Comparer deux dates avec JavaScript
Quelqu'un peut-il suggérer un moyen de comparer les valeurs de deux dates plus grand que, moins que, et pas dans le passé en utilisant JavaScript? Les valeurs provenant de zones de texte...
30 réponses
le Date object fera ce que vous voulez - construire un pour chaque date, puis les comparer en utilisant le > , < , <= ou >= .
le == , != , === , et les opérateurs !== vous demandent d'utiliser date.getTime() comme dans
var d1 = new Date();
var d2 = new Date(d1);
var same = d1.getTime() === d2.getTime();
var notSame = d1.getTime() !== d2.getTime();
pour être clair que la vérification de l'égalité directement avec les objets de données ne fonctionnera pas
var d1 = new Date();
var d2 = new Date(d1);
console.log(d1 == d2); // prints false (wrong!)
console.log(d1 === d2); // prints false (wrong!)
console.log(d1 != d2); // prints true (wrong!)
console.log(d1 !== d2); // prints true (wrong!)
console.log(d1.getTime() === d2.getTime()); // prints true (correct)
je vous suggère d'utiliser des drop-downs ou une forme similaire contrainte de saisie de date plutôt que des boîtes de texte, cependant, de peur que vous ne vous trouviez dans l'enfer de la validation des entrées.
la façon la plus facile de comparer des dates en javascript est d'abord de les convertir en objet Date, puis de comparer ces objets date.
ci-dessous vous trouvez un objet avec trois fonctions:
-
dates.comparer (a,b)
renvoie un numéro:
- -1 si a < b
- 0 si a =b
- 1 Si a > b
- NaN si A ou b est une date illégale
-
dates.inRange (d,début,fin)
renvoie un booléen ou NaN:
- vrai si d est entre le démarrer et fin (inclusif)
- false if d est avant démarrer ou après fin .
- NaN si une ou plusieurs des dates sont illégales.
-
dates.conversion
utilisé par les autres fonctions pour convertir leur entrée en objet date. L'entrée peut être
- un date -objet : Le l'entrée est rendu comme tel.
- un array : Interprété comme [jour,mois,année]. NOTE mois est 0-11.
- a nombre : interprété comme le nombre de millisecondes depuis le 1er janvier 1970 (une estampille temporelle)
- a string : plusieurs formats différents sont pris en charge, comme "AAAA/MM/JJ", "MM/JJ/AAAA", "Jan 31 2009" etc.
- un objet : Interprétée comme un objet avec l'année, le mois et la date attributs. NOTE mois est 0-11.
.
// Source: http://stackoverflow.com/questions/497790
var dates = {
convert:function(d) {
// Converts the date in d to a date-object. The input can be:
// a date object: returned without modification
// an array : Interpreted as [year,month,day]. NOTE: month is 0-11.
// a number : Interpreted as number of milliseconds
// since 1 Jan 1970 (a timestamp)
// a string : Any format supported by the javascript engine, like
// "YYYY/MM/DD", "MM/DD/YYYY", "Jan 31 2009" etc.
// an object : Interpreted as an object with year, month and date
// attributes. **NOTE** month is 0-11.
return (
d.constructor === Date ? d :
d.constructor === Array ? new Date(d[0],d[1],d[2]) :
d.constructor === Number ? new Date(d) :
d.constructor === String ? new Date(d) :
typeof d === "object" ? new Date(d.year,d.month,d.date) :
NaN
);
},
compare:function(a,b) {
// Compare two dates (could be of any type supported by the convert
// function above) and returns:
// -1 : if a < b
// 0 : if a = b
// 1 : if a > b
// NaN : if a or b is an illegal date
// NOTE: The code inside isFinite does an assignment (=).
return (
isFinite(a=this.convert(a).valueOf()) &&
isFinite(b=this.convert(b).valueOf()) ?
(a>b)-(a<b) :
NaN
);
},
inRange:function(d,start,end) {
// Checks if date in d is between dates in start and end.
// Returns a boolean or NaN:
// true : if d is between start and end (inclusive)
// false : if d is before start or after end
// NaN : if one or more of the dates is illegal.
