Style cohérent pour les listes imbriquées avec Bootstrap
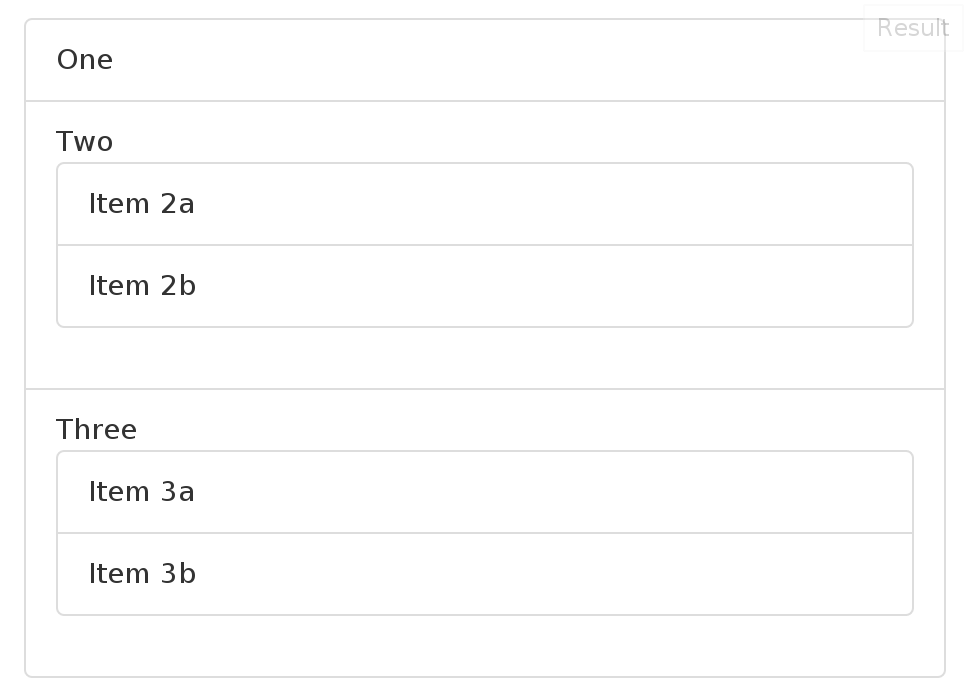
y a-t-il un moyen de faire ressembler les listes imbriquées dans Twitter bootstrap à une liste normale, avec les éléments imbriqués simplement indentés (et que cela fonctionne pour une imbrication arbitrairement profonde)? Par défaut, les listes imbriquées :

<ul class="list-group">
<li class="list-group-item">One</li>
<li class="list-group-item">Two
<ul class="list-group">
<li class="list-group-item">Item 2a</li>
<li class="list-group-item">Item 2b</li>
</ul>
</li>
<li class="list-group-item">Three
<ul class="list-group">
<li class="list-group-item">Item 3a</li>
<li class="list-group-item">Item 3b</li>
</ul>
</li>
</ul>
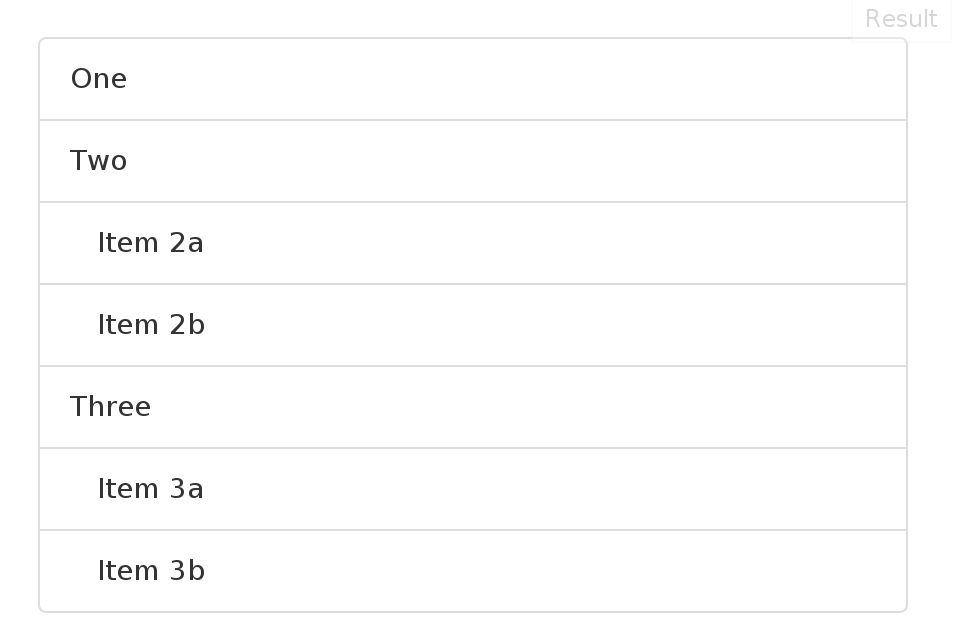
Comment puis-je faire apparaître ces listes imbriquées comme ceci (ou d'une manière similaire):

dans le cas où vous avez manqué le lien ci-dessus, voici le JSFiddle: https://jsfiddle.net/7o8rp0kv/1/
4 réponses
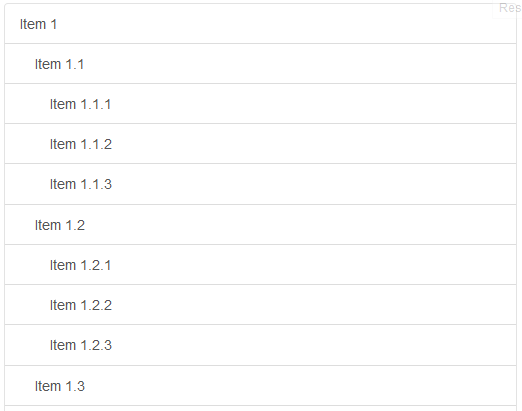
Listes Des Groupes Imbriqués
.just-padding {
padding: 15px;
}
.list-group.list-group-root {
padding: 0;
overflow: hidden;
}
.list-group.list-group-root .list-group {
margin-bottom: 0;
}
.list-group.list-group-root .list-group-item {
border-radius: 0;
border-width: 1px 0 0 0;
}
.list-group.list-group-root > .list-group-item:first-child {
border-top-width: 0;
}
.list-group.list-group-root > .list-group > .list-group-item {
padding-left: 30px;
}
.list-group.list-group-root > .list-group > .list-group > .list-group-item {
padding-left: 45px;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<div class="just-padding">
<div class="list-group list-group-root well">
<a href="#" class="list-group-item">Item 1</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 1.1</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 1.1.1</a>
<a href="#" class="list-group-item">Item 1.1.2</a>
<a href="#" class="list-group-item">Item 1.1.3</a>
</div>
<a href="#" class="list-group-item">Item 1.2</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 1.2.1</a>
<a href="#" class="list-group-item">Item 1.2.2</a>
<a href="#" class="list-group-item">Item 1.2.3</a>
</div>
<a href="#" class="list-group-item">Item 1.3</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 1.3.1</a>
<a href="#" class="list-group-item">Item 1.3.2</a>
<a href="#" class="list-group-item">Item 1.3.3</a>
</div>
</div>
<a href="#" class="list-group-item">Item 2</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 2.1</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 2.1.1</a>
<a href="#" class="list-group-item">Item 2.1.2</a>
<a href="#" class="list-group-item">Item 2.1.3</a>
