Couverture de Code avec moka
j'utilise Mocha pour tester mon application NodeJS. Je ne suis pas en mesure de comprendre comment utiliser sa fonction de couverture de code. J'ai essayé de le googler mais je n'ai pas trouvé de tutoriel approprié. S'il vous plaît aider.
3 réponses
vous avez besoin d'une bibliothèque supplémentaire pour la couverture de code, et vous allez être soufflé par la puissance et la facilité istanbul est. Essayez ce qui suit, après que vous obtenez votre mocha tests à passer:
npm install nyc
Maintenant, placez simplement la commande nyc devant votre commande de test existante, par exemple:
{
"scripts": {
"test": "nyc mocha"
}
}
Now ( 2018 ) la façon préférée d'utiliser istanbul est via son " state of the art command line interface " nyc .
Setup
d'abord, installez-le dans votre projet avec
npm i nyc --save-dev
ensuite, si vous avez un projet basé sur la npm, il suffit de changer le script de test à l'intérieur de scripts objet de votre paquet.json fichier pour exécuter la couverture de code de votre mocha tests:
{
"scripts": {
"test": "nyc --reporter=text mocha"
}
}
Exécuter
faites maintenant vos tests
npm test
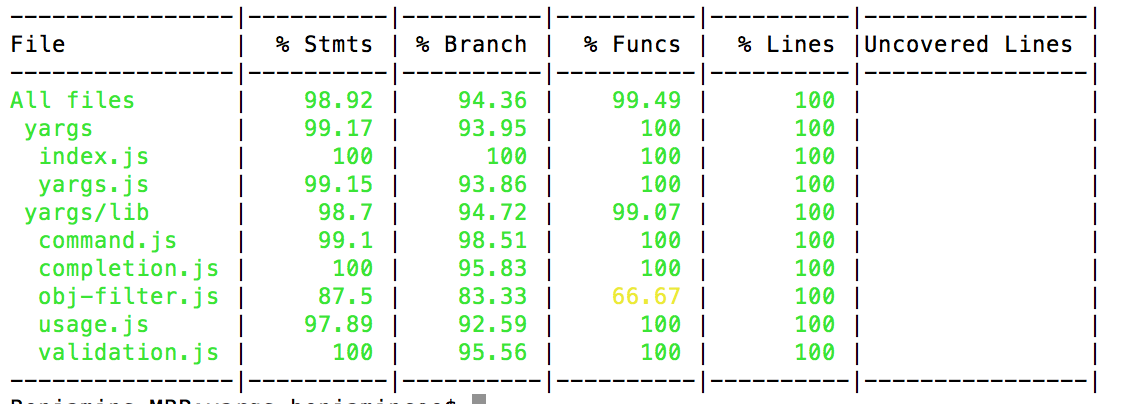
et vous verrez une table comme celle-ci dans votre console, juste après la sortie de vos tests:
customisation
rapport Html
il suffit d'utiliser
nyc --reporter=html
au lieu de text . Maintenant, il va produire un rapport à l'intérieur de ./coverage/index.html .
formats de rapport
Istanbul prend en charge un large éventail de formats de rapports. Il suffit de regarder ses bibliothèque de rapports pour trouver le plus utile pour vous.
Il suffit d'ajouter une option --reporter=REPORTER_NAME pour chaque format que vous voulez.
Par exemple, avec
nyc --reporter=html --reporter=text
vous aurez à la fois la console et le rapport html.
Ne pas exécuter de la couverture avec npm test
il suffit d'ajouter un autre script dans votre package.json et de laisser le test script avec seulement votre coureur de test (par exemple mocha):
{
"scripts": {
"test": "mocha",
"test-with-coverage": "nyc --reporter=text mocha"
}
}
exécutez maintenant ce script personnalisé
npm run test-with-coverage
pour effectuer des essais avec couverture de code.
essai de Force échoué si la couverture du code est faible
échoue si la couverture totale du code est inférieure à 90%:
nyc --check-coverage --lines 90
échoue si le code de couverture d'au moins un fichier est inférieur à 90%:
nyc --check-coverage --lines 90 --per-file
de la Couverture.js fonctionne parfaitement aussi.
npm install --save-dev blanket
devant votre test/tests.js
require('blanket')({
pattern: function (filename) {
return !/node_modules/.test(filename);
}
});
exécuter mocha -R html-cov > coverage.html