// NOTE: The code inside isFinite does an assignment (=).
return (
isFinite(d=this.convert(d).valueOf()) &&
isFinite(start=this.convert(start).valueOf()) &&
isFinite(end=this.convert(end).valueOf()) ?
start <= d && d <= end :
NaN
);
}
}
Comparer < et > comme d'habitude, mais en ce qui concerne la = doit utiliser un + préfixe. Comme ceci:
var x = new Date('2013-05-23');
var y = new Date('2013-05-23');
// less than, greater than is fine:
x < y; => false
x > y; => false
x === y; => false, oops!
// anything involving '=' should use the '+' prefix
// it will then compare the dates' millisecond values
+x <= +y; => true
+x >= +y; => true
+x === +y; => true
Espérons que cette aide!
les opérateurs relationnels < <= > >= peut être utilisé pour comparer les dates JavaScript:
var d1 = new Date(2013, 0, 1);
var d2 = new Date(2013, 0, 2);
d1 < d2; // true
d1 <= d2; // true
d1 > d2; // false
d1 >= d2; // false
cependant, les opérateurs d'égalité == != === !== ne peut pas être utilisé pour comparer (la valeur de) dates parce que :
- deux objets distincts ne sont jamais égaux pour des comparaisons strictes ou abstraites.
- une expression comparant des objets n'est vraie que si les opérandes font référence au même objet.
vous pouvez comparer la valeur des dates pour l'égalité en utilisant l'une de ces méthodes:
var d1 = new Date(2013, 0, 1);
var d2 = new Date(2013, 0, 1);
/*
* note: d1 == d2 returns false as described above
*/
d1.getTime() == d2.getTime(); // true
d1.valueOf() == d2.valueOf(); // true
Number(d1) == Number(d2); // true
+d1 == +d2; // true
les Deux Date.getTime() et Date.valueOf() renvoie le nombre de millisecondes depuis le 1er janvier 1970, 00:00 UTC. À la fois la fonction Number et l'opérateur unaire + appelez les méthodes valueOf() dans les coulisses.
la méthode de loin la plus facile est de soustraire une date de l'autre et de comparer le résultat.
var oDateOne = new Date();
var oDateTwo = new Date();
alert(oDateOne - oDateTwo === 0);
alert(oDateOne - oDateTwo < 0);
alert(oDateOne - oDateTwo > 0);
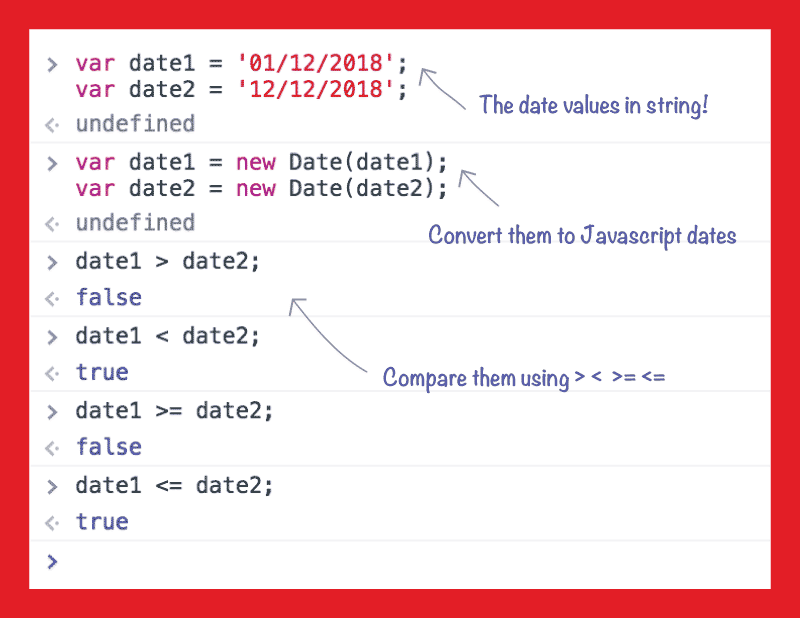
Comparer "les 1519110920" dates en JavaScript est assez facile... JavaScript a intégré système de comparaison pour dates ce qui rend si facile de faire la comparaison...
il suffit de suivre ces étapes pour comparer la valeur de 2 dates, par exemple vous avez 2 entrées qui ont chacune une valeur de Date dans String et vous de les comparer...
