Barre latérale repliable avec bootstrap twitter fluide
je suis à la recherche d'une solution CSS pour créer un bouton pour basculer une barre latérale sur et Hors en utilisant bootstrap twitter.
j'aimerais que l'un de ces petits icônes de gens ont sur leur page web qui ressemble à une languette lorsque le volet est fermé, puis suit la barre latérale lorsqu'il est tiré - est-ce un nom?
j'ai créé un lien vers l'icône toggleSidebar pour faire cela, mais j'ai deux problèmes:
- Je n'arrive pas à le faire flotter avec la barre latérale float: left ou display: inline-block
- fixe, il crée sa propre colonne... Je veux qu'il flotte sur le contenu principal.
Le html:
<div class="container-fluid">
<div class="row-fluid">
<div id="sidebar" class="span3 scrollDiv" style="display: none;">
<!--Sidebar content-->
</div>
<div id="content" class="span12">
<!--Main content-->
</div>
<a id="toggleSidebar" href="#" class="toggles"><i class="icon-chevron-right"></i></a>
</div>
</div>
Le css:
#toggleSidebar {
/* float: left; */
/* display:inline-block; */
position:fixed;
display:block;
left:0;
top:45px;
color:#779DD7;
padding:2px 4px;
}
le javascript:
function sidebar(panels) {
if (panels === 1) {
$('#content').removeClass('span9');
$('#content').addClass('span12 no-sidebar');
$('#sidebar').hide();
} else if (panels === 2) {
$('#content').removeClass('span12 no-sidebar');
$('#content').addClass('span9');
$('#sidebar').show();
}
}
$('#toggleSidebar').click(function() {
if ($.asm.panels === 1) {
$('#toggleSidebar i').addClass('icon-chevron-left');
$('#toggleSidebar i').removeClass('icon-chevron-right');
return sidebar(2);
} else {
$('#toggleSidebar i').removeClass('icon-chevron-left');
$('#toggleSidebar i').addClass('icon-chevron-right');
return sidebar(1);
}
})
Un exemple: http://jsfiddle.net/amorris/dmyTR/
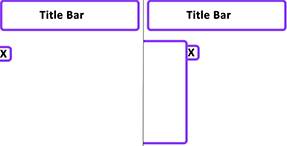
Pour la vie en moi, je ne peux pas trouver un exemple sur le web, mais voici un petit dessin de ce que je suis après:

c'est un peu comme l'effet@ http://simplerealtytheme.com/plugins/pullout-widgets/ - qui semble utiliser un display: block; clear: both; et ensuite positionner l'onglet pull absolument dans le div avec une position droite négative.
3 réponses
je pense que c'est ce que vous voulez, voir ici.
code pertinent:
#content {
float:left;
}
#mapCanvas img {
max-width: none;
}
#maincont{
margin-top: 42px;
}
#toggleSidebar {
float:left;
color:#779DD7;
padding:2px 4px;
}
#sidebar{
float:left;
}
Merci de confirmer que c'est ce que vous avez en tête!
Est-ce que vous aviez en tête?
en gros, au lieu de .hide() et .show(); vous animez sa position.
// to hide
$('#sidebar').animate({
left: -180,
});
// to show
$('#sidebar').animate({
left: 20,
});
j'ai enlevé #sidebar de .liquide-récipient, parce que, bien, il ne fait pas partie du récipient. J'ai aussi mis #toggleSidebar dans #sidebar.
voici un tiroir latéral animé que j'ai dessiné nécessitant très peu de modification bootstrap: http://zombiehippie.github.io/Side-drawer/
@media screen and (max-width: 768px) {
/* this is container is moved to the side if class is added*/
.side-collapse-container{
width:100%;
position:relative;
left:0;
transition:left .4s;
}
/* toggled when navbar is out */
.side-collapse-container.out{
left:200px;
}
.side-collapse {
/* need top to keep from overlapping fixed header*/
top:50px;
bottom:0;
left:0;
width:200px;
position:fixed;
overflow:hidden;
/* transition animates the element */
transition:width .4s;
}
/* toggled when navbar is in */
.side-collapse.in {
width:0;
}
}
une barre de navigation fixe utilisant les styles de .side-collapse permet de fixer la barre pour le bord de l'écran.
ajouter .side-collapse-container le conteneur après l'en-tête permet au contenu d'être changées sur ouvrir.
un script ajoute un événement de clic à [data-toggle=] sélecteur.
$(document).ready(function() {
var sideslider = $('[data-toggle=collapse-side]');
var sel = sideslider.attr('data-target');
var sel2 = sideslider.attr('data-target-2');
sideslider.click(function(event){
$(sel).toggleClass('in');
$(sel2).toggleClass('out');
});
});
regardez la page github pour la source html ou jade.
HTML source https://github.com/ZombieHippie/Side-drawer/tree/gh-pages