Cocoa Touch: Comment changer la couleur et L'épaisseur de la bordure D'UIView?
j'ai vu dans l'inspecteur que je peux changer la couleur de fond, mais je voudrais aussi changer la couleur et l'épaisseur de la bordure, Est-ce possible?
Merci
12 réponses
vous devez utiliser la couche de view pour définir la propriété border. e.g:
#import <QuartzCore/QuartzCore.h>
...
view.layer.borderColor = [UIColor redColor].CGColor;
view.layer.borderWidth = 3.0f;
vous devez également vous connecter avec QuartzCore.cadre pour accéder à cette fonctionnalité.
Xcode 6 mise à jour
depuis la dernière version de Xcode il y a une meilleure solution à cela:
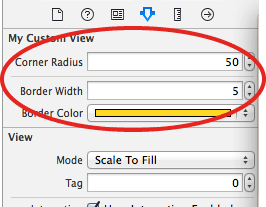
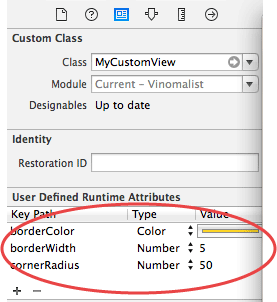
avec @IBInspectable vous pouvez définir les attributs directement à partir de dans le Attributes Inspector .

ce qui définit le User Defined Runtime Attributes pour vous:

il y a deux approches pour cela:
Option 1 (avec mise à jour en direct dans le Storyboard)
- Créer
MyCustomView. - elle hérite de
UIView. - Set
@IBDesignable(ce qui fait de l'avis de mise à jour en direct).* - Définissez vos attributs Runtime (border, etc.) avec
@IBInspectable - changez votre classe de vues en
MyCustomView - Modifier dans le Panneau attributs et voir les changements dans Storyboard:)
@IBDesignable
class MyCustomView: UIView {
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
}
}
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var borderColor: UIColor? {
didSet {
layer.borderColor = borderColor?.CGColor
}
}
}
* @IBDesignable ne fonctionne que lorsqu'il est placé au début de class MyCustomView
Option 2 (ne fonctionne pas depuis Swift 1.2, voir les commentaires)
Étendre votre Classe UIView:
extension UIView {
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
}
}
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var borderColor: UIColor? {
didSet {
layer.borderColor = borderColor?.CGColor
}
}
}
de cette façon, votre vue par défaut toujours a ces champs modifiables dans Attributes Inspector . Un autre avantage est que vous n'avez pas à modifier la classe MycustomView à chaque fois.
Cependant, un inconvénient de cette est que vous ne verrez vos modifications lorsque vous exécutez votre application.
vous pouvez aussi créer une bordure avec la couleur de votre souhait..
view.layer.borderColor = [UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha:1.0].CGColor;
*r,g, b sont les valeurs entre 0 et 255.
ajouter ce qui suit @IBInspectables dans l'extension uivi
extension UIView {
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set(newValue) {
layer.borderWidth = newValue
}
}
@IBInspectable var borderColor: UIColor? {
get {
if let color = layer.borderColor {
return UIColor(CGColor: color)
}
return nil
}
set(newValue) {
layer.borderColor = newValue?.CGColor
}
}
}
et ensuite vous devriez être en mesure de définir les attributs borderColor et borderWidth directement à partir de L'inspecteur D'attributs. Voir l'image ci-jointe
quand j'utilise la solution CALayer de Vladimir, et en plus de la vue j'ai une animation, comme un UINavigationController modal rejetant, je vois beaucoup de problèmes se produire et ayant des problèmes de performance de dessin.
donc, une autre façon d'y parvenir, mais sans les problèmes et la perte de performance, est de faire un uivi personnalisé et mettre en œuvre le message drawRect comme si:
- (void)drawRect:(CGRect)rect
{
CGContextRef contextRef = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(contextRef, 1);
CGContextSetRGBStrokeColor(contextRef, 255.0, 255.0, 255.0, 1.0);
CGContextStrokeRect(contextRef, rect);
}
essayez ce code:
view.layer.borderColor = [UIColor redColor].CGColor;
view.layer.borderWidth= 2.0;
[view setClipsToBounds:YES];
Je ne suggérerais pas d'annuler le drawRect à cause de la performance.
au lieu de cela, je modifierais les propriétés de la classe comme ci-dessous (dans votre uivi personnalisé):
- (id)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
self.layer.borderWidth = 2.f;
self.layer.borderColor = [UIColor redColor].CGColor;
}
return self;
Je n'ai pas vu de problèmes lors de l'approche ci-dessus - je ne sais pas pourquoi la mise en place de l'initWithFrame les arrête; -)
view.layer.borderWidth = 1.0
view.layer.borderColor = UIColor.lightGray.cgColor
je voulais ajouter ceci à la réponse de @marczking ( Option 1 ) comme commentaire, mais mon statut d'infériorité sur StackOverflow l'empêche.
j'ai fait un port de la réponse de @marczking à L'objectif C. fonctionne comme le charme, merci @marczking!
Uivi+Border.h:
#import <UIKit/UIKit.h>
IB_DESIGNABLE
@interface UIView (Border)
-(void)setBorderColor:(UIColor *)color;
-(void)setBorderWidth:(CGFloat)width;
-(void)setCornerRadius:(CGFloat)radius;
@end
Uivi+Border.m:
#import "UIView+Border.h"
@implementation UIView (Border)
// Note: cannot use synthesize in a Category
-(void)setBorderColor:(UIColor *)color
{
self.layer.borderColor = color.CGColor;
}
-(void)setBorderWidth:(CGFloat)width
{
self.layer.borderWidth = width;
}
-(void)setCornerRadius:(CGFloat)radius
{
self.layer.cornerRadius = radius;
self.layer.masksToBounds = radius > 0;
}
@end
si vous ne voulez pas éditer le calque D'un uivi, vous pouvez toujours intégrer la vue dans une autre vue. La vue mère aurait sa couleur de fond réglée à la couleur de bordure. Il serait également un peu plus grand, selon la largeur que vous voulez que la frontière soit.
bien sûr, cela ne fonctionne que si votre vue n'est pas transparente et que vous ne voulez qu'une seule couleur de bordure. Le PO voulait la frontière dans la vue elle-même, mais cela peut être une alternative viable.
@IBInspectable travaille pour moi sur iOS 9 , Swift 2.0
extension UIView {
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set(newValue) {
layer.borderWidth = newValue
}
}
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set(newValue) {
layer.cornerRadius = newValue
}
}
@IBInspectable var borderColor: UIColor? {
get {
if let color = layer.borderColor {
return UIColor(CGColor: color)
}
return nil
}
set(newValue) {
layer.borderColor = newValue?.CGColor
}
}
si vous voulez ajouter des bordures différentes sur des côtés différents, peut être ajouter un subview avec le style spécifique est un moyen facile à trouver.