1. vous avez 2 valeurs de chaîne que vous obtenez à partir d'une entrée et vous aimeriez les comparer, ils sont comme ci-dessous:
var date1 = '01/12/2018';
var date2 = '12/12/2018';
2. ils ont besoin d'être Date Object pour être comparés en tant que valeurs de date, donc il suffit de les convertir à date, en utilisant new Date() , je viens de les réaffecter pour la simplicité de l'explication, mais vous pouvez le faire comme vous voulez:
date1 = new Date(date1);
date2 = new Date(date2);
3. maintenant comparez-les simplement, en utilisant le > < >= <=
date1 > date2; //false
date1 < date2; //true
date1 >= date2; //false
date1 <= date2; //true
Comparer la journée seulement (en ignorant le temps de composants):
Date.prototype.sameDay = function(d) {
return this.getFullYear() === d.getFullYear()
&& this.getDate() === d.getDate()
&& this.getMonth() === d.getMonth();
}
Utilisation:
if(date1.sameDay(date2)) {
// highlight day on calendar or something else clever
}
quel format?
si vous construisez un Javascript Date object , vous pouvez simplement les soustraire pour obtenir une différence de millisecondes (éditer: ou juste les comparer):
js>t1 = new Date()
Thu Jan 29 2009 14:19:28 GMT-0500 (Eastern Standard Time)
js>t2 = new Date()
Thu Jan 29 2009 14:19:31 GMT-0500 (Eastern Standard Time)
js>t2-t1
2672
js>t3 = new Date('2009 Jan 1')
Thu Jan 01 2009 00:00:00 GMT-0500 (Eastern Standard Time)
js>t1-t3
2470768442
js>t1>t3
true
SHORT ANSWER
Voici une fonction qui renvoie {booléen} si le de dateTime > à dateTime Demo in action
var from = '08/19/2013 00:00'
var to = '08/12/2013 00:00 '
function isFromBiggerThanTo(dtmfrom, dtmto){
return new Date(dtmfrom).getTime() >= new Date(dtmto).getTime() ;
}
console.log(isFromBiggerThanTo(from, to)); //true
explication
var date_one = '2013-07-29 01:50:00',
date_two = '2013-07-29 02:50:00';
//getTime() returns the number of milliseconds since 01.01.1970.
var timeStamp_date_one = new Date(date_one).getTime() ; //1375077000000
console.log(typeof timeStamp_date_one);//number
var timeStamp_date_two = new Date(date_two).getTime() ;//1375080600000
console.log(typeof timeStamp_date_two);//number
puisque vous avez maintenant les deux datetime dans le type de numéro vous pouvez les comparer avec n'importe quelles opérations de comparaison
( >, < ,= ,!= ,== ,!= = , > = Et<=)
puis
si vous êtes familier avec C# date personnalisée et chaîne de Format D'Heure cette bibliothèque devrait faire la même chose exacte et vous aider à formater votre date et votre heure dtmFRM si vous passez dans la chaîne de temps de date ou le format unix
Utilisation
var myDateTime = new dtmFRM();
alert(myDateTime.ToString(1375077000000, "MM/dd/yyyy hh:mm:ss ampm"));
//07/29/2013 01:50:00 AM
alert(myDateTime.ToString(1375077000000,"the year is yyyy and the day is dddd"));
//this year is 2013 and the day is Monday
alert(myDateTime.ToString('1/21/2014', "this month is MMMM and the day is dd"));
//this month is january and the day is 21
tout ce que vous avez à faire est de passer l'un de ces format pacifié dans la bibliothèque js fichier
vous utilisez ce code,
var firstValue = "2012-05-12".split('-');
var secondValue = "2014-07-12".split('-');
var firstDate=new Date();
firstDate.setFullYear(firstValue[0],(firstValue[1] - 1 ),firstValue[2]);
var secondDate=new Date();
secondDate.setFullYear(secondValue[0],(secondValue[1] - 1 ),secondValue[2]);
if (firstDate > secondDate)
{
alert("First Date is greater than Second Date");
}
else
{
alert("Second Date is greater than First Date");
}
et aussi vérifier ce lien http://www.w3schools.com/js/js_obj_date.asp
var date = new Date(); // will give you todays date.
