Console.log ne fonctionne pas du tout
un tas de code ne fonctionne pas et j'essaie d'identifier où se situe le problème mais console.log() la journalisation des résultats N'est-elle pas dans Chrome Dev tools, est-ce que je le fais correctement?
$(window).scroll(function() {
$('section').each(function(){
var id='#'+$(this).attr('id'),
off=$(id).offset().top,
hei=$(id).height(),
winscroll=$(window).scrollTop(),
dif=hei+off-($(window).height());
if (winscroll >= off && winscroll<=dif) {
console.log('first broken');
$(id+' .sticky').removeClass('abs').addClass('fix');
} else if (winscroll > dif){
console.log('second broken');
$(id+' .sticky').removeClass('fix').addClass('abs');
} else {
console.log('third broken');
$(id+' .sticky').removeClass('fix abs');
} });
});
MODIFIER LE CODE COMPLET AJOUTÉ
$(document).ready(function() {
// If a browser supports 3D transforms use the fancy menu if it doesn't, use standard accordion menu instead
if($('html').hasClass('csstransforms3d')){
$( "#mp-menu" ).removeClass( "snap-drawers" ).addClass( "mp-menu" );
$('nav ul li ul').css('border-bottom','1px solid rgba(255, 255, 255, .05)');
$('nav ul li ul').css('background','none');
// Insert elements where necessary to create the right structure
$('#mp-menu').wrapInner('<div class="mp-level" />');
$('#mp-menu').find('li > ul').wrap('<div class="mp-level" />');
$("#mp-menu ul li .mp-level").prepend(function () {
return '<span class="menu-title">' + $(this).prev().text() + '</span> <a class="ico mp-back" href="#">Back</a>';
});
// load in necessary JS files
$.getScript('http://176.32.230.2/baodev.com/cjo/wp-content/themes/CJO/js/multi-level-menu.js');
} else {
// load in necessary JS files
$.getScript( "http://176.32.230.2/baodev.com/cjo/wp-content/themes/CJO/js/jquery.navgoco.min.js", function() {
$("#demo1").navgoco({accordion: true});
});
$.getScript( "http://176.32.230.2/baodev.com/cjo/wp-content/themes/CJO/js/snap.min.js", function() {
// Snapper settings
var snapper = new Snap({
element: document.getElementById('scroller'),
disable: 'right',
maxPosition: 291
});
var addEvent = function addEvent(element, eventName, func) {
if (element.addEventListener) {
return element.addEventListener(eventName, func, false);
} else if (element.attachEvent) {
return element.attachEvent("on" + eventName, func);
}
};
// Toggle button
addEvent(document.getElementById('trigger'), 'click', function(){
if( snapper.state().state=="left" ){
snapper.close();
$( ".menu-trigger" ).removeClass( "active" );
} else {
snapper.open('left');
$( ".menu-trigger" ).addClass( "active" );
}
});
addEvent(document.getElementById('scroller'), 'click', function(){
if( snapper.state().state=="left" ){
$( ".menu-trigger" ).removeClass( "active" );
}
});
/* Prevent Safari opening links when viewing as a Mobile App */
(function (a, b, c) {
if(c in b && b[c]) {
var d, e = a.location,
f = /^(a|html)$/i;
a.addEventListener("click", function (a) {
d = a.target;
while(!f.test(d.nodeName)) d = d.parentNode;
"href" in d && (d.href.indexOf("http") || ~d.href.indexOf(e.host)) && (a.preventDefault(), e.href = d.href)
}, !1)
}
})(document, window.navigator, "standalone");
});
} // end if
fitHeight();
$(window).scroll(function() {
$('section').each(function(){
var id='#'+$(this).attr('id'),
off=$(id).offset().top,
hei=$(id).height(),
winscroll=$(window).scrollTop(),
dif=hei+off-($(window).height());
console.log('msj');
if (winscroll >= off && winscroll<=dif) {
$(id+' .sticky').removeClass('abs').addClass('fix');
} else if (winscroll > dif){
$(id+' .sticky').removeClass('fix').addClass('abs');
} else {
$(id+' .sticky').removeClass('fix abs');
}
});
});
});
// Trigger FitHeight on browser resize
$(window).resize(fitHeight);
EDIT
certains bits du code complet (ci-dessus) renvoient à d'autres fichiers JS et le code ne renvoie aucune erreur lorsqu'il est exécuté avec ces fichiers présents. Après dépannage, je vois le message de la console avant le rouleau. la fonction mais je ne vois pas le message de la console à l'intérieur de la fonction de défilement.