</div>
<a href="#" class="list-group-item">Item 2.2</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 2.2.1</a>
<a href="#" class="list-group-item">Item 2.2.2</a>
<a href="#" class="list-group-item">Item 2.2.3</a>
</div>
<a href="#" class="list-group-item">Item 2.3</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 2.3.1</a>
<a href="#" class="list-group-item">Item 2.3.2</a>
<a href="#" class="list-group-item">Item 2.3.3</a>
</div>
</div>
<a href="#" class="list-group-item">Item 3</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 3.1</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 3.1.1</a>
<a href="#" class="list-group-item">Item 3.1.2</a>
<a href="#" class="list-group-item">Item 3.1.3</a>
</div>
<a href="#" class="list-group-item">Item 3.2</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 3.2.1</a>
<a href="#" class="list-group-item">Item 3.2.2</a>
<a href="#" class="list-group-item">Item 3.2.3</a>
</div>
<a href="#" class="list-group-item">Item 3.3</a>
<div class="list-group">
<a href="#" class="list-group-item">Item 3.3.1</a>
<a href="#" class="list-group-item">Item 3.3.2</a>
<a href="#" class="list-group-item">Item 3.3.3</a>
</div>
</div>
</div>
</div>Vue sur fiddler: https://jsfiddle.net/u3gd85cj/
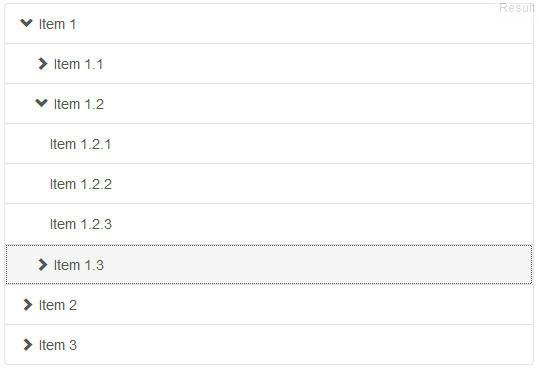
Listes De Groupes Imbriquées (Repliables)
$(function() {
$('.list-group-item').on('click', function() {
$('.glyphicon', this)
.toggleClass('glyphicon-chevron-right')
.toggleClass('glyphicon-chevron-down');
});
});.just-padding {
padding: 15px;
}
.list-group.list-group-root {
padding: 0;
overflow: hidden;
}
.list-group.list-group-root .list-group {
margin-bottom: 0;
}
.list-group.list-group-root .list-group-item {
border-radius: 0;
border-width: 1px 0 0 0;
}
.list-group.list-group-root > .list-group-item:first-child {
border-top-width: 0;
}
.list-group.list-group-root > .list-group > .list-group-item {
padding-left: 30px;
}
.list-group.list-group-root > .list-group > .list-group > .list-group-item {
padding-left: 45px;
}
.list-group-item .glyphicon {
margin-right: 5px;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<div class="just-padding">
<div class="list-group list-group-root well">
<a href="#item-1" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 1
</a>
<div class="list-group collapse" id="item-1">
<a href="#item-1-1" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 1.1
</a>
<div class="list-group collapse" id="item-1-1">
<a href="#" class="list-group-item">Item 1.1.1</a>
<a href="#" class="list-group-item">Item 1.1.2</a>
<a href="#" class="list-group-item">Item 1.1.3</a>
</div>