// following calls, will let you set new dates.
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
var yesterday = new Date();
yesterday.setDate(...date info here);
if(date>yesterday) // will compare dates
juste pour ajouter une autre possibilité aux nombreuses options existantes, vous pouvez essayer:
if (date1.valueOf()==date2.valueOf()) .....
...qui semble fonctionner pour moi. Bien sûr, vous devez vous assurer que les deux dates ne sont pas indéfinies...
if ((date1?date1.valueOf():0)==(date2?date2.valueOf():0) .....
de cette façon, nous pouvons nous assurer qu'une comparaison positive est faite si les deux ne sont pas définis également, ou...
if ((date1?date1.valueOf():0)==(date2?date2.valueOf():-1) .....
...si vous préférez ne pas être égaux.
Note-Comparer Seulement La Date Partie:
quand on compare deux dates en javascript. Cela prend des heures, des minutes et des secondes également en considération.. Donc, Si nous avons seulement besoin de comparer uniquement la date, c'est l'approche:
var date1= new Date("01/01/2014").setHours(0,0,0,0);
var date2= new Date("01/01/2014").setHours(0,0,0,0);
maintenant: if date1.valueOf()> date2.valueOf() fonctionnera comme un charme.
Via Moment.js
Jsfiddle: http://jsfiddle.net/guhokemk/1/
function compare(dateTimeA, dateTimeB) {
var momentA = moment(dateTimeA,"DD/MM/YYYY");
var momentB = moment(dateTimeB,"DD/MM/YYYY");
if (momentA > momentB) return 1;
else if (momentA < momentB) return -1;
else return 0;
}
alert(compare("11/07/2015", "10/07/2015"));
la méthode retourne 1 si dateTimeA est supérieur à dateTimeB
la méthode retourne 0 si dateTimeA égale dateTimeB
la méthode retourne -1 si dateTimeA est inférieur à dateTimeB
pour comparer deux dates, nous pouvons utiliser la date.JS JavaScript library qui peut être trouvé à: https://code.google.com/archive/p/datejs/downloads
et l'utilisation de la méthode Date.compare( Date date1, Date date2 ) et il retourne un nombre qui signifie le résultat suivant:
-1 = date1 est inférieur à date2.
0 = les valeurs sont égales.
1 = date1 est plus grand que date2.
pour créer des dates à partir de texte libre en Javascript, vous devez les analyser dans l'objet Date ().
vous pouvez utiliser la Date.parse () qui prend du texte libre essaie de le convertir en une nouvelle date mais si vous avez le contrôle sur la page, je vous recommande D'utiliser des boîtes de sélection HTML à la place ou un sélecteur de date tel que le Yui calendar control ou le jQuery UI Datepicker .
une fois que vous avez une date comme d'autres personnes ont souligné que vous pouvez utiliser l'arithmétique simple pour soustraire les dates et de le convertir en un nombre de jours en divisant le nombre (en secondes) par le nombre de secondes dans une journée (60*60*24 = 86400).
dit que vous avez obtenu les objets de date A et B, obtenir leur valeur de temps EPOC, puis soustraire pour obtenir la différence en millisecondes.
var diff = +A - +B;
C'est tout.
soustrayez deux dates obtenez la différence en millisecondes, si vous obtenez 0 C'est la même date
function areSameDate(d1, d2){
return d1 - d2 === 0
}
var date_today=new Date();
var formated_date = formatDate(date_today);//Calling formatDate Function
var input_date="2015/04/22 11:12 AM";
var currentDateTime = new Date(Date.parse(formated_date));
var inputDateTime = new Date(Date.parse(input_date));
if (inputDateTime <= currentDateTime){
//Do something...
}
function formatDate(date) {
var hours = date.getHours();
var minutes = date.getMinutes();
var ampm = hours >= 12 ? 'PM' : 'AM';
hours = hours % 12;
hours = hours ? hours : 12; // the hour '0' should be '12'
hours = hours < 10 ? '0'+hours : hours ;
minutes = minutes < 10 ? '0'+minutes : minutes;
var strTime = hours+":"+minutes+ ' ' + ampm;
return date.getFullYear()+ "/" + ((date.getMonth()+1) < 10 ? "0"+(date.getMonth()+1) :
(date.getMonth()+1) ) + "/" + (date.getDate() < 10 ? "0"+date.getDate() :
date.getDate()) + " " + strTime;
}
une version améliorée du code posté par" certains "
/* Compare the current date against another date.