fitHeight();
console.log('About to bind scroll effects'); // I SEE THIS MESSAGE
$(window).scroll(function() {
console.log("scroll bound, now loop through sections"); //BUT NOT THIS ONE
$('section').each(function(){
4 réponses
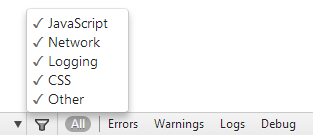
on dirait que vous avez caché des journaux JavaScript ou spécifié que vous voulez seulement voir des erreurs ou des avertissements. Ouvrez les outils de développement de Chrome et allez dans L'onglet Console. En bas, vous voulez vous assurer que JavaScript est coché et aussi s'assurer que vous avez sélectionné "All", "Logs" ou "Debug".

dans l'image ci-dessus J'ai JavaScript, Network, Logging, CSS et autres cochés et "tous" sélectionnés.
un Autre potentiel le problème pourrait être que votre $(window).scroll() la fonction n'est pas emballé dans un .ready() fonction (telle que documentée ici):
$(document).ready(function() {
$(window).scroll(function() {
...
});
});
en collant votre code dans JSFiddle et en donnant du contenu fictif, votre code fonctionne parfaitement bien:JSFiddle démo.
Edit:
la question a été modifiée. Le nouveau code donné en jette deux erreurs:
Référenceerror Uncaught: fitHeight n'est pas défini Non interceptée TypeError: ne peut pas lire la propriété 'addEventListener' De null
A cause de cela, le code arrête l'exécution avant d'atteindre un console.log appel.
je me sens un peu stupide là-dessus, mais que cela soit une leçon pour tout le monde...Assurez-vous de cibler la droite du sélecteur!
EN GROS, la console n'enregistrait rien parce que ce morceau de code particulier tentait de saisir la zone de défilement de ma fenêtre, alors qu'en fait mon code était configuré différemment pour faire défiler une DIV entière à la place. Dès que j'ai modifié:
$(window).scroll(function() {
à:
$('#scroller').scroll(function() {
la console a commencé à enregistrer les bons messages.
envisager une approche plus pragmatique de la question de "faire les choses correctement".
console.log("about to bind scroll fx");
$(window).scroll(function() {
console.log("scroll bound, loop through div's");
$('div').each(function(){
Si les deux log s sortie correctement, alors il est probable que le problème existe dans votre déclaration var. Pour corriger cela, envisagez de le décomposer en plusieurs lignes:
var id='#'+$(this).attr('id');
console.log(id);
var off=$(id).offset().top;
var hei=$(id).height();
var winscroll=$(window).scrollTop();
var dif=hei+off-($(window).height());
En faisant cela, au moins pendant le débogage, vous pouvez constater que le var id n'est pas défini, provoquant des erreurs dans le reste du code. Est-il possible que certains de vos div les étiquettes n'ont pas id?
dans mon cas, je développais un composant Web polymère, qui est inclus en utilisant <link rel="import"> dans le document HTML principal. Il s'avère que le fichier HTML du Component Web était mis en cache pour une raison quelconque, même si je l'avais changé depuis la version mise en cache.
pour le résoudre j'ai ouvert la Console du développeur (en Chrome), j'ai cliqué à droite sur la flèche de rechargement à côté de la barre D'URL et j'ai sélectionné "Empty cache and hard reload" - Problème résolu.