Les erreurs de la Console. Échec du chargement de ressource: net::message d'INSÉCURITÉ RÉPONSE
je suis sur mes liens dans ma tête.
GET https://fr.s.us/js/jquery-ui.css net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-1.9.1.min.js net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-ui.js net::ERR_INSECURE_RESPONSE
que Quelqu'un m'éclaire sur ces erreurs de console jquery..
Failed to load resource: net::ERR_INSECURE_RESPONSE
13 réponses
je suppose que vous utilisez du Chrome.
si c'est le cas, le problème fondamental est une inadéquation de certificat / un certificat expiré.
vous pouvez le voir par vous-même dans le code ici .
Notez en particulier l'utilisation de la constante que vous avez mentionnée dans le code de la ligne 48 du fichier C++ que je vous ai envoyé:
case net::ERR_INSECURE_RESPONSE:
la version actuelle de ce fichier est ici . L'état D'erreur ERR_INSECURE_RESPONSE ne figure peut-être plus à la ligne 48, mais le code d'erreur existe toujours dans la partie du code correspondant au certificat SSL.
Note: Assurez-vous d'utiliser le nom d'hôte indiqué dans le certificat SSL, chrome passe automatiquement au bon nom d'hôte si vous naviguez mais pas en utilisant javascript.
l'hôte fourni ne résout pas pour moi (DNS personnalisé ou hôte auto configuré? donc je ne peux que me hasarder à deviner.
mais comme vous demandez les ressources sur SSL, il est probable que le certificat n'est pas valide. Soit il est auto-signé et n'a pas été ajouté à votre navigateur/OS exceptions ou s'il est invalide.
essayez l'URI directement dans le même navigateur et inspectez le certificat.
Edit: ce n'est en aucune façon en lien direct avec jQuery, JavaScript ou CSS.
j'ai eu ce problème avec chrome lorsque je travaillais sur un site WordPress. J'ai ajouté ce code
$_SERVER['HTTPS'] = false;
dans les fonctions du thème.fichier php, il demande de vous connecter à nouveau lorsque vous enregistrez le fichier, mais une fois qu'il est connecté, il fonctionne tout de suite.
cela peut aussi se produire si vous avez la mise à jour de Chrome automatiquement. Case chrome://help . Le statut devrait être:
Google Chrome est à jour.
parfois le statut demande un redémarrage Chrome. Dans ce cas, j'ai eu des problèmes similaires avec plusieurs ressources de ne pas charger en raison de net::ERR_INSECURE_RESPONSE . Après le redémarrage de Chrome, tout a fonctionné normalement.
lorsque j'ai eu le problème récemment, il s'agissait d'un problème transversal où notre serveur dev héberge notre logiciel d'analyse ainsi que l'application. Dans les autres environnements, la console chrome affichera cette erreur et le fichier javascript (tracker) sur le serveur dev comme source. Cela posait des problèmes au personnel de L'AQ qui tentait de visualiser les données analytiques pour son environnement (rien n'était saisi à cause de ce problème).
la solution pour corriger cette en interne était d'ajouter le certificat SSL que le site de développement utilisait pour le magasin de personnes de confiance sur la machine du peuple de QA.
S'il s'agissait d'un problème de production, Je déplacerais très probablement le javascript dans les applications web actuelles.
essayez de l'ouvrir dans une fenêtre incognito. J'espère que cela aidera. Vous pouvez aussi modifier application/.htaccess comme suit:"
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/ [L]
en savoir plus sur CORS, essayez crossorigin.me is work fine
exemple: https://crossorigin.me/https://fr.s.us/js/jquery-ui.css
ne Pas afficher un message d'erreur et continuer la page blanche, u besoin de voir l'erreur est d'essayer
http://cors.io/?u=https://fr.s.us/js/jquery-ui.css
nous enjoignons ;-)
pour moi, le problème était l'étiquette <base href="https://domain.ext/"> .
après avoir enlevé, C'était OK. Je ne comprends pas vraiment pourquoi c'était un problème.
Vous essayez d'obtenir des données à partir d'un https qui n'ont pas de certificat. Changez " https://"en" http://". A travaillé pour moi.
dans mon cas, parfois quand je teste mon projet MVC par une url localhost https (par ex. https://localhost:44373/ ), le Chrome soulèvent cette erreur: net::ERR_INSECURE_RESPONSE pour les ressources du site Web (tels que JS fichiers).
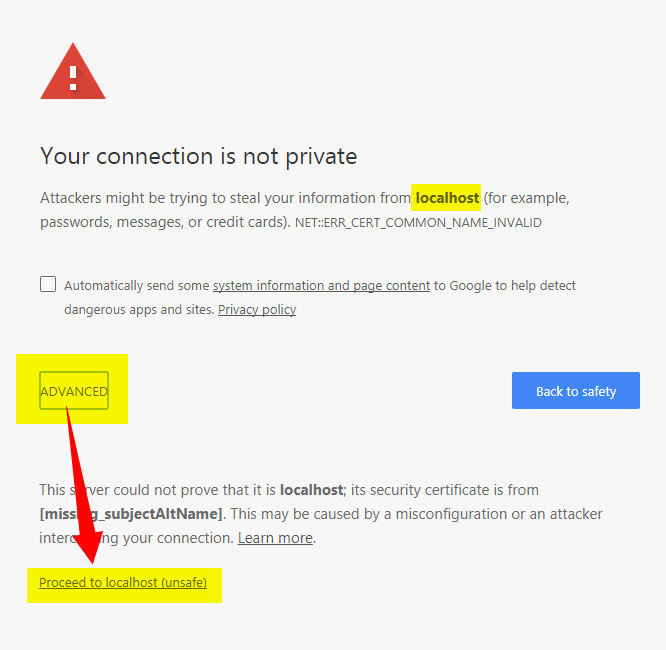
donc je le résous par Clear Cache . Puis je rafraîchis la page et Chrome me montrer une page spéciale sur l'url non sécurisée et je l'autorise juste en cliquant sur procéder à localhost (dangereux) .
C'était sur Chrome pour Android dans mon cas. Tous les fichiers statiques servis à partir d'un CDN avec un CNAME qui est crypté SSL n'étaient pas présents. Sur Chrome desktop, tout s'est bien passé.
quand j'ai correctement ajouté les certs dans ca_bundle les fichiers affichés correctement.
Chrome pour Android prend le cryptage au sérieux contrairement à Desktop. J'espère que cela vous fera gagner du temps et du stress
si vous utilisez chrome, vous pouvez faire un clic droit raccourci et éditer la cible du raccourci, ajoutez ceci après la chaîne de la cible:
--ignore-certificate-errors
la chaîne complète ressemble à ceci:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --ignore-certificate-errors