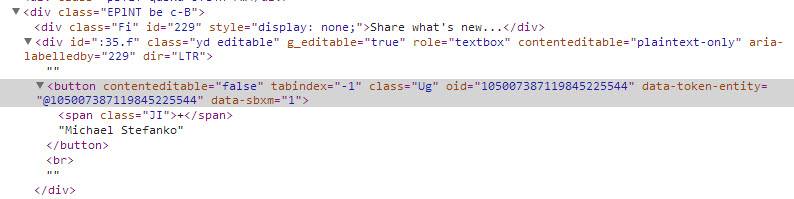
dans Firefox, la balise BR est ajoutée immédiatement avec la première balise. Les espaces ne sont pas nécessaires. Et une étiquette d'entrée est utilisée à la place de l'étiquette de bouton.
La balise BR est la plus grande percée, j'ai eu en creusant à travers cela. Avant d'ajouter cela, il y avait beaucoup de bizarre comportement avec la suppression de tags, ainsi que les problèmes de focus.

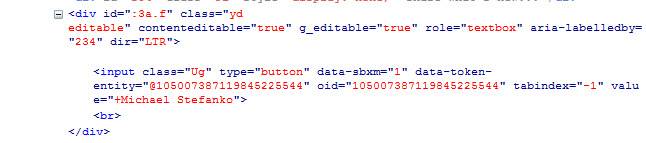
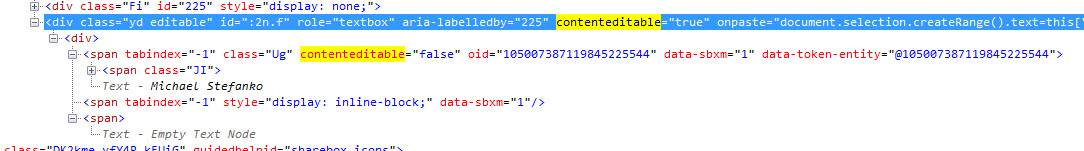
sous IE, plus intéressant, des modifications ont été apportées. Une portée avec contentEditable false est utilisée pour les tags ici. Pas d'espaces ou de balises BR, mais un noeud de texte vide.
Avec tout ça, vous n'avez pas à copier google exactement.
il est important de pièces:
si vous rendez HTML, faites ce qui suit...
1. Chrome doit utiliser le bouton de la balise
2. Firefox / IE doit utiliser la balise d'entrée
pour la gamme / sélection vous voulez généralement traiter les choses comme des étiquettes comme un seul caractère. Vous pouvez l'intégrer dans votre logique de gamme/sélection, mais le comportement des balises input/button est beaucoup plus cohérent, et beaucoup moins de code.
IE se comporte mieux dans IE7-8 en utilisant une portée. Simplement à partir d'un point de vue de l'INTERFACE utilisateur. Mais si vous ne vous souciez pas si votre site est joli dans les anciennes versions de IE, L'entrée a le comportement correct dans IE aussi bien que dans firefox.
3. Chrome seulement, utilisez l'attribut contenteditable="plaintext-only" sur votre editable div.
sinon, beaucoup de problèmes bizarres se produisent non seulement quand un utilisateur essaie de coller du texte riche, mais aussi quand il supprime des éléments html parfois les styles peuvent être transférés au div, j'ai noté beaucoup de problèmes étranges avec cela.
4. Si vous avez besoin de définir la position de caret à la fin de la div, mettez la fin de la gamme avant le BR.
pour FireFox:
range.setEndBefore($(el).find('br')[0]);