<a href="#item-1-2" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 1.2
</a>
<div class="list-group collapse" id="item-1-2">
<a href="#" class="list-group-item">Item 1.2.1</a>
<a href="#" class="list-group-item">Item 1.2.2</a>
<a href="#" class="list-group-item">Item 1.2.3</a>
</div>
<a href="#item-1-3" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 1.3
</a>
<div class="list-group collapse" id="item-1-3">
<a href="#" class="list-group-item">Item 1.3.1</a>
<a href="#" class="list-group-item">Item 1.3.2</a>
<a href="#" class="list-group-item">Item 1.3.3</a>
</div>
</div>
<a href="#item-2" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 2
</a>
<div class="list-group collapse" id="item-2">
<a href="#item-2-1" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 2.1
</a>
<div class="list-group collapse" id="item-2-1">
<a href="#" class="list-group-item">Item 2.1.1</a>
<a href="#" class="list-group-item">Item 2.1.2</a>
<a href="#" class="list-group-item">Item 2.1.3</a>
</div>
<a href="#item-2-2" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 2.2
</a>
<div class="list-group collapse" id="item-2-2">
<a href="#" class="list-group-item">Item 2.2.1</a>
<a href="#" class="list-group-item">Item 2.2.2</a>
<a href="#" class="list-group-item">Item 2.2.3</a>
</div>
<a href="#item-2-3" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 2.3
</a>
<div class="list-group collapse" id="item-2-3">
<a href="#" class="list-group-item">Item 2.3.1</a>
<a href="#" class="list-group-item">Item 2.3.2</a>
<a href="#" class="list-group-item">Item 2.3.3</a>
</div>
</div>
<a href="#item-3" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 3
</a>
<div class="list-group collapse" id="item-3">
<a href="#item-3-1" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 3.1
</a>
<div class="list-group collapse" id="item-3-1">
<a href="#" class="list-group-item">Item 3.1.1</a>
<a href="#" class="list-group-item">Item 3.1.2</a>
<a href="#" class="list-group-item">Item 3.1.3</a>
</div>
<a href="#item-3-2" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 3.2
</a>
<div class="list-group collapse" id="item-3-2">
<a href="#" class="list-group-item">Item 3.2.1</a>
<a href="#" class="list-group-item">Item 3.2.2</a>
<a href="#" class="list-group-item">Item 3.2.3</a>
</div>
<a href="#item-3-3" class="list-group-item" data-toggle="collapse">
<i class="glyphicon glyphicon-chevron-right"></i>Item 3.3
</a>
<div class="list-group collapse" id="item-3-3">
<a href="#" class="list-group-item">Item 3.3.1</a>
<a href="#" class="list-group-item">Item 3.3.2</a>
<a href="#" class="list-group-item">Item 3.3.3</a>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>Vue sur fiddler: https://jsfiddle.net/ann7tctp/