*
* @param b {Date} the other date
* @returns -1 : if this < b
* 0 : if this === b
* 1 : if this > b
* NaN : if a or b is an illegal date
*/
Date.prototype.compare = function(b) {
if (b.constructor !== Date) {
throw "invalid_date";
}
return (isFinite(this.valueOf()) && isFinite(b.valueOf()) ?
(this>b)-(this<b) : NaN
);
};
utilisation:
var a = new Date(2011, 1-1, 1);
var b = new Date(2011, 1-1, 1);
var c = new Date(2011, 1-1, 31);
var d = new Date(2011, 1-1, 31);
assertEquals( 0, a.compare(b));
assertEquals( 0, b.compare(a));
assertEquals(-1, a.compare(c));
assertEquals( 1, c.compare(a));
si le format suivant est votre date, vous pouvez utiliser ce code:
var first = '2012-11-21';
var second = '2012-11-03';
if(parseInt(first.replace(/-/g,""),10) > parseInt(second.replace(/-/g,""),10)){
//...
}
il vérifiera si 20121121 est plus grand que 20121103 ou non.
je stocke habituellement Dates comme timestamps(Number) dans les bases de données.
quand j'ai besoin de comparer, je compare simplement entre ces horodateurs ou
convertissez-le en objet Date et comparez-le avec > < si nécessaire.
notez que == ou === ne fonctionne pas correctement à moins que vos variables ne soient des références du même objet Date.
convertissez ces objets de Date pour l'horodatage(nombre) d'abord, puis de comparer l'égalité.
Date en Timestamp
var timestamp_1970 = new Date(0).getTime(); // 1970-01-01 00:00:00
var timestamp = new Date().getTime(); // Current Timestamp
Timestamp de la Date
var timestamp = 0; // 1970-01-01 00:00:00
var DateObject = new Date(timestamp);
MÉFIEZ-VOUS DU FUSEAU HORAIRE
javascript date a pas de notion de fuseau horaire . C'est un moment dans le temps (tic-tac depuis l'époque) avec des fonctions pratiques pour traduire vers et depuis des chaînes dans le fuseau horaire "local". Si vous voulez travailler avec des dates en utilisant des objets date, comme tout le monde ici le fait, vous voulez que vos dates représentent UTC midnight au début de la date en question. et la convention nécessaire qui vous permet de travailler avec des dates indépendamment de la saison ou du fuseau horaire de leur création. Vous devez donc être très vigilant pour gérer la notion de fuseau horaire, en particulier lorsque vous créez votre objet midnight UTC Date.
la plupart du temps, vous voudrez que votre date reflète le fuseau horaire de l'utilisateur. Cliquez si aujourd'hui est votre anniversaire . Les utilisateurs de NZ et US cliquent en même temps et obtiennent des dates différentes. Dans ce cas, faire...
// create a date (utc midnight) reflecting the value of myDate and the environment's timezone offset.
new Date(Date.UTC(myDate.getFullYear(),myDate.getMonth(), myDate.getDate()));
parfois, la comparabilité internationale l'emporte sur la précision locale. Dans ce cas, faire...
// the date in London of a moment in time. Device timezone is ignored.
new Date(Date.UTC(myDate.getUTCYear(), myDate.getyUTCMonth(), myDate.getUTCDate()));
maintenant, vous pouvez comparer directement vos objets date comme les autres réponses le suggèrent.
ayant pris soin de gérer le fuseau horaire lorsque vous créez, vous devez également être sûr de garder le fuseau horaire hors lorsque vous convertissez de nouveau en une représentation de chaîne. pour que vous puissiez l'utiliser en toute sécurité...
-
toISOString() -
getUTCxxx() -
getTime() //returns a number with no time or timezone. -
.toLocaleDateString("fr",{timezone:"UTC"}) // whatever locale you want, but ALWAYS UTC.
et éviter totalement tout le reste, surtout...
-
getYear(),getMonth(),getDate()
avant de comparer l'objet Dates , essayez de régler les deux millisecondes à zéro comme Date.setMilliseconds(0); .
dans certains cas où l'objet Date est dynamiquement créé en javascript, si vous continuez à imprimer le Date.getTime() , vous verrez les millisecondes changer, ce qui empêchera l'égalité des deux dates.
from_date ='10-07-2012';
to_date = '05-05-2012';
var fromdate = from_date.split('-');
from_date = new Date();
from_date.setFullYear(fromdate[2],fromdate[1]-1,fromdate[0]);
var todate = to_date.split('-');
to_date = new Date();
to_date.setFullYear(todate[2],todate[1]-1,todate[0]);
if (from_date > to_date )
{
alert("Invalid Date Range!\nStart Date cannot be after End Date!")
return false;
}
utilisez ce code pour comparer la date en utilisant javascript.
Merci D. Jeeva
var curDate=new Date();
var startDate=document.forms[0].m_strStartDate;
var endDate=document.forms[0].m_strEndDate;
var startDateVal=startDate.value.split('-');
var endDateVal=endDate.value.split('-');
var firstDate=new Date();
firstDate.setFullYear(startDateVal[2], (startDateVal[1] - 1), startDateVal[0]);
var secondDate=new Date();
secondDate.setFullYear(endDateVal[2], (endDateVal[1] - 1), endDateVal[0]);
if(firstDate > curDate) {
alert("Start date cannot be greater than current date!");
return false;
}
if (firstDate > secondDate) {
alert("Start date cannot be greater!");
return false;
}
Voici ce que j'ai fait dans un de mes projets,
function CompareDate(tform){
var startDate = new Date(document.getElementById("START_DATE").value.substring(0,10));
var endDate = new Date(document.getElementById("END_DATE").value.substring(0,10));
if(tform.START_DATE.value!=""){
var estStartDate = tform.START_DATE.value;
//format for Oracle
tform.START_DATE.value = estStartDate + " 00:00:00";
}
if(tform.END_DATE.value!=""){
var estEndDate = tform.END_DATE.value;
//format for Oracle
tform.END_DATE.value = estEndDate + " 00:00:00";
}
if(endDate <= startDate){
alert("End date cannot be smaller than or equal to Start date, please review you selection.");
tform.START_DATE.value = document.getElementById("START_DATE").value.substring(0,10);
tform.END_DATE.value = document.getElementById("END_DATE").value.substring(0,10);
return false;
}
}
appelle ça sur le formulaire onsubmit. espérons que cette aide.
supposons que vous vous occupiez de ce format de date 2014[:-/.]06[:-/.]06 ou 06[:-/.]06[:-/.]2014 , alors vous pouvez comparer les dates de cette façon
var a = '2014.06/07', b = '2014-06.07', c = '07-06/2014', d = '07/06.2014';
parseInt(a.replace(/[:\s\/\.-]/g, '')) == parseInt(b.replace(/[:\s\/\.-]/g, '')); // true
parseInt(c.replace(/[:\s\/\.-]/g, '')) == parseInt(d.replace(/[:\s\/\.-]/g, '')); // true
parseInt(a.replace(/[:\s\/\.-]/g, '')) < parseInt(b.replace(/[:\s\/\.-]/g, '')); // false
parseInt(c.replace(/[:\s\/\.-]/g, '')) > parseInt(d.replace(/[:\s\/\.-]/g, '')); // false
comme vous pouvez le voir, nous enlevons le(s) séparateur (s) et comparons ensuite des entiers.
Salut Voici mon code pour comparer les dates . Dans mon cas, je fais une vérification pour ne pas permettre de sélectionner des dates passées.
var myPickupDate = <pick up date> ;
var isPastPickupDateSelected = false;
var currentDate = new Date();
if(currentDate.getFullYear() <= myPickupDate.getFullYear()){
if(currentDate.getMonth()+1 <= myPickupDate.getMonth()+1 || currentDate.getFullYear() < myPickupDate.getFullYear()){
if(currentDate.getDate() <= myPickupDate.getDate() || currentDate.getMonth()+1 < myPickupDate.getMonth()+1 || currentDate.getFullYear() < myPickupDate.getFullYear()){
isPastPickupDateSelected = false;
return;
}
}
}
console.log("cannot select past pickup date");
isPastPickupDateSelected = true;