CodeMirror mode HTML ne fonctionne pas
J'essaie de styliser des échantillons de code avec CodeMirror, mais cela fonctionne partiellement-il applique le thème sélectionné au textarea mais la syntaxe n'est pas en surbrillance.
Il y a ma page:
<textarea id="template-html" name="code" class="CodeMirror">
<!DOCTYPE html>
<foobar>
<blah>Enter your xml here and press the button below to display it as highlighted by the CodeMirror XML mode</blah>
<tag2 foo="2" bar="bar" />
</foobar>
</textarea>
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/codemirror.css">
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/theme/ambiance.css">
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/theme/solarized.css">
<script type="text/javascript" src="/site.com/js/libs/codemirror/codemirror.js"></script>
<script type="text/javascript" src="/site.com/js/libs/codemirror/mode/javascript/javascript.js"></script>
<script type="text/javascript">
var config, editor;
config = {
lineNumbers: true,
mode: "text/html",
theme: "ambiance",
indentWithTabs: false,
readOnly: true
};
editor = CodeMirror.fromTextArea(document.getElementById("template-html"), config);
function selectTheme() {
editor.setOption("theme", "solarized dark");
}
setTimeout(selectTheme, 5000);
</script>
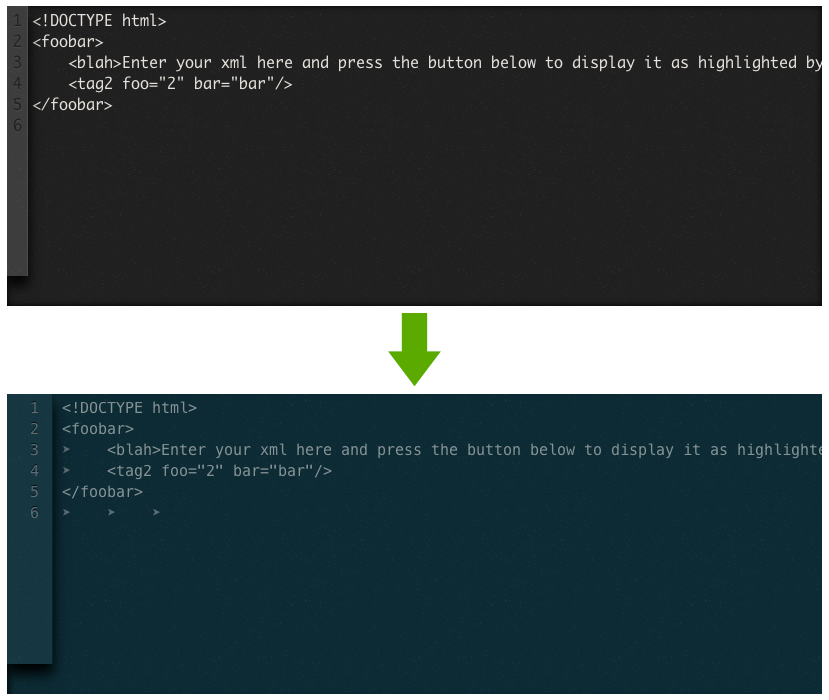
Voici une image du résultat. Cela semble fonctionner mais sans la coloration syntaxique (image top), j'ai aussi essayé sans mon CSS, mais le résultat est le même (image bottom):

Le problème est avec mode: "text/html", qui semble ne pas fonctionner correctement, si j'utilise mode: "javascript", il colorise les balises selon les règles de syntaxe JavaScript. Comment puis-je résoudre ce problème?
1 réponses
CodeMirror analyse HTML en utilisant le mode XML. Pour l'utiliser, le script approprié doit être inclus, comme avec tout autre mode.
Ajoutez sa dépendance dans votre balisage:
<script type="text/javascript"
src="/site.com/js/libs/codemirror/mode/xml/xml.js"></script>
Et réglez le mode sur xml:
config = {
mode : "xml",
// ...
};
En outre, vous pouvez configurer l'analyseur pour permettre le XML non bien formé. Vous pouvez le faire en activant l'indicateur htmlMode:
config = {
mode : "xml",
htmlMode: true,
// ...
};
Voir la démo XML/HTML mode pour un exemple en direct.