C'était mon approche:
.list-group-collapse li > ul li:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.list-group-collapse li > ul {
margin-left: -16px;
margin-right: -16px;
margin-bottom: -11px;
}
si vous utilisez BS3, ajoutez le .list-group-collapse classe à votre liste regroupant fera l'affaire. Voir JSFiddle:https://jsfiddle.net/oscar_dr/d2wpn8sd/1/
bien sûr, vous pouvez étendre BS avec cette classe ou changer les valeurs à vos mesures personnalisées si vous avez un Bootstrap personnalisé.
EDIT: ajouté un fragment à réponse:
.list-group-collapse li>ul li:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.list-group-collapse li>ul {
margin-left: -16px;
margin-right: -16px;
margin-bottom: -11px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-xs-6">
<h4>
With collapse
</h4>
<hr>
<ul class="list-group list-group-collapse">
<li class="list-group-item">
<h3>
Level 1
</h3>
<ul class="list-group">
<li class="list-group-item">
<h4>
Level 2.1
</h4>
<ul class="list-group">
<li class="list-group-item">
Item 2.1.1
</li>
<li class="list-group-item">
Item 2.1.2
</li>
<li class="list-group-item">
Item 2.1.3
</li>
</ul>
</li>
<li class="list-group-item">
<h4>
Level 2.2
</h4>
</li>
</ul>
</li>
</ul>
</div>
<div class="col-xs-6">
<h4>
Without collapse
</h4>
<hr>
<ul class="list-group">
<li class="list-group-item">
<h3>
Level 1
</h3>
<ul class="list-group">
<li class="list-group-item">
<h4>
Level 2.1
</h4>
<ul class="list-group">
<li class="list-group-item">
Item 2.1.1
</li>
<li class="list-group-item">
Item 2.1.2
</li>
<li class="list-group-item">
Item 2.1.3
</li>
</ul>
</li>
<li class="list-group-item">
<h4>
Level 2.2
</h4>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>J'ai modifié Marcos answer pour travailler avec Bootstrap 4 (et fort-awesome icônes) depuis glyphicons ne font plus partie de Bootstrap. Les principaux changements sont les suivants:
- remplacer glyphicons par fort-awesome icons
- ajouter une classe list-group-item-action
list-group-item - redéfinir .l'effondrement en css (peut-être il ya une meilleure approche)
.collapse {
display: none;
&.show {
display: block;
}
}
<div class="container">
<div class="row">
<div class="col-xs-12">
<ul class="list-group">
<li class="list-group-item">One</li>
<li class="list-group-item">Two
<ul class="list-group inner">
<li class="list-group-item">Item 2a</li>
<li class="list-group-item">Item 2b</li>
</ul>
</li>
<li class="list-group-item">Three
<ul class="list-group inner">
<li class="list-group-item">Item 3a</li>
<li class="list-group-item">Item 3b</li>
</ul>
</li>
</ul>
</div>
</div>
<style>
.list-group.inner li{
border:none;
}